table 태그
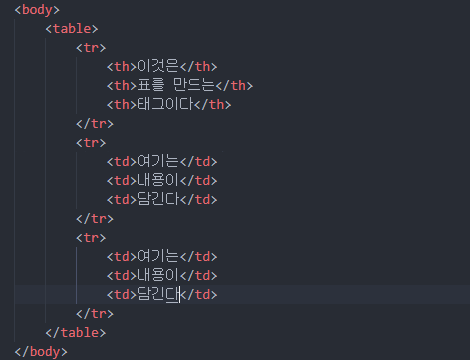
table태그는 HTML 문서에서 표를 만드는 태그
행과 열을 표현하기 위해 <tr>, <td>등의 태그와 함께 작성

<table> = 가장 상위 태그, border를 지정하면 전체 테두리가 생김
<tr> = 가로 줄을 만드는 태그 <tr>~~~</tr>이 한 행이 됨
<th> = 제목을 쓰는 태그
<td> = 내용을 쓰는 태그
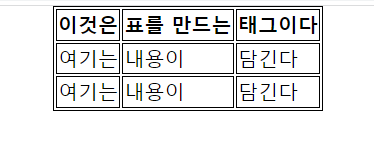
 ↑↑↑ table 태그로 표를 만들었을 때 기본 테두리 라인
↑↑↑ table 태그로 표를 만들었을 때 기본 테두리 라인
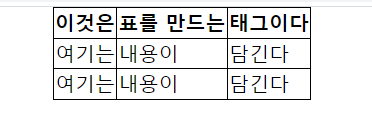
 ↑↑↑ border-collapse:collapse; 적용 (이중 테두리 사라짐)
↑↑↑ border-collapse:collapse; 적용 (이중 테두리 사라짐)
+a) 테두리와 내용간의 간격을 조절 시에는 Padding 활용 !
+a) 표 안의 내용(텍스트) 정렬
[좌, 우]
- text-align:center; (중앙정렬)
- text-align:right; (오른쪽 정렬)
- text-align:left; (왼쪽 정렬)
[상, 하]- vertical-align:top; (위쪽 정렬)
- vertical-align:middle; (중앙 정렬)
- vertical-align:bottom; (아래쪽 정렬)
[텍스트 길이 조정]- line-height () 텍스트를 감싸는 박스 길이를 조정
+a) vertical-align 은 인라인 블록, Table cell 등에만 적용됨
(ex. div 박스 내 요소들은 적용 X)
+a) line-height에 절대값(px)을 주면 font사이즈 커졌을 때 height값은 그대로라 더 작아지는 문제 발생
↓↓↓
[따라서 line-height: 1 ; 같이 상대값을 주는 게 좋음]

