기본 세팅

-
앞서 프로젝트 생성방식과 똑같이
yarn init -y로 패키지 관리자 설치 후yarn add express mongoose로 Express 와 Mongoose를 설치 -
추가로
yarn add body-parser로 body-parser 도 설치
+a) body-parser 라이브러리
app.get('/test', (req, res) => {
res.send('test');
console.log(req.body);
});-
공식문서에 따르면 Express 사용 시 body는 Undefined 취급 됨
-
따라서 위와 같이 requset 에서 body 값을 기져오려고 하면 Undefined가 출력 됨
-
body-parser 같은 미들웨어를 이용하면 서버 내에서 해석 가능한 구문으로 변환하여 그 값을 req.body에 담아주어 body 값을 읽어 올 수 있게 됨

-
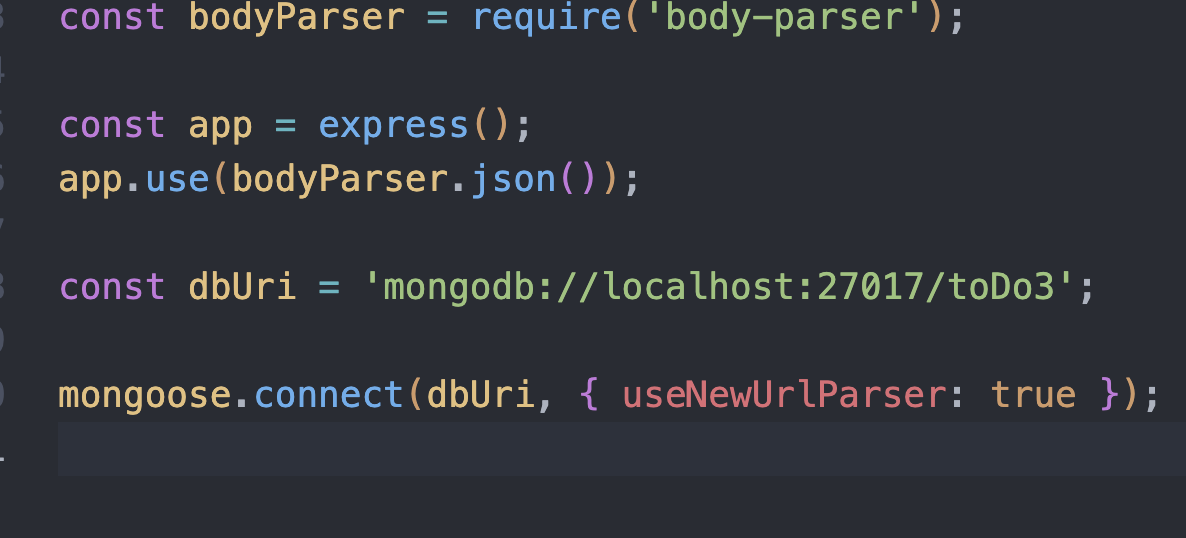
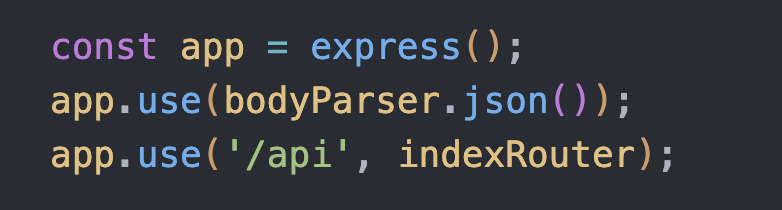
app.use(bodyParser.json())로 body 값에 대한 parser를 설정 -
이후 DB uri를
mongoose.connect에 인수로 전달 -
추가로
{useNewUrlParser : true}도 전달
useNewUrlParser
-mongoDB 의 DB 연결 주소에는 다양한 정보가 들어가는 데 3.1.0 버전 이전에는 기존의 parser로 기본 uri를 변환하는 데 제약사항이 있었음
-이에 따라 보다 안정적인 해석처리를 위해 분석하는 new Parser가 도입됨
-useNewUrlParser: true로 지정하면 새로 도입된 parser를 사용해서 더 향상된 분석 기능 사용 가능
Mongoose 5.3.0 버전 이상 부터는 해당 기능이 Default로 내장되어 따로 옵션을 줄 필요가 없음!!
관련 링크

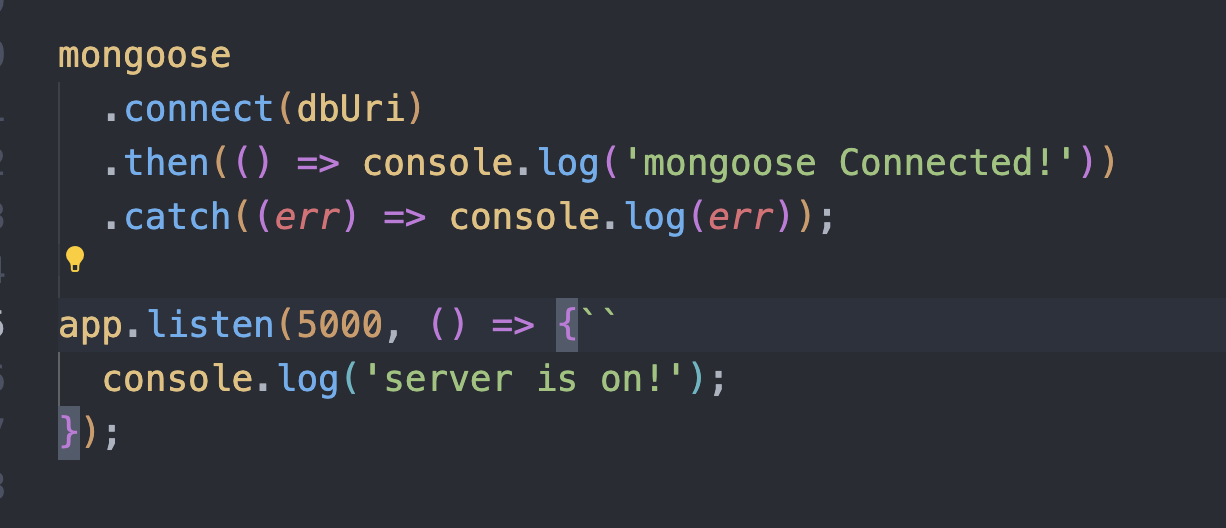
- 이후 app.listen 으로 포트번호를 지정하고 서버를 여는 코드 작성
+a) RESTful API
- API 주소를 정하는 패턴방식의 하나
REST API 란?
Route 사용하기

- 프로젝트 내에 routes라는 폴더를 만든 후 새로운
index.js파일 생성

-
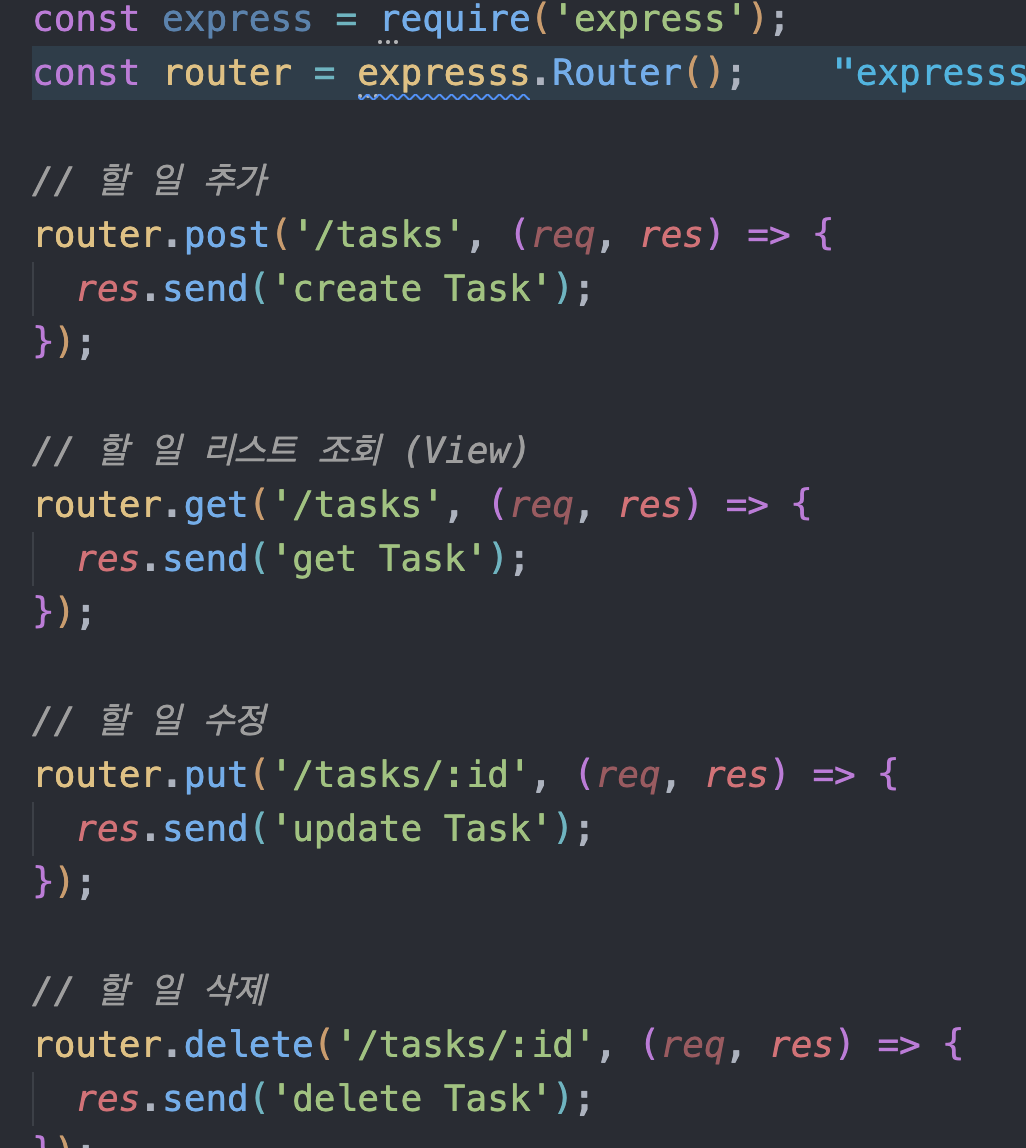
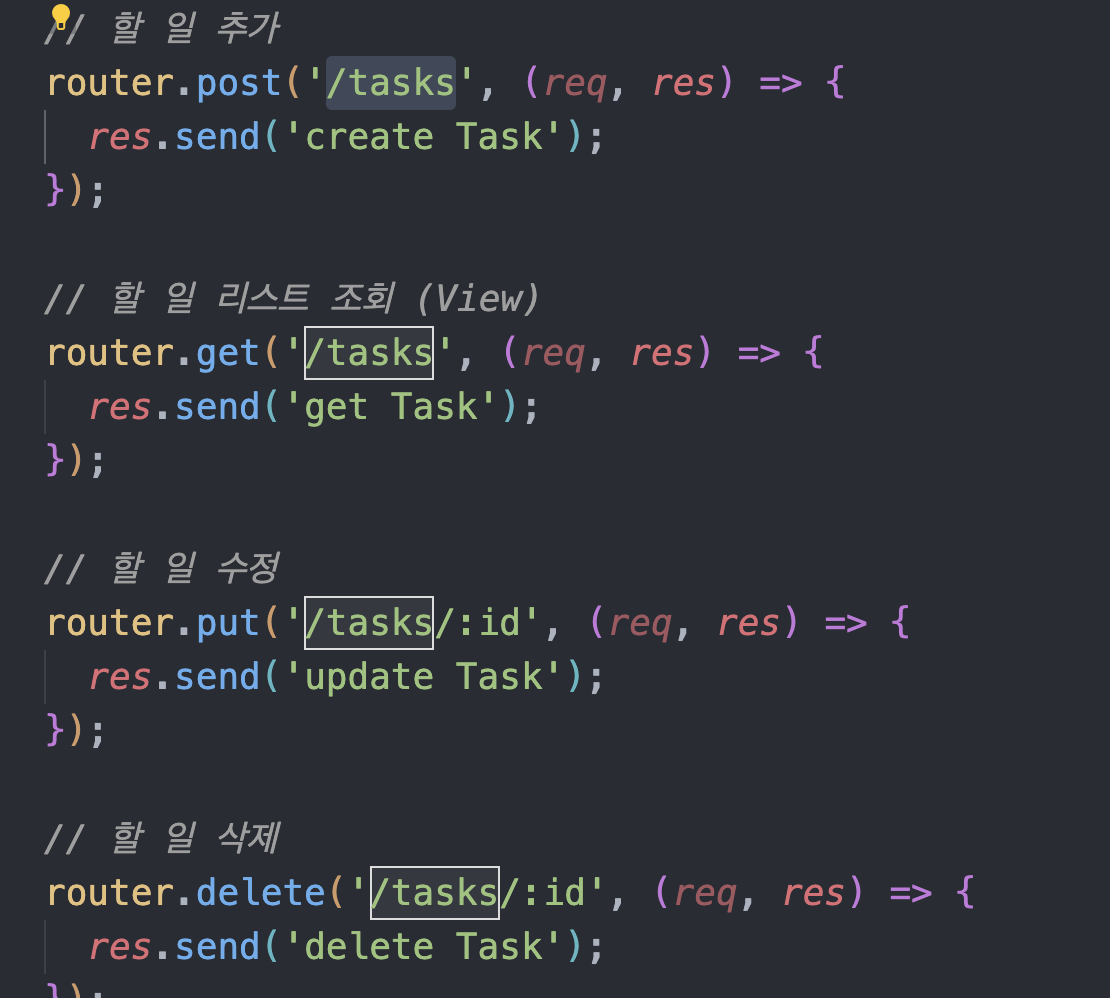
To-Do List 관련 기능에 따라 router 기본 관련 메서드 코드 작성
-
이 때 수정, 삭제는 특정한 데이터에 대한 조작이 이루어져야 함으로 이를 인식할 수 있도록 엔드포인트(URI)에 id값을 추가

- 이후
module.exports로 router 객체를 내보내서 외부에서 사용가능하도록 함
[Point!]
-앞서 작성한 router.get, router.put 등은 JS 객체의 데이터 overwhelming 효과로 내가 작성한 핸들링 코드로 덮어씌워지게 됨
-router 객체 내의 각 메서드 로직을 overwhelming 으로 수정하고, 최종적으로 이 객체를 export 하면 외부에서 사용할 때 핸들링 코드 그대로 사용하게 됨
+a) router 관련 코드분리 작업 (단순화)

-
현재
index.js내의 코드를 보면 주소값에 tasks 가 반복적으로 사용되고 있음 -
반복되는 코드에 통일된 작업이 가능하도록 우선 이 전체 코드를 새로 만든
task.api.js내에 붙여넣음

-
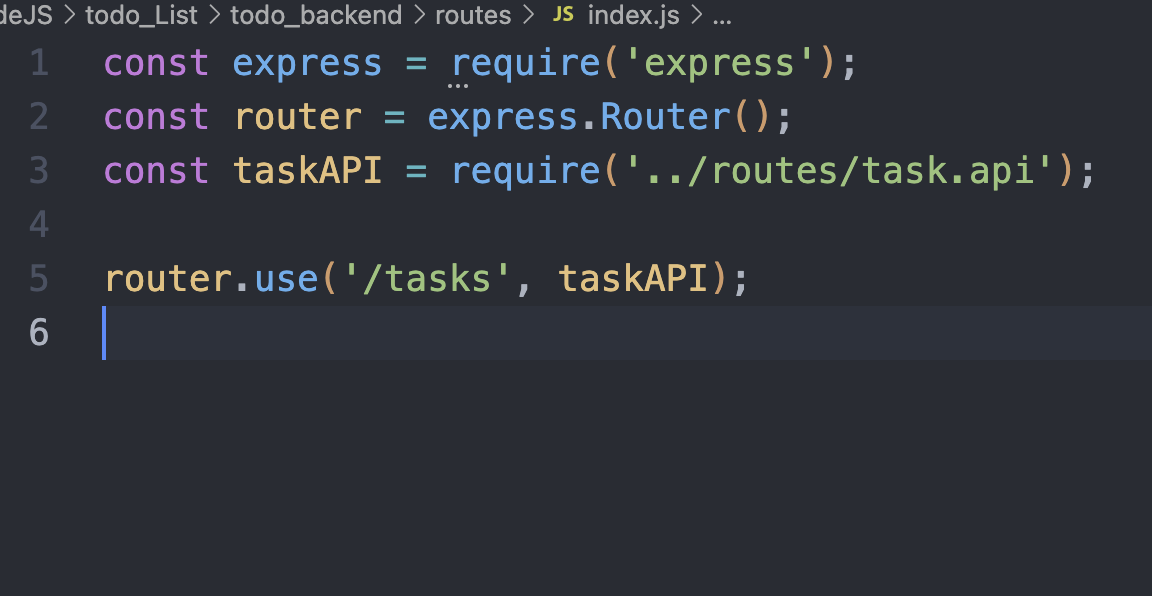
기존의
index.js내의 코드는 위와 같이 작성 -
앞서 정의한
task.api에서 module.exports 한 핸들링 router 객체를 taskAPI 변수에 담음 -
router.use 메서드를 사용해서 들어오는 엔드포인트 요청에 /tasks 가 포함되면 지정해 둔 taskAPI router를 사용하도록 설정
-
이 같이 공통적으로 사용되는 부분은 파일을 분리하고 통합화하여 코드가 간결해짐
main 파일 (app.js)에 route 연결

- 앞서
index.js에서 재정의한 router 객체를 메인 서버와 연결하기 위해 app.js 에서 가져옴

- 이후
app.use()메서드로 /api 로 들어오는 모든 요청에 대해 indexRouter를 사용하도록 지정
-여기는 요청 URI를 판별하는 최상위, 곧 시작점이기 때문에 굳이 /api 를 붙이지 않아도 되지만, 붙여주면 보다 api 라는 확실한 명시가 가능
-사실 이 과정은 결국 react의 컴포넌트 분할 작업처럼 각 주소연결에 대한 api 분할 작업
app.js에서 /api 요청에 대해 indexRouter 사용 => index.js 에서 다시 그 요청 주소 중 /tasks가 포함되는 요청에 대해 taskAPI 사용 =>

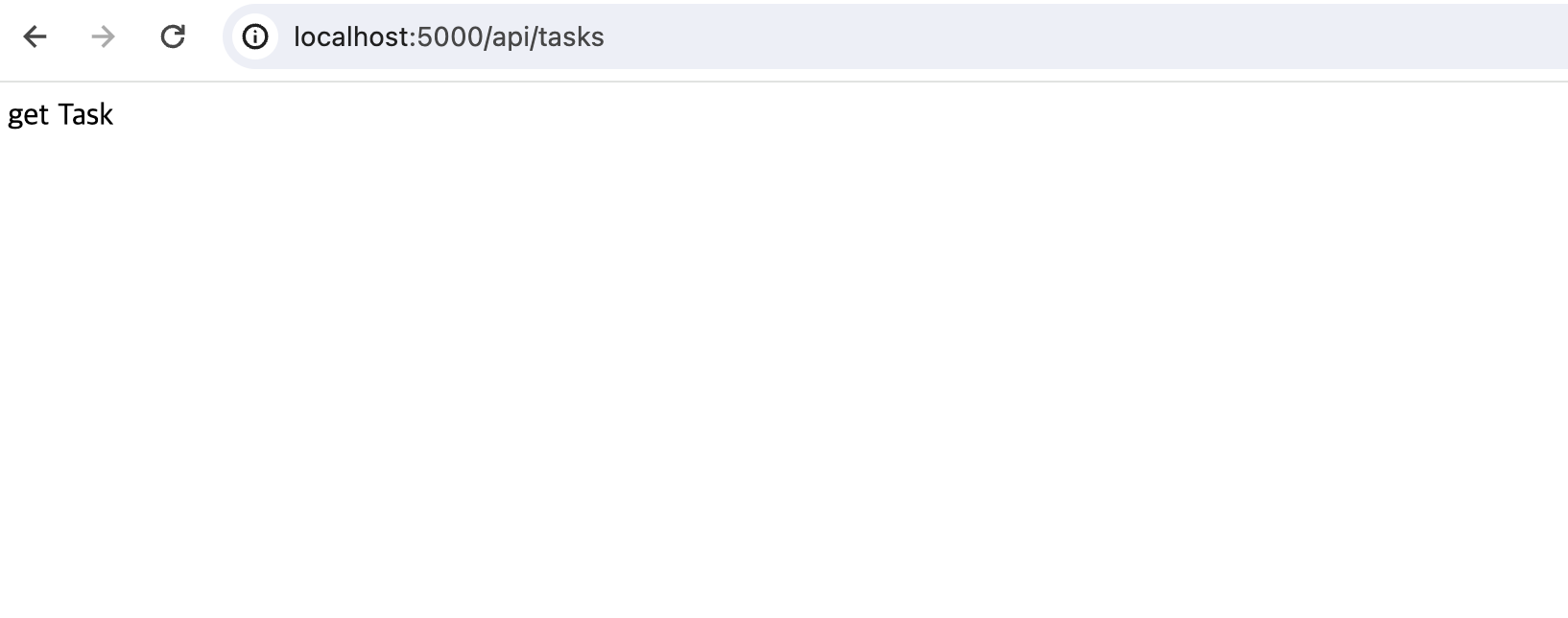
- 이후 서버를 가동하고 해당하는 엔드포인트로 들어가면 GET 요청에 대해 정상적으로 응답을 받은 것을 확인 가능
기본적으로 브라우저에서는 GET 요청만 응답받을 수 있기에 GET 요쳥만 확인가능
DB Schema 정의

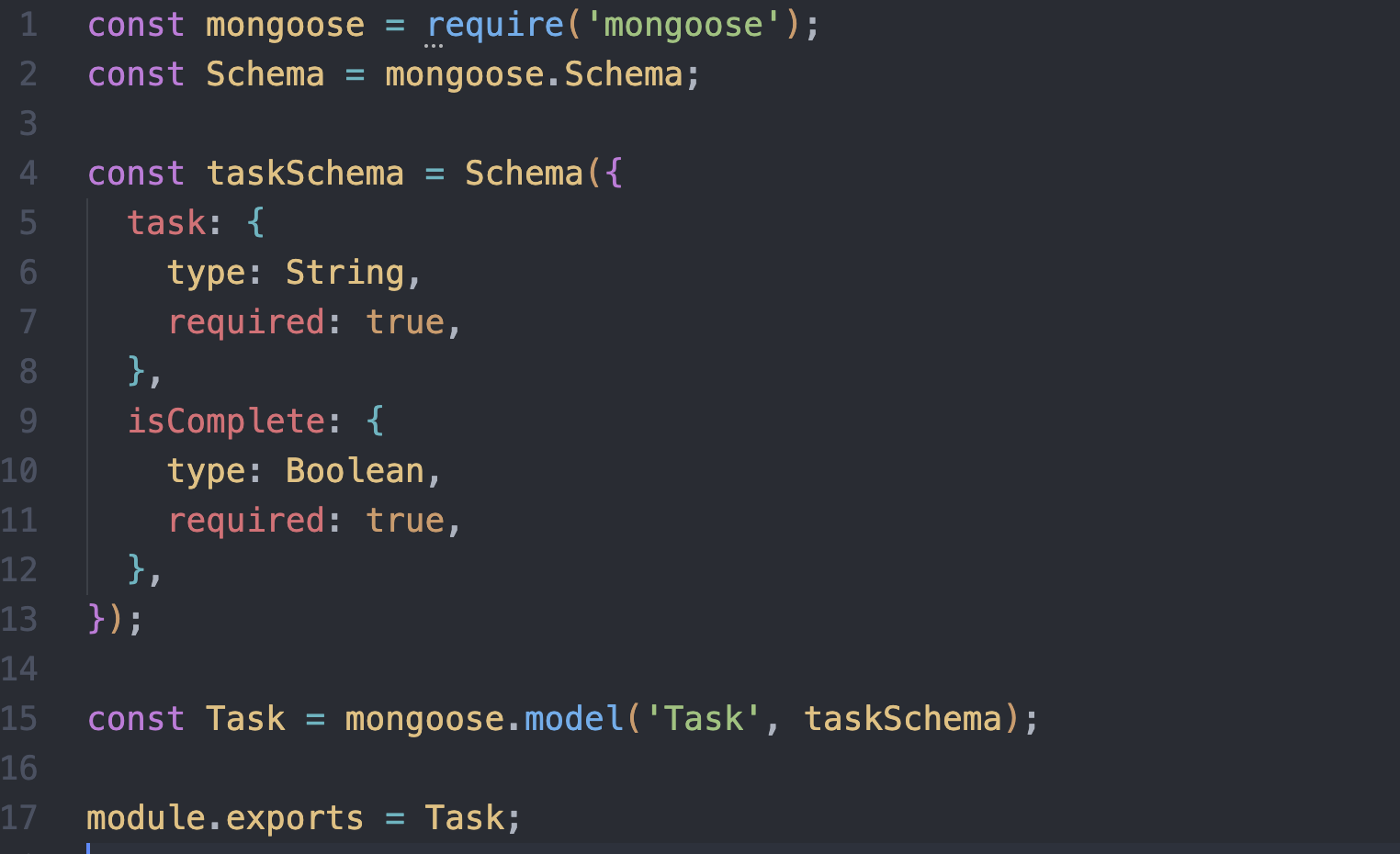
- model 폴더를 하나 생성 후 내부에 스키마를 정의할
task.js파일 생성

-
필요한 Collection 구조를 생각 후 이를 토대로 Schema 를 만듬
-
이후 해당 Schema를 Task라는 이름으로 mongoose.model 에 담아서 모델 생성 및 export

- 다음으로 CRUD 작업을 실행하기 위해 controller 폴더 생성 후 안에 각 커스텀 함수들을 만들고 정의할
task.controller.js파일 생성

-
앞서 만들어 둔 model 객체(Task)를 불러 옴
-
이후 각 함수들을 담을 빈 객체 taskController 생성

-
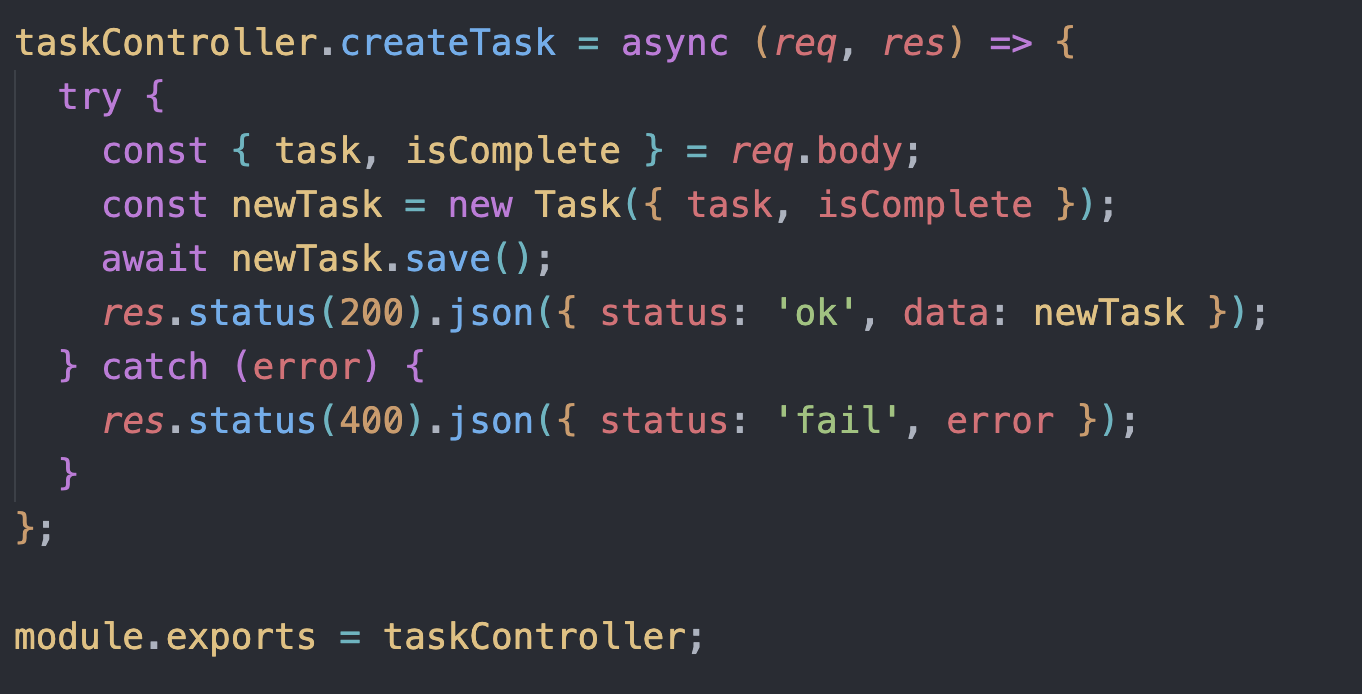
위에서 정의한 대로 createTask 함수가 실행되면 요청으로 받은 body 에서 task, isComplete 의 값을 가져옴
-
이후 모델 객체에 값들을 넣은다음 해당 데이터 결과를 save()로 DB에 저장
-
이후 클라이언트 측에 응답을 보내는 데 이 때 try, catch 구문을 이용해 성공과 실패의 케이스 분기를 나눔
성공 => 200 상태코드와 함께 ok문구 및 data 결과를 반환
실패 => 400 상태코드와 함께 fail문구 및 에러메시지 반환

-
이후
task.api.js에 만들었던 router.post 의 인수 자리에 만들어 둔 커스텀 함수를 넣어 줌 -
결과적으로 해당 엔드포인트(URI) 로 POST 요청이 들어오면 taskController.createTask 함수가 실행되며 내부로직이 실행됨

-
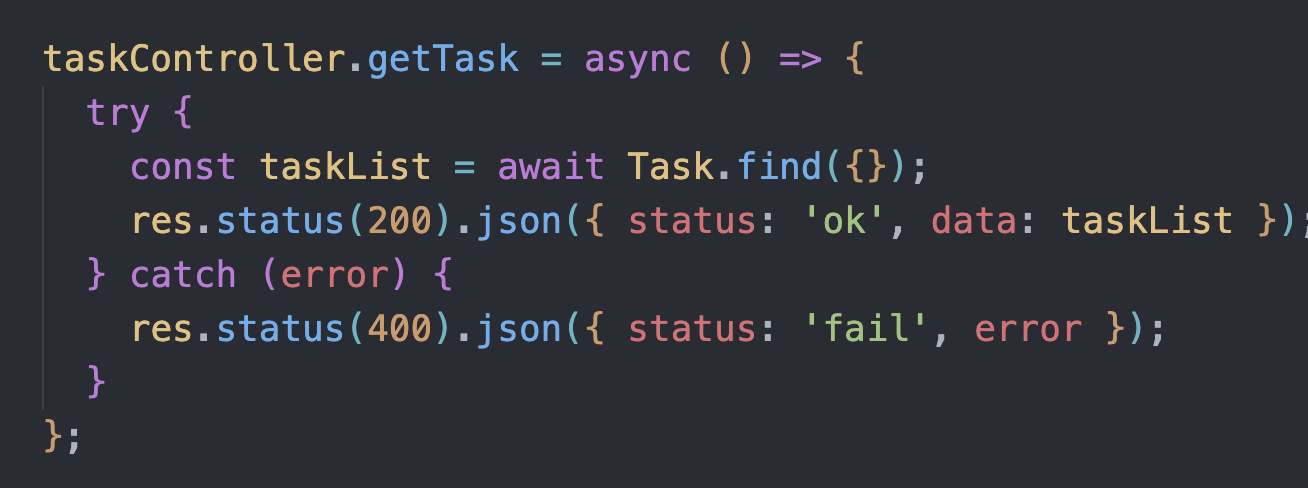
마찬가지로 GET 에 대해서도 함수를 만들고 내부로직 작성
-
여기서는 GET 요청에 대해 DB의 모든 데이터를 전달

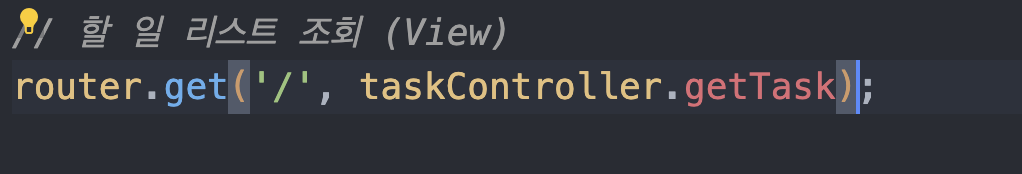
- router 사용 부분에서도 마찬가지로 위와 같이 함수를 넣어 줌
API 테스트하기 (Postman)

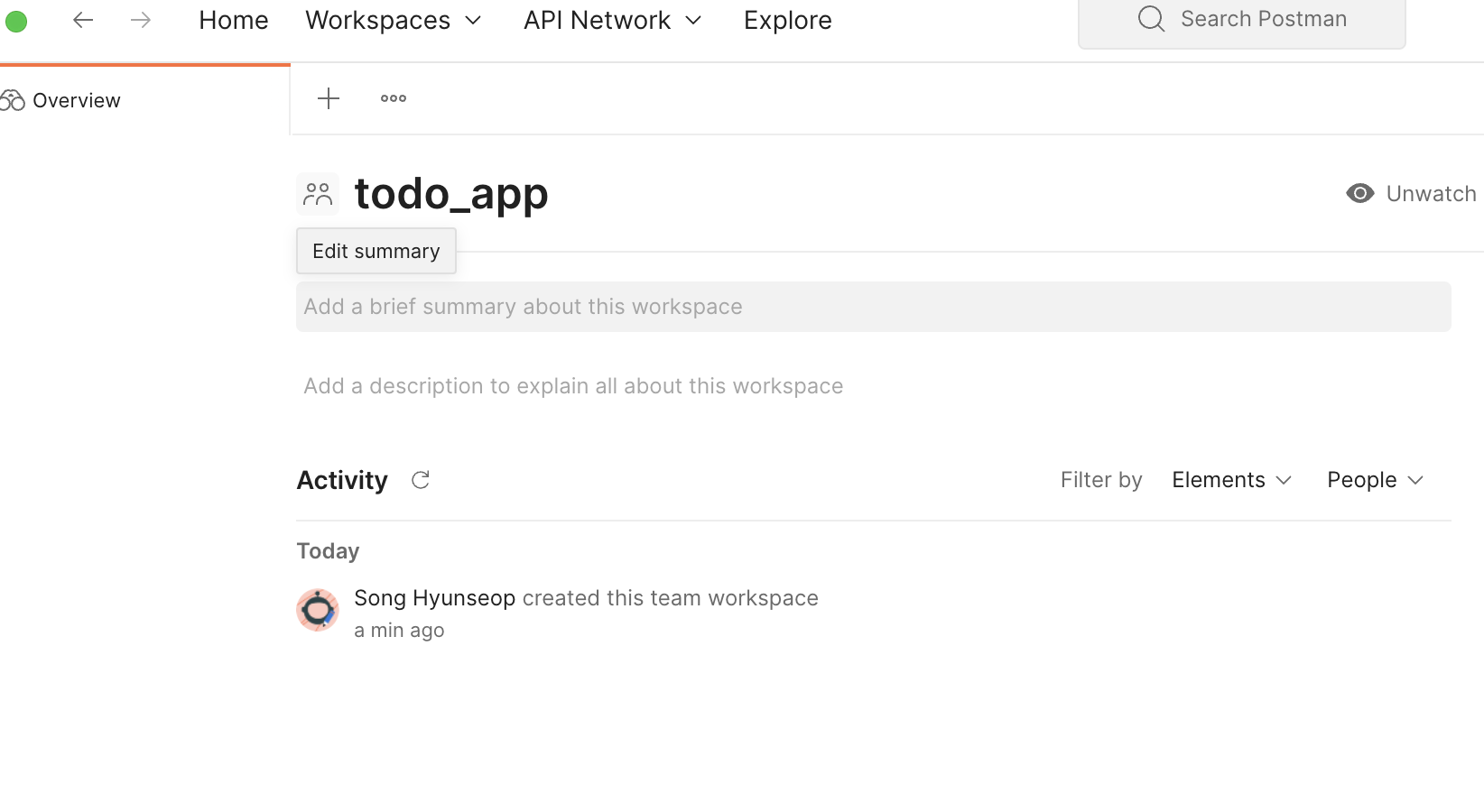
- 포스트맨으로 API를 테스트하기 위해 새로운 Workspace를 만들어 줌

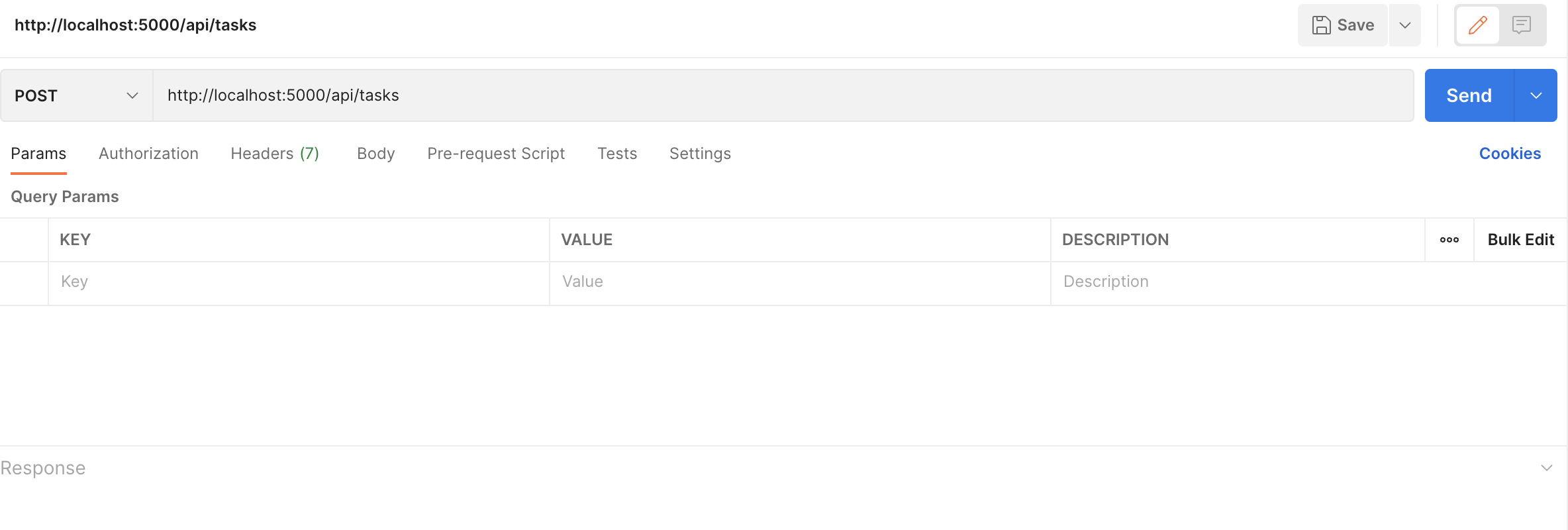
- POST 요청 API 를 테스트하기 위해 위와 같이 해당 경로에 있는 주소 입력

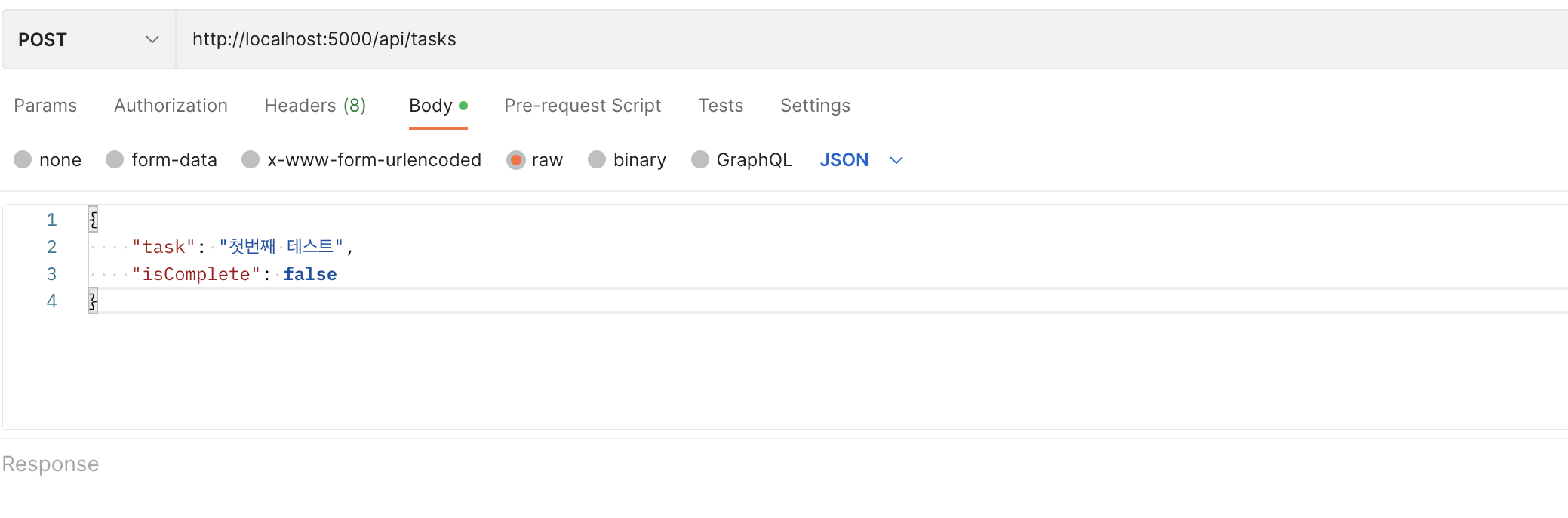
- 다음으로 POST는 요청에 body에 값이 필수로 들어가야 하기에 임의로 body에 값을 입력해 줌

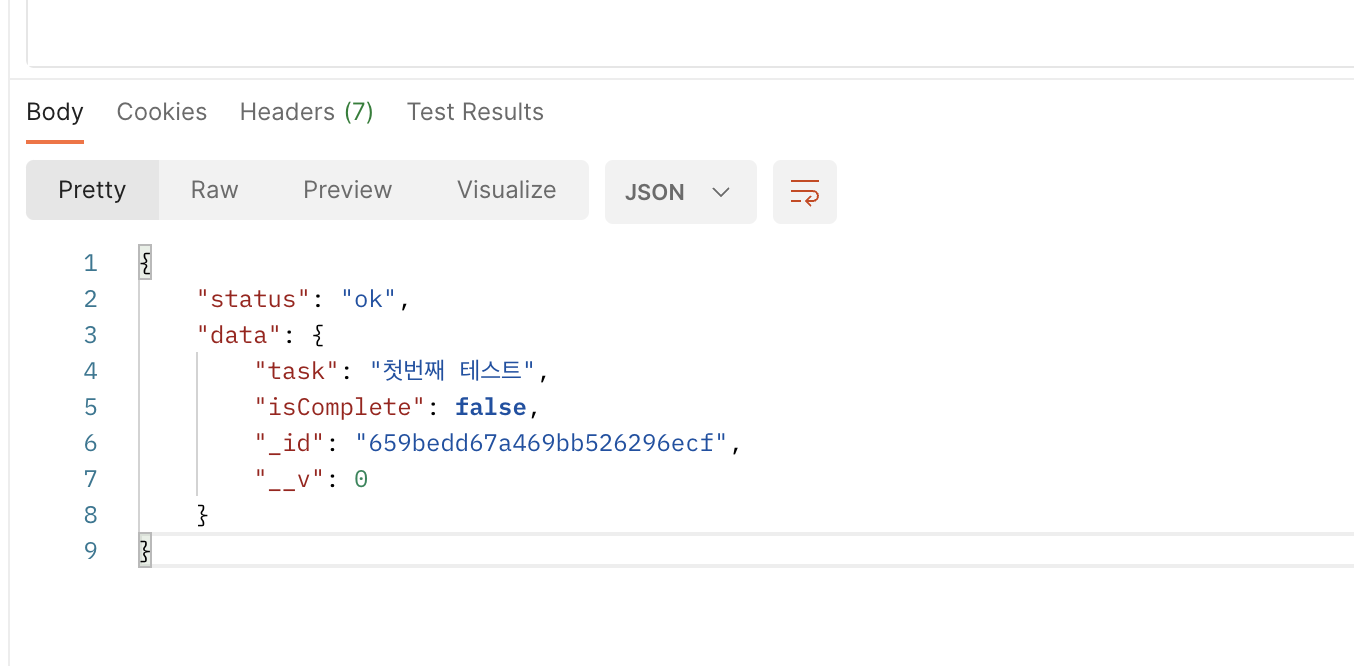
- 결과에 대한 응답값이 제대로 들어왔다면 API가 정상적으로 동작하는 것임을 확인 가능
+a) 수정 API 테스트

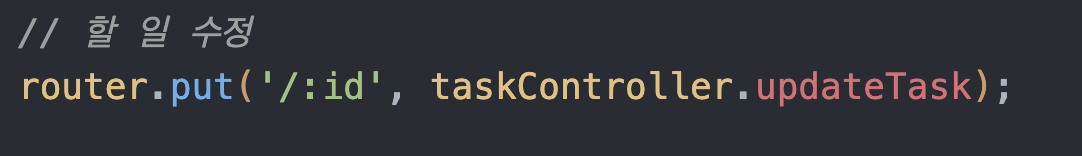
- 수정의 경우 특정 Id값을 알아야 해당 데이터 부분을 수정할 수 있기에 경로 부분에 :id 를 작성하여 동적 값이 들어올 것임을 예상하게 함

-
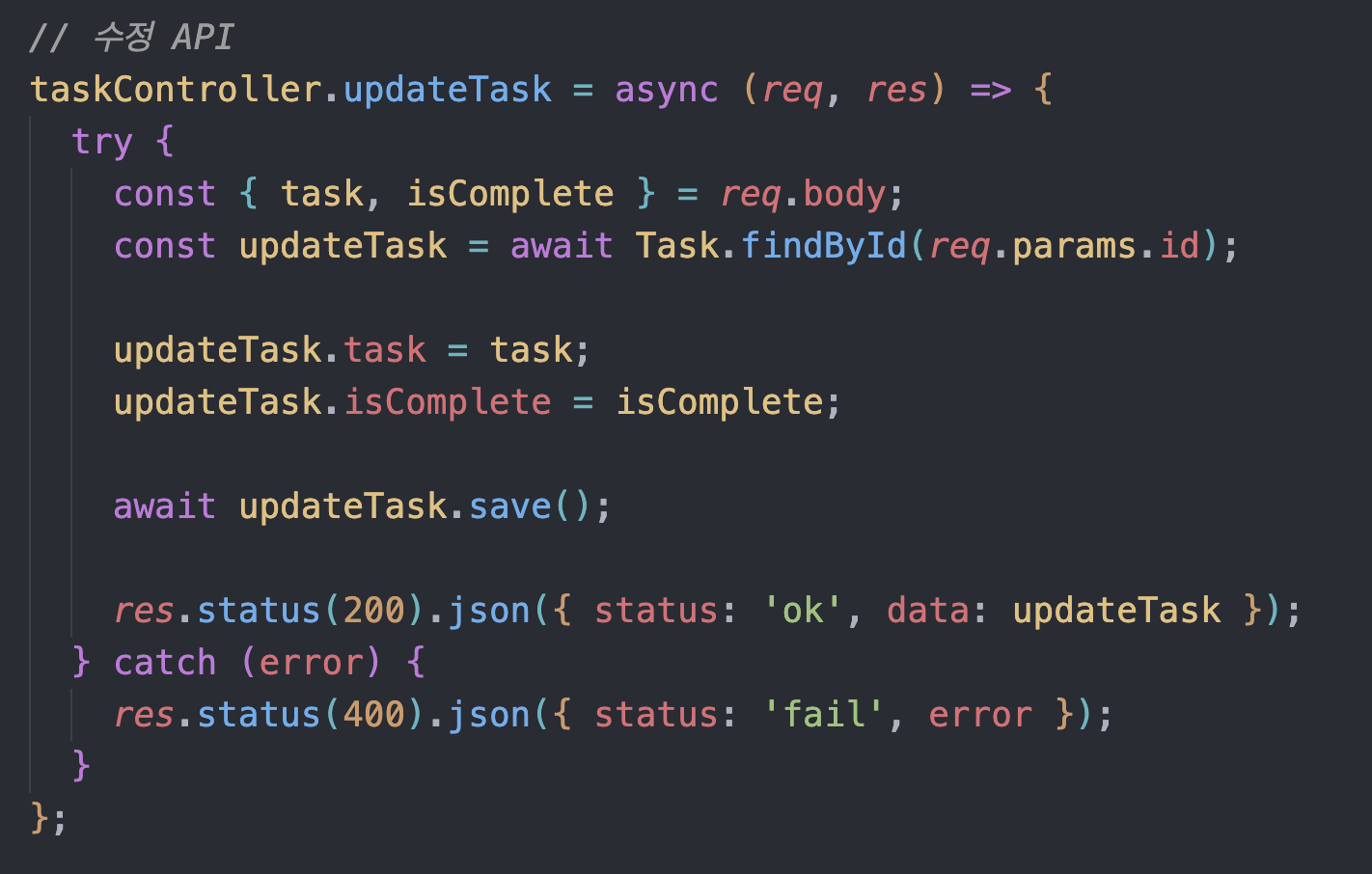
이후 findById 메서드로 URI 상에 전달된 params(동적 쿼리 parameter) 객체 내부에 전달된 id값을 꺼내와서 이를 통해 특정 데이터를 찾음
-
객체의 덮어쓰기 속성을 이용해 요청에서 받아온 데이터로 덮어씌워 줌
-
이후 변경된 데이터 값을 DB에 저장

