
HTML 개발 시
<a>태그를 사용할 때target속성을 많이 넣곤 합니다.
제 Velog 에도 모든 외부링크는target="_blank"가 설정되어있거든요.
아무래도 현재 페이지에서 갑자기 외부로 이동하는 것보다 새 탭에서 페이지를 열어주는 것이 훨씬 사용성이 좋다고 생각되기 때문에 _blank 를 사용합니다.
그런데 공부를 하다보니 해당 속성에는 보안 취약점이 있다고 해서 찾아본 사항들을 적어둡니다.
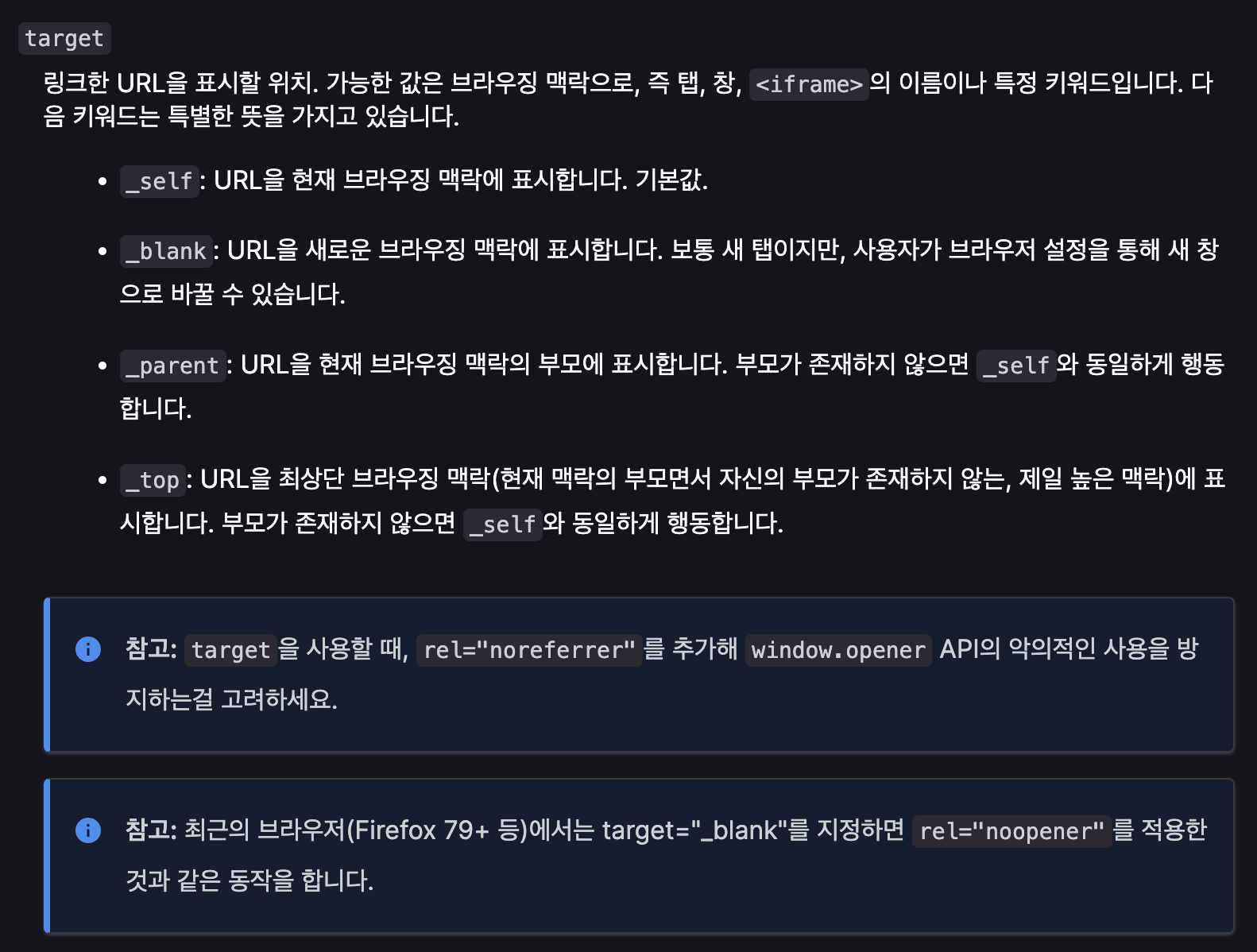
🔑 MDN 문서에서 target의 주의점
가장 근간이 되는 MDN 문서에도 아래와 같이 적혀있네요.
window.openerAPI의 악의적인 사용을 방지하는걸 고려하세요.

🔑 rel="noopener", rel="noreferrer"
웹 사이트에서 연결중인 페이지는 연결 페이지에 부분적으로 접근할 수 있습니다.
즉, window.opener 객체가 존재한다는것인데, 이 말의 의미는
연결 페이지에서 이전 페이지를 제어할 권한이 있음을 뜻합니다.
주식이나 코인같은 자산의 거래소나, 로그인이 반드시 필요한 웹페이지에서 최악의 경우 악의적인 URL로 접근시킬 수 있습니다.
따라서 아래와 같이 태그에 rel="noopener" 속성을 지정해주면 기능과 보안을 함께 챙길 수 있습니다.
<a href="https://velog.io/@mangozoo20" target="_blank" rel="noopener">
Example velog.io/@mangozoo20
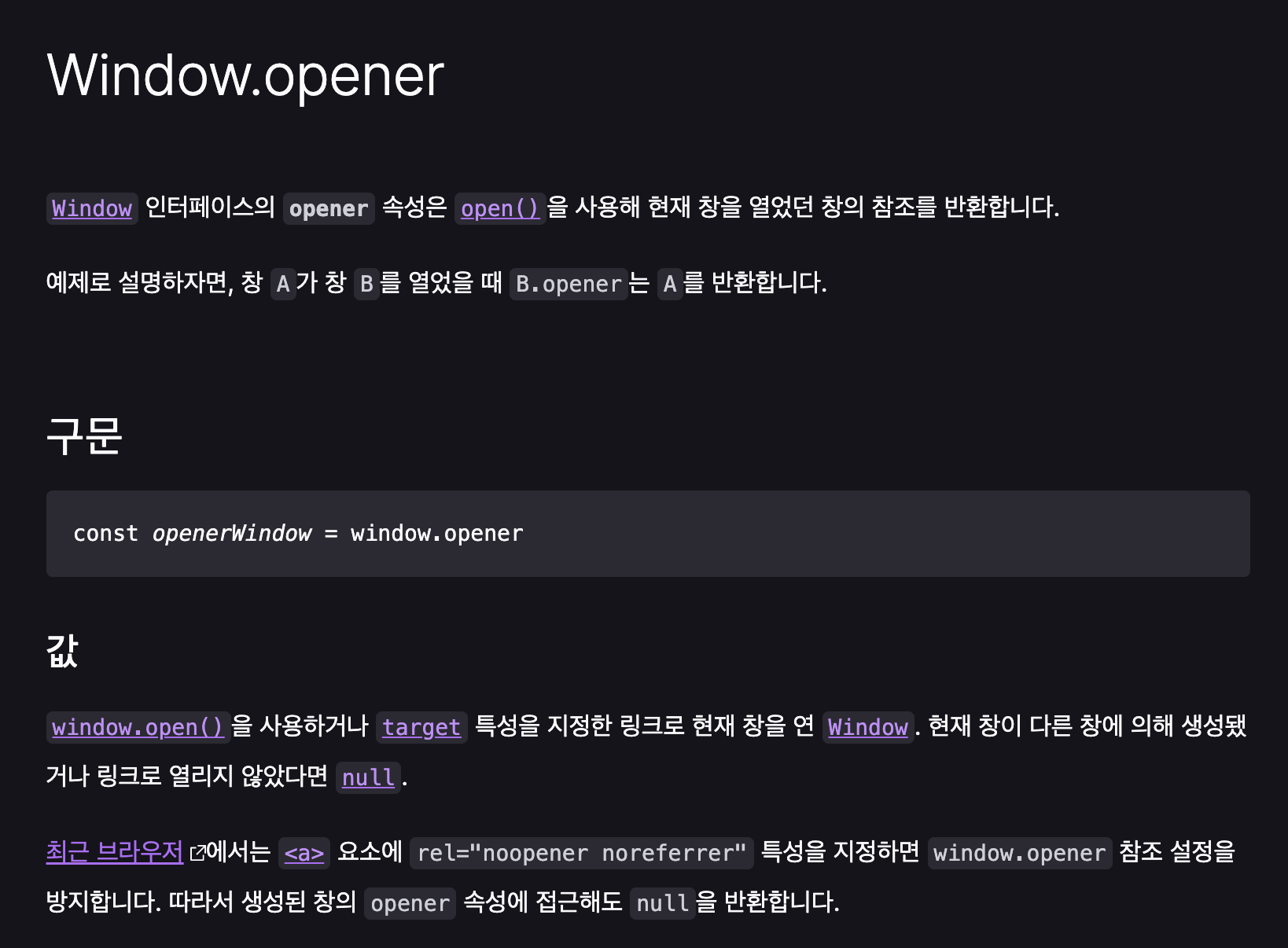
</a>🔑 window.opener
이동한 페이지에서 이전 페이지의 참조를 접근할 수 있는 Window 인터페이스의 속성이라고 합니다.
쉽게 말해, 이전 <-- 이후 접근이 가능해지는 것이죠.
이미 페이지는 이동했지만, 데이터는 참조로 넘겨받아 접근할 수 있는 겁니다.
확실히 악의적인 공격이 이루어질 수 있는 훌륭한 통로네요.
저는 실력이 되지 않아 아직 그런 공격은 생각도 못합니다... 잡아가지 마세요.

window.opener 로 어떤 공격을 받을 수 있는지 기회가 되면 더 살펴봐야겠어요.
🔑 도움을 준 글들
[HTML] rel="noopener noreferrer"로 새 창으로 열기 보안 취약점 보완하기 : 티스토리 zineeworld
MDN Web Docs - a : MDN 공식 문서 a 태그
MDN Web Docs - window.opener : MDN 공식 문서 window.opener
교차 출처 대상에 대한 링크는 안전하지 않습니다 : web.dev 사이트 칼럼
[SEO] target="_blank" 좀 더 알고 사용하자 : 티스토리

부모창 자식창 간의 통신이 필요할땐 어떻게 해야 하나요?