Event
-
event 는 어떠한 사건이 발생했음을 의미 (ex. 버튼을 클릭할 때, 키보드 키가 눌렸을 때)
-
event가 발생하면 event 객체가 생성되고, event와 관련된 모든 정보는 해당 객체에 저장됨
(ex.키보드 event => 누른 키의 keyCode 등..)

↑
-
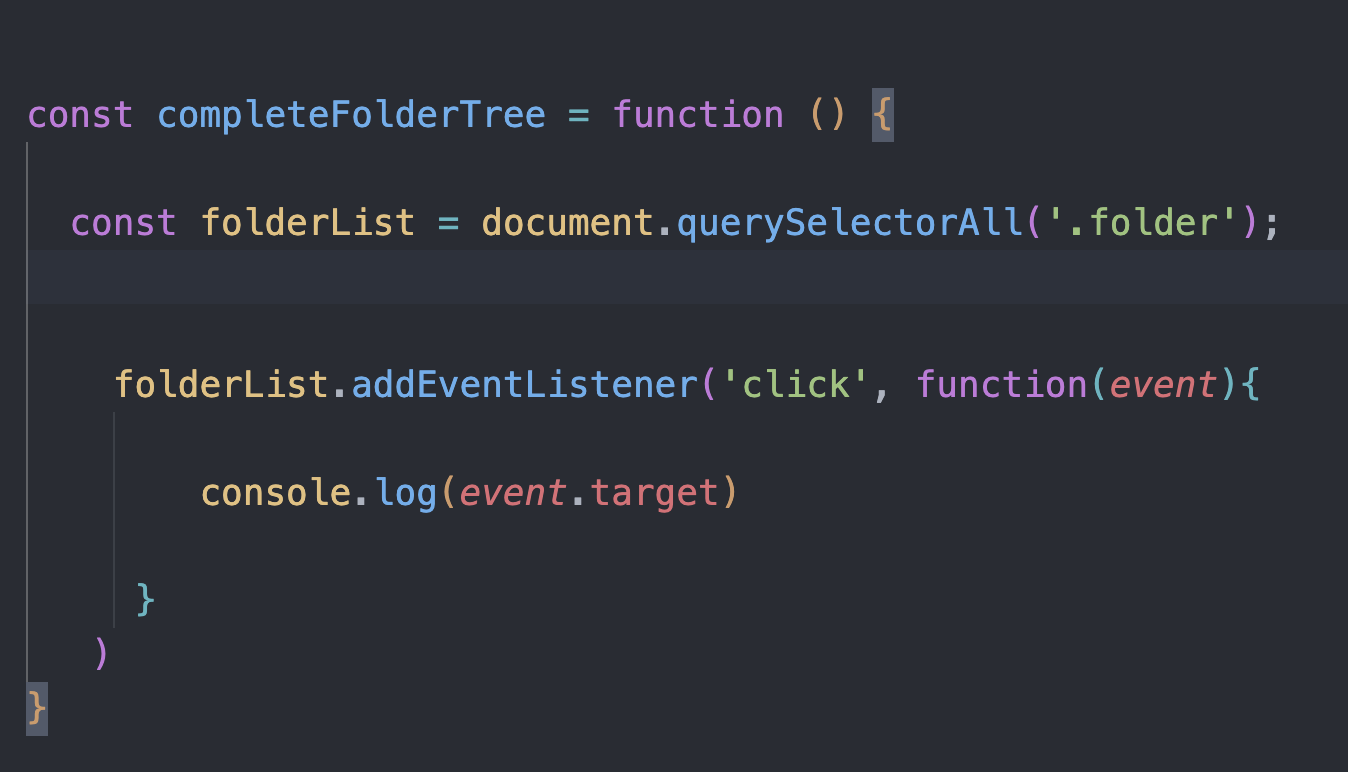
위 처럼 특정 요소에 이벤트 속성을 달아주고 이
event("click")가 발생하면 event 객체가 생성되며 해당 객체에는event("click")과 관련된 모든 정보들이 저장됨
-
이벤트가 발생하면서 생성된 객체의 정보들을 함수에
event라는 인자로 전달하여 함수 내부에서 이벤트 정보를 다룰 수 있음
*함수 내에서event정보를 필요로 하지 않는다면 해당 함수의 매개변수 자리는 ( ) 공백으로 둘 수 있음
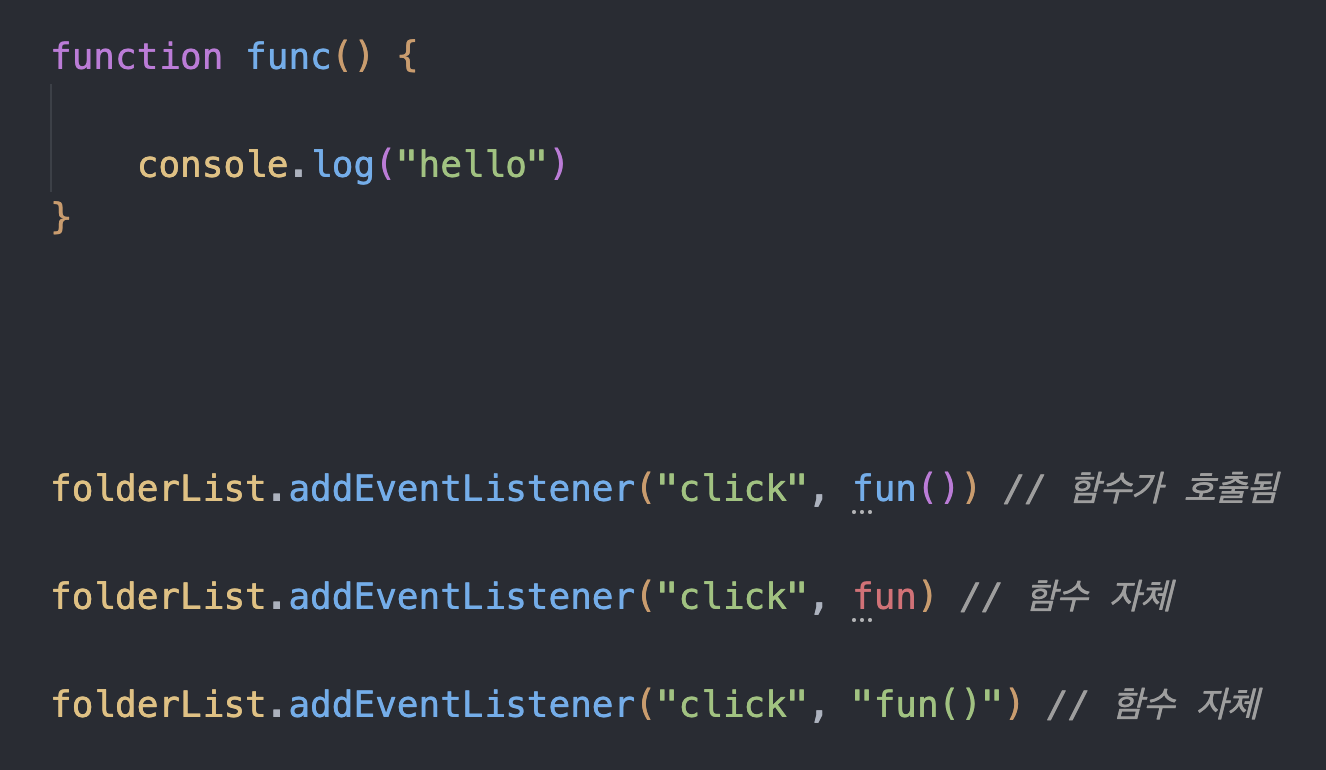
+a) 함수호출 vs 함수 자체
addEventListener의 두 번째 인수로는 함수식이 들어가야함
fun()으로 쓸 경우 함수식을 입력한 것이 아니라 함수를 호출하게 됨
fun으로 쓰면 함수 자체로 인식
"fun()"으로 쓰면 자바스크립트 코드 자체로 인식해서 이 또한 함수 자체로 인식