
🌱 JavaScript의 배경
Brendan Eich 에 의해 단 10일만에 개발되었습니다.
- Brendan Eich는 현재 파이어폭스를 개발하고 있습니다.
- Ruby, Python, Java, php, C 와 같은 프로그래밍 언어입니다.
JavaScript가 처음 만들어질 때 여러 언어들의 특성을 가져와 유연한 언어로 시작되었습니다.
( 자바의 문법, 오크의 함수, 파이썬의 문자열/배열/정규표현식, 스키마의 일급객체/클로저 등 )
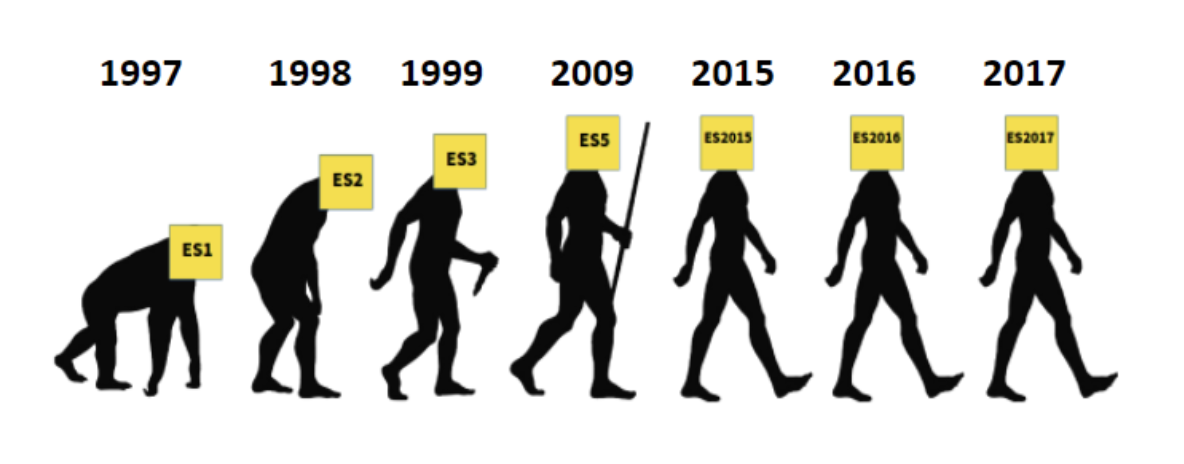
🌱 ECMA Script

JavaScript 는 기본적으로 프로그래밍 언어이며, ECMA Script(ES) 는 곧 JavaScript 의 명세를 의미합니다.
ES-2016 또는 ES6 와 같이 이름 뒤에 연도를 붙여 버전을 표시합니다. 끊임없이 업데이트중이에요.
ES는 연도별로 발전되어왔습니다.
🌱 JavaScript Everywhere
JavaScript 는 어디에서나 사용될 수 있습니다.
브라우저만 있으면 언제 어디서든 사용할 수 있죠.
Node.js
Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임입니다.
많은 분들이 Node.js 를 서버로 착각하는 경우가 있습니다.
하지만 엄밀히 Node.js 는 JavaScript를 실행할 수 있게 해주는 런타임 실행 환경입니다.
React.js, Electron 같은 프레임워크들도 JavaScript로 개발되었습니다.
심지어는 Notion 까지도요!
이러한 것들을 개발할 때 인터넷이 연결된 환경이 아닌 독자적인 환경에서 코드를 구현하고 개발해야하는 상황이 올 수도 있는데, 그러한 경우조차도 JavaScript는 유용하게 사용됩니다.
HTML+CSS+JS 는 브라우저에서 실행되고, Mac/Windows OS의 구분없이 사용되며 모바일 앱에서도 사용될 수 있습니다.
즉, JavaScript는 어디에나 존재합니다.
🌱 공부할 땐 어디를 보면 좋을까?
MDN 문서와 꾸준히 친해지려는 노력이 필요합니다.
1. 구글신
메서드나 자료형 관련 검색을 할 때, 혹은 오류사항을 검색할 경우 영어로 검색하면 Stackoverflow 같은 링크에서 좋은 자료들이 훨씬 많이 나오기 때문에,
구글에서는 영어로 검색하는 것을 추천드립니다.
- 구글에 "MDN JavaScript" 로만 검색해도 관련된 문서가 쏟아져 나옵니다.
요즘은 MDN 문서도 예전에 비해 번역이 잘 되어있습니다.

그럼에도 불구하고 한글을 사랑한다면?
2. 난 한글이 좋아요
국내 개발자분들이 열심히 번역해주신 좋은 사이트도 있습니다.
📒 모던 JavaScript 튜토리얼
📒 Poiemaweb:웹 프로그래밍 튜토리얼 : 이웅모 님의 "모던 자바스크립트 Deep Dive" 책 내용도 사이트에 잘 정리되어 있군요.
[ Update Log ]
2022-03-19 공부할 땐 어디를 보면 좋을까? 추가
