
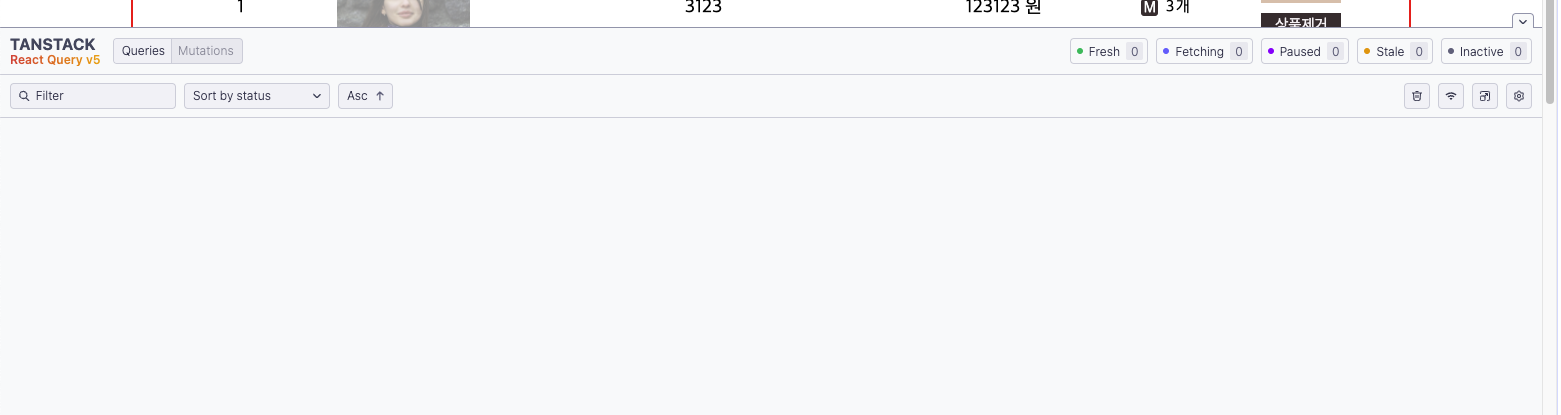
- 알 수 없는 오류에 부딪혔다. react query를 사용해서 data를 fetching 해 오는 컴포넌트에서 react-query dev tools 를 실행해보아도 어떠한 쿼리에 대한 정보도 보이지 않았다.

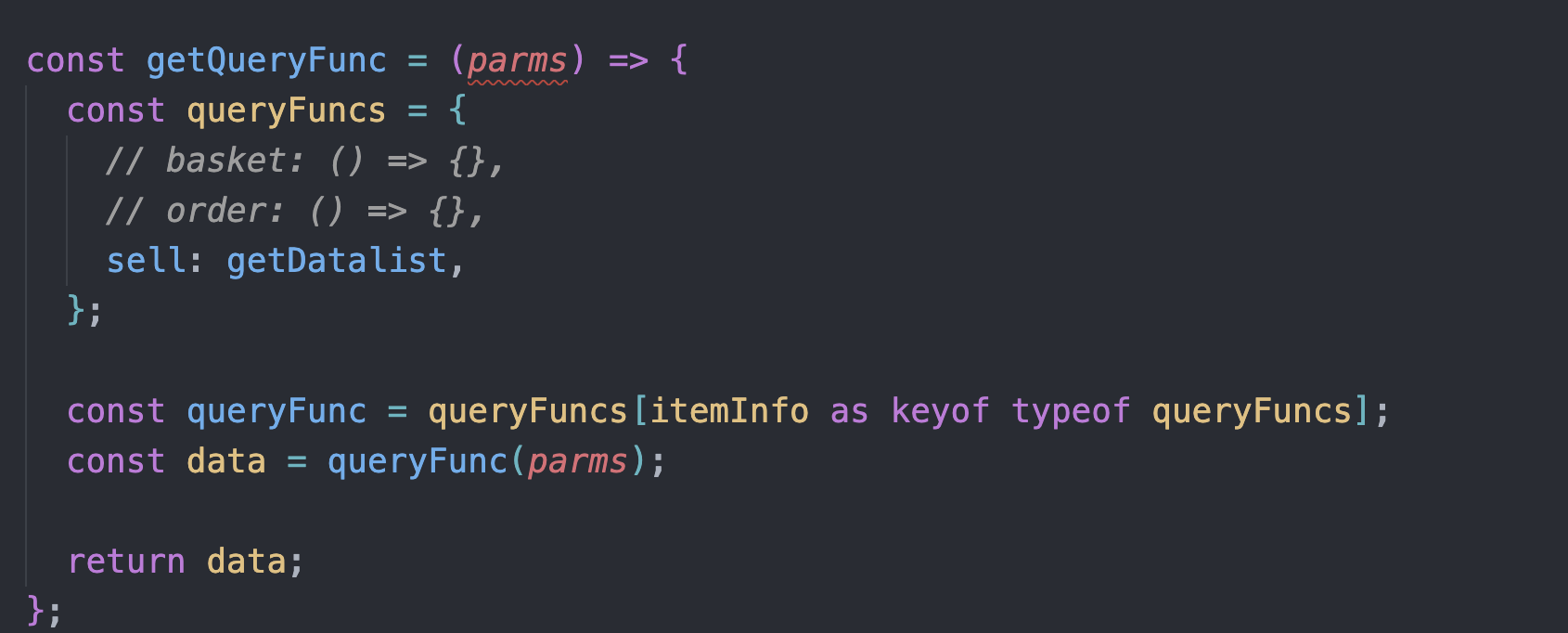
- 해당 queryFunc 는 위처럼 queryFunc에서 itemInfo 값으로 알맞은 값의 함수를 queryFunc로 가져와서 조건적으로 꺼내 사용한다. 이 때 itemInfo는 queryParms에서 추출해서 가져오는데 초기 렌더링 시에는 null 로 분류되어서 처음엔 이 문제로 위 오류가 발생한다고 추론했다.
해결방안

-
queryClient 인스턴스 생성로직을 App 컴포넌트 바깥에 전역으로 두는 방식으로 변경 후 위 에러가 해결되었다.
(덤으로 stale 상태임에도 query.invalidateQueries 로 refetch 반응이 즉간 업데이트 되지 않던 부분도 해결되었다) -
관련해서 아주 잘 설명해준 글에서 해결책을 찾았는데, 해당 글에 따르면 queryClient는 쿼리를 캐싱하는데, App 컴포넌트 안에 해당 클라이언트가 있으면 페이지 이동 등의 이유로 리렌더링 발생 시 해당 캐시도 버려지고, 새로운 캐시가 생성된다고 한다.
그래서 쿼리 이후의 캐싱된 데이터가 지워져버려 dev tools에 표시가 되지 않았던 것!
기존의 App 안에 queryClient를 두던 불안정한 방식 대신 App 컴포넌트 바깥에 전역으로 client를 두어서 안정적인 상태를 유지할 필요성을 느꼈다.
참고 문서
