Javascript의 특징
-
HTML은 기본적으로 문서를 해석할 때 위에서 아래 방향으로 해석
-
해석 도중에
<script>태그를 만나면 HTML 해석을 멈추고 JS 문서 해석 시작 -
HTML 내에 모든
tag해석이 끝나지 않은 상태이기에 해당 태그를 DOM으로 끌고 온 경우 해석 안 됨 (X)
↓
*<script> 안에 defer 라는 속성을 넣어서 해결가능 (defer : HTML해석을 멈추지 않게 함)
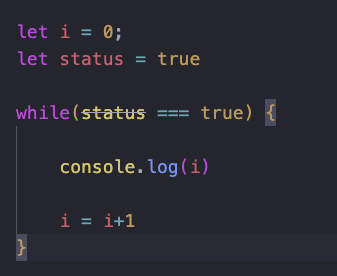
while문

-
초기식을 while문 밖에 작성
-
조건식을 i<0 같은 숫자연산 뿐만 아니라
if 조건문처럼 활용 가능 -
증감식은 while문의 가장 아래에 작성
*while문은 종료 조건을 명확히 설정하지 않으면 무한반복됨! (주의)
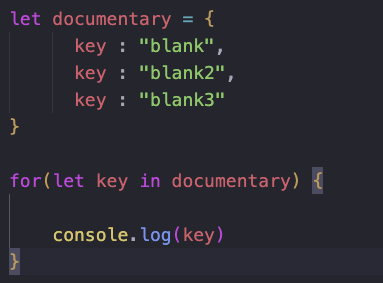
for in
[객체] 에 사용되는 반복문

-
해당 객체의 모든 key의 값 출력
-
객체 내의 요소 수 만큼만 반복 (조건식 필요없음 X)
+a) 배열에for in문을 사용할 경우 각 요소의 모든 index값이 출력됨
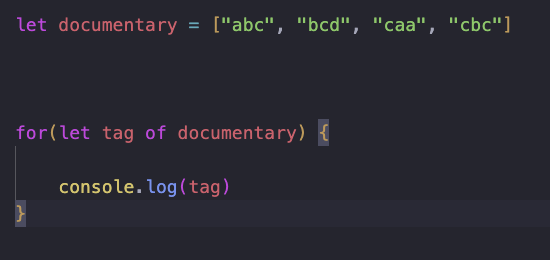
for of
[배열] 에 사용되는 반복문

-
해당 배열의 모든 요소 출력
-
배열 내 요소 수 만큼만 반복 (조건식 필요없음 X)
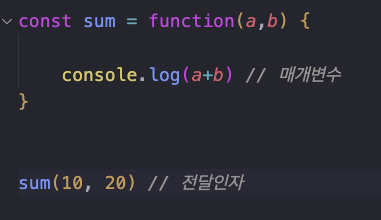
전달인자(Arguments), 매개변수(Parameter)
함수의 외부에서 데이터를 전달받아 내부에서 활용하기 위한 수단
매개변수
함수 선언 시, ( ) 안에 정의되는 변수

전달인자
함수 호출 시, 함수 내부로 전달되는 데이터

Web Storage
브라우저에 데이터를 저장할 수 있는 기술
sessionStorage, LocalStorage
sessionStorage
-
key - value 형태로 저장됨
-
로컬에 데이터 저장됨
-
Session 단위로 구분되어 활용
*Session = 사용자가 웹페이지 접속 후, 해당 페이지를 종료하는 시점까지를 의미 -
브라우저, 탭을 종료하면 영구삭제
LocalStorage
-
key - value 형태로 저장됨
-
로컬에 데이터 저장됨
-
도메인 단위로 구분되어 활용
-
브라우저 자체를 종료해도 존재 (같은 도메인을 공유하고 있다면 삭제되지 않음 X)
LocalStorage 접근방법
localStorage.setitem("key", Value)=> 로컬스토리지에 지정한 "key"와 Value 로 저장
*LocalStorage는 문자열 형태로만 저장이 가능
localStorage.getItem("key")=> 로컬스토리지에 저장한 "key"의 Value 를 가져옴
localStorage.removeItem("key")=> 로컬스토리지에 저장된 데이터 삭제
*저장 이후 기존의 Value 에 새로운 데이터가 입력되면 데이터가 덮어씌워져서 갱신됨!