시멘틱 태그

-
시맨틱 태그 (Semantic Tag)는 포함된 콘텐츠의 특정 의미를 정의하고 목적을 갖는 태그
-
기존 HTML
<div>태그의 기능과 마찬가지로 block element이면서 사이트의 구조(레이아웃)을 설계하기 위해 존재 -
시맨틱 태그는 HTML의 구조를 설계하는데 있어 태그에 의미를 부여함으로써 웹사이트의 구조를 파악하기 쉽도록 도와주기 위해 만들어진 것
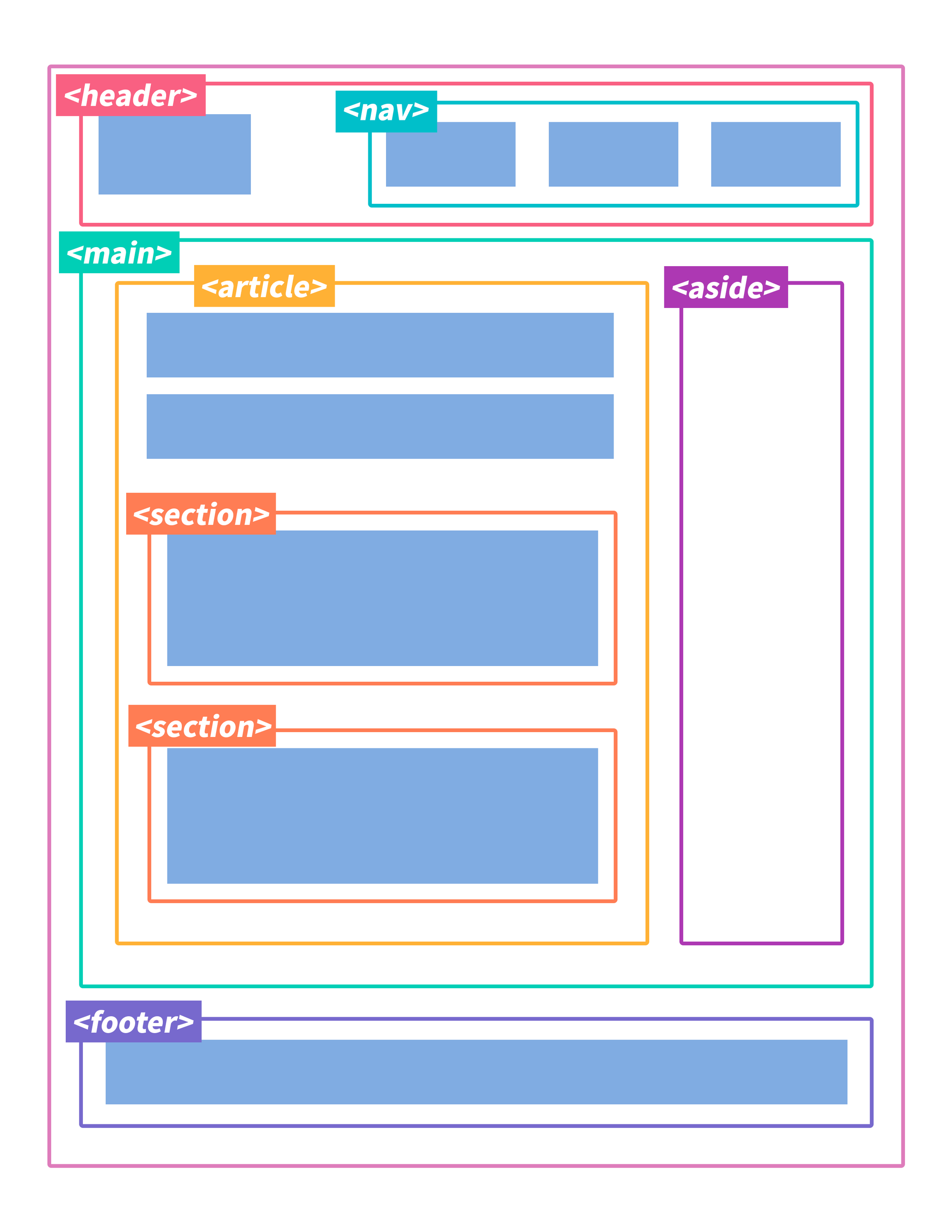
시멘틱 태그 종류

article 태그
-
문서, 페이지, 애플리케이션, 또는 사이트에서 독립적으로 배포 가능하거나 재사용할 수 있는 콘텐츠의 한 조각들을ㅇ 묶는 영역으로 사용 (ex. 게시판 글, 뉴스기사, 댓글)
-
다른 영역에서 같다 붙여도 문제없이 사용 가능한 것 (독립적)
article 태그의 핵심은 독립적인 콘텐츠를 담는 것!
section 태그
- article 태그와 마찬가지로 콘텐츠를 묶는 영역으로 사용하지만 section 은 콘텐츠 영역을 각 주제에 맞게 구분지을 때 사용
aside 태그
-
페이지 내 주요 콘텐츠와 직접적이지는 않지만 간접적으로 연관된 내용으로 구성된 별도의 부분을 나타낼 때 사용
-
주로 사이드바 혹은 문서의 내용과 관련된 추가 정보 제공의 영역으로 사용
details 태그
-
클릭 시 하위항목들을 표시하는 기능을 지원하는 태그
-
JS로 구현해도 되지만 html 태그만으로 해당 동작이 가능
<details>
<summary>사내 공지사항</summary>
<ul>
<li>1. 공지사항 1번입니다.</li>
<li>2. 공지사항 2번입니다.</li>
<li>3. 공지사항 3번입니다.</li>
</ul>
</details>
- 위와 같이 details 태그 안에 summary 태그로 주제를 넣고, 그 뒤에 추가적인 html태그들로 구성
figure, figurecaption 태그
-
figure 태그는 사진, 삽화, 도표, 비디오, 오디오 등의 콘텐츠를 담는 컨테이너 용으로 사용
-
figcaption은 figure 태그 안에 자식요소로 사용가능한 태그로, 해당 콘텐츠에 대한 설명을 담는 용으로 사용 (figure 태그 내에 한 번만 사용)
<figure>
<img src="이미지주소" alt="이미지에 대한 설명">
<figcaption>설명문</figcaption>
</figure>div로 감싸도 무관하나, 이렇게 특정 태그를 사용하는 이유는 웹접근성 향상을 위해서임
header 태그
-
글이나 콘텐츠의 도입부 나타낼 때 사용
-
해당 태그 공간에는 웹 페이지의 제목, 로고, 주요 네비게이션 메뉴 등이 포함될 수 있음
footer 태그
-
웹 페이지 맨 하단에 있는 저작권 정보, 개인정보처리방침에 대한 링크 등을 내용을 포함한 글로벌 푸터 부분을 나타내기 위해 사용
-
footer 내에 네비게이션을 넣어서 목차별 링크를 달아주는 식으로도 사용
main 태그
-
웹사이트의 주 기능과 직접적인 관련이 있거나 주 콘텐츠를 담는 용도로 사용
-
단 하나의 main 태그만 존재해야 하며,
aside,article,footer,header,nav의 자손요소로 사용하면 안 됨
nav 태그
- 다른 웹 페이지로 연결하거나, 현재 웹 페이지의 콘텐츠 내부로 연결되는 탐색을 위한 링크(links)가 있는 영역 (ex. 메뉴, 목차)
<nav>
<ul>
<li><a href="/">홈</a></li>
<li><a href="/about">회사 정보</a></li>
<li><a href="/services">서비스</a></li>
<li><a href="/contact">연락처</a></li>
</ul>
</nav>
time 태그
-
time 태그는 사람이 읽을 수 있는 형태의 날짜와 시간 데이터를 정의할 때 사용
-
time 태그로 작성한 시간대는 컴퓨터가 시간임을 인식하게 하고, 검색엔진이 해당 시간을 인식해서 문서의 작성시간대를 파악하고 이를 검색하는 데 용이하게 함
-
예를 들면 검색엔진이 최근 1개월 내 작성된 문서들을 검색할 때, time 태그를 작성하면 해당 작성 시간대를 인식하고 보여줄 수 있게 됨
요소는 대부분의 웹 브라우저에서 특별한 형태로 랜더링되지는 않지만, 검색 엔진의 검색 결과 향상이나 알림 및 스케줄과 같은 사용자 기능을 위해 날짜와 시간 데이터를 기계가 읽을 수 있는(machine-readable) 형태로 변환해주는 datetime 속성을 포함할 수 있습니다
mark 태그
- 한 문서 내에서 특정 부분을 참조 목적으로 표시하거나 강조하는 텍스트 구간을 나타냄
- 마치 형광팬으로 그은 듯한 효과를 줌
summary 태그
- details 태그로 생성된 대화형 웨젯의 세부 정보를 요약하거나 제목을 정의하는 역할
