Callback 함수
-
매개변수로 전달받은, 매개변수의 자리에 인자로 들어가는 함수
-
주로 함수 내부에서 다른 함수를 쓰고 싶을 때 Callback함수 이용
-
Callback 함수는 정의된 함수 뿐만 아니라 익명함수도 사용 가능
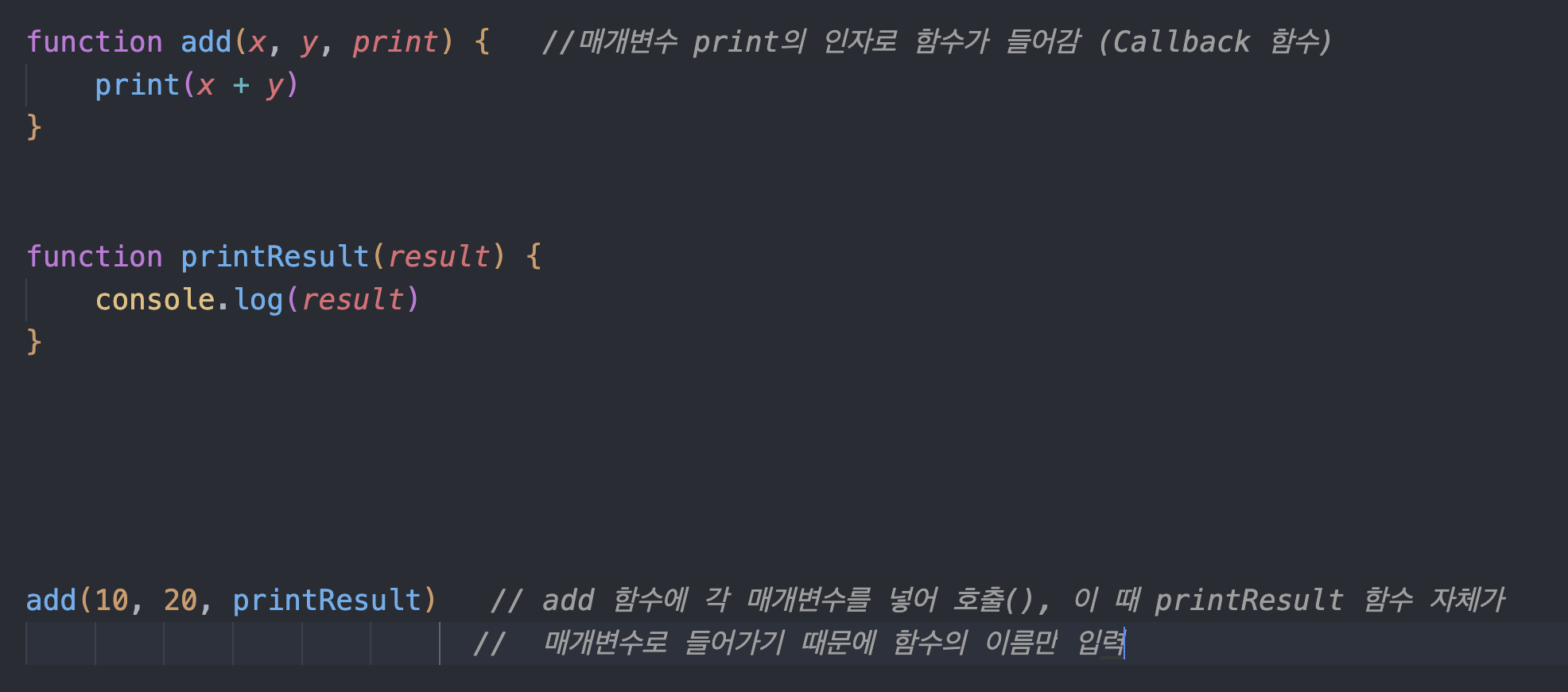
 ↑
↑
- 위와 같이 Callback함수는 매개변수로 함수자체를 넣고, 이후 필요에 따라 그 함수를 호출하는 방식으로 사용가능
Callback 함수를 이용한 비동기 처리
- 비동기 함수 = 함수 호출( ) 후 실행 결과를 기다리지 않고, 결과가 리턴되기까지 그 동안 다른 동작 수행이 가능케 하는 함수
↑
- 위의 경우,
console.log(hisName)의 값은undefined가 출력됨settimeout같은 비동기 함수는 결과값이 리턴되기 까지 기다리지 않고, 바로 다음 동작을 수행하기에 name이 선언은 되었지만 이후 바로 return으로 동작이 넘어가서 선언된 변수에 값이 할당되지 않았기 때문- 이런 코드의 꼬임현상을 해결하기 위해
Callback함수 사용
↑
- 위의 경우,함수의 매개변수에 fun 이라는 Callback함수가 들어갈 매개변수를 만들어 줌
- settimeout의 결과값 name을 리턴하는 것이 아니라 그대로 Callback함수의 매개변수로 넣어주고, 그 값을 이용해 Callback 함수 내부에서 원하는 작업을 수행하게 됨
- 이런 식으로 Callback함수를 이용하면 비동기 함수의 결과를 얻기까지 기다리는 게 아닌, 그 결과를 그대로 Callback 함수의 인자로 가져온 후 내부에서 처리한 값을 리턴함으로써 비동기 처리를 기다릴 필요가 없게 됨
[BUT!] 반복적으로 Callback을 중첩하는 경우 코드의 가독성이 떨어지기에 현재는 Promise 를 사용하는 방안으로 대체하는 추세
