
HTML 이란
HyperText Markup Language로 네트워크가 연결된 웹페이지에서 문서를 작성하고,
읽고, 공유하기 위해서 만들어진 체계. HTML 언어의 본질은, 사용자간에 소통하기 위한 정해진 약속.
- 태그
하나의 약속 된 명령어이며 고유한 기능을 가지고 있음.
시작태그+내용+종료태그로 구성된 한줄을 HTML Element (요소)라고 부름.
< > 안에 들어간 문법에 따라 고유의 기능을 가지고 있음.
<strong>Hello World</strong> ==> 글자를 두껍게
<u>Hello World</u> ==> 밑줄
<h1>Hello World</h1> ==> 글자 크기 h1~h6 (점점 작아짐)
<br> ==>다음 줄로 내려가는 태그
<hr> ==>수평선을 그려주는 태그
<button>버튼</button> ==>버튼 생성
<input type="text"> ==>한줄 텍스트 입력창 생성
<input type="password"> ==>비밀번호 입력창 생성
<input type="color"> ==>색상 선택창 생성
<input type="checkbox"> ==>체크박스(여러개선택) 생성
<input type="radio" name="group"> ==>라디오버튼(1개선택) 생성
<a href="http://google.com">구글로 가기</a> ==>현재창에서 이동
<a href="http://google.com" target="_blank">구글로 가기</a> ==>새창에서 이동
<img src="/이미지경로/이미지.확장자"> ==>이미지 가져오기
+a) <input type="text" placeholder="~~~"> ==>Placeholder은 임시로 칸을 채워주는 표시역할을 함
동영상 불러오기 (muted=음소거, autoplay=자동재생, loop=반복재생)
<video muted="muted" autoplay="autoplay" loop="loop">
<source src="동영상위치.mp4">
</video>
-
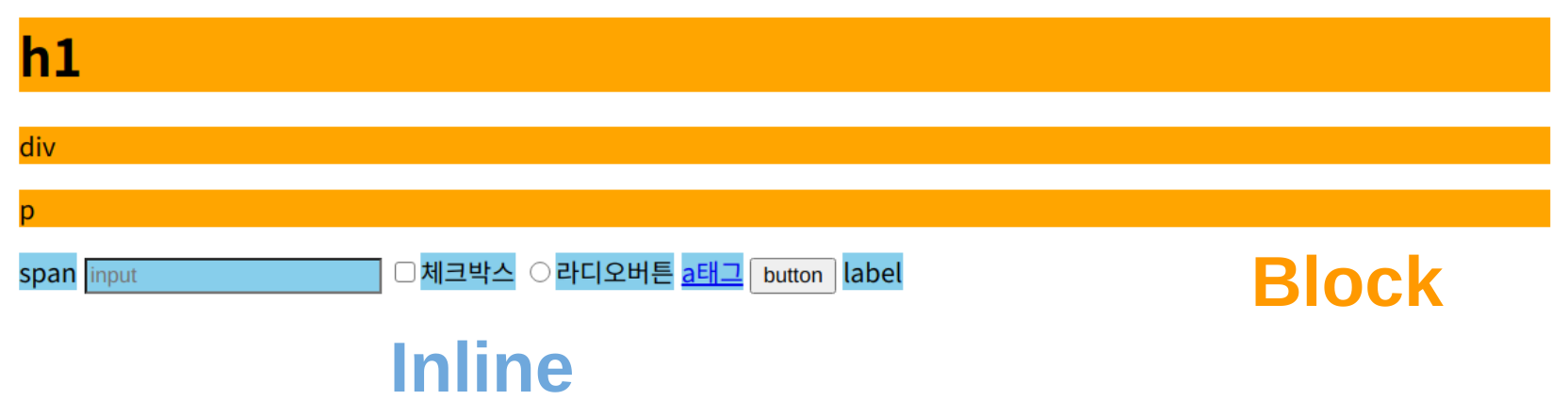
Block, Inline
block: 페이지의 가로 넓이 전체를 차지하는 요소
inline: 자신의 크기만큼만 차지하는 요소

-
종속태그
선택박스 태그<select> <option>기쁨</option> <option>좋음</option> <option>보통</option>
목록태그
<ol>
<li>순서가 있는 리스트 1번</li>
<li>순서가 있는 리스트 2번</li>
<li>순서가 있는 리스트 3번</li>
</ol><ul>
<li>순서가 없는 리스트</li>
<li>순서가 없는 리스트</li>
<li>순서가 없는 리스트</li>
</ul>
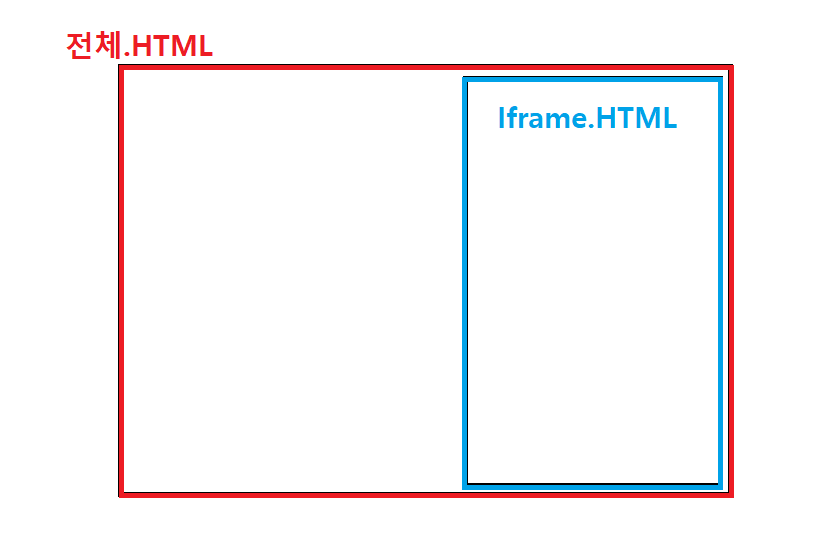
- Iframe 태그
해당 태그의 영역 내에 다른 HTML 파일이 표시될 수 있게 해주는 태그

<iframe src="./~~~~~~~"></iframe>
