import { useMutation, gql } from "@apollo/client";
import { useState } from "react";
const CREATE_PRODUCT = gql`mutation createProduct($seller:String, $createProductInput:CreateProductInput!) {
createProduct(seller: $seller, createProductInput: $createProductInput){
_id
number
message
}
}
`
export default function Product () {
const [createProduct] = useMutation(CREATE_PRODUCT)
const [seller, setSeller] = useState("")
const [product, setProduct] = useState("")
const [detail, setDetail] = useState("")
const [price, setPrice] = useState("")
const SellerChange = (event) => {
setSeller(event.target.value)
}
const ProductChange = (event) => {
setProduct(event.target.value)
}
const DetailChange = (event) => {
setDetail(event.target.value)
}
const PriceChange = (event) => {
setPrice(event.target.value) //prcie를 parseInt로 감싸서 해결 (블로그 기술할 것!)
}
const onClickCreate = () => {
createProduct({variables: {
seller: seller,
createProductInput:{
name: product,
detail: detail,
price: price
}
}})
}
return (
<div>
판매자: <input type="text" onChange={SellerChange} />
상품명: <input type="text" onChange={ProductChange} />
세부정보: <input type="text" onChange={DetailChange} />
가격: <input type="number" onChange={PriceChange} />
<button onClick={onClickCreate} >GRAPHQL-API 요청하기</button>
</div>
)
}- React로 코딩 중 각 INPUT 박스의 입력값을 event 객체로 받아서 State를 활용해 재할당하고, 이 값을 grapQL api에 입력될 변수로 지정해 주었다

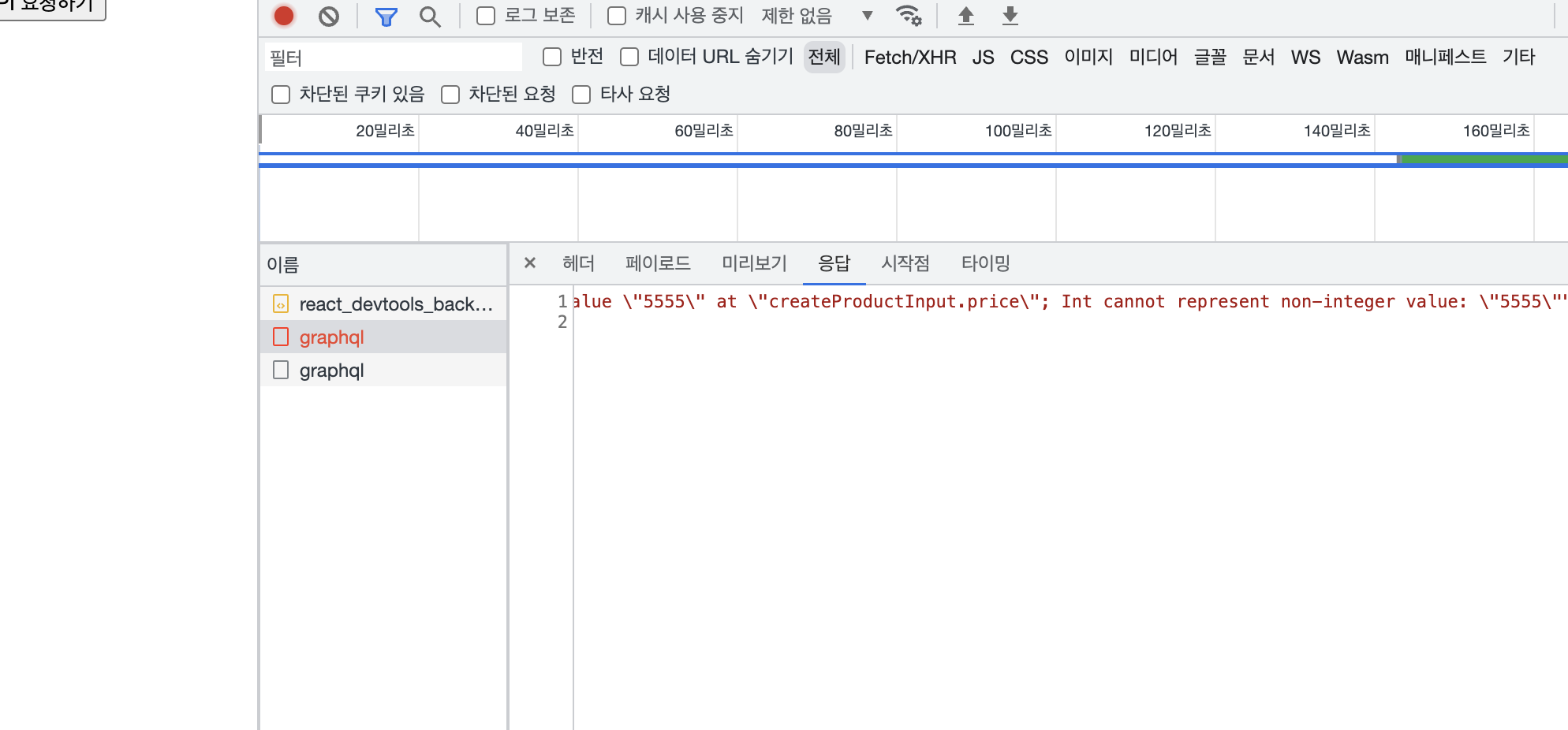
[문제발생] =>
-입력값 중 price를 숫자가 아닌 String으로 인지함
-입력하는 input 박스의 type="Number" 지만 여전히 String으로 인지함
const PriceChange = (event) => {
setPrice(parseInt(event.target.value)) //prcie를 parseInt로 감싸서 해결 (블로그 기술할 것!)
}[해결] =>
-Input 박스 내 입력되는 value 는 type 속성에 상관 없이 무조건 문자열로 저장되어서 생기는 문제였음
-Price의 value를 parseInt(Int 타입으로 변경하는 함수)로 감싸서 문제 해결
