
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<title>회원가입</title>
<link href="./final.css" rel="stylesheet">
<script src="./final.js"></script>
</head>
<body>
<div class="Box">
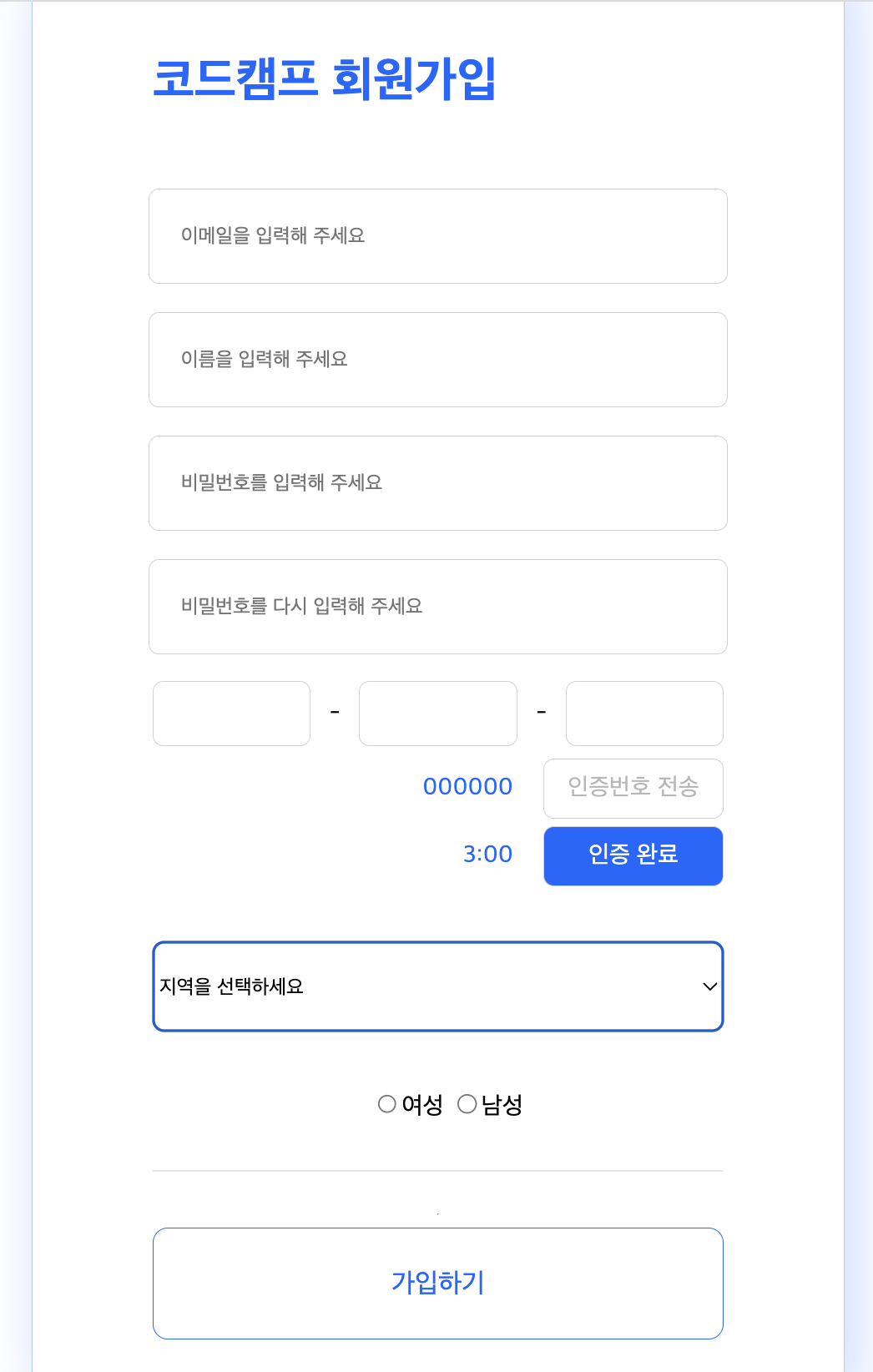
<div class="title">코드캠프 회원가입</div>
<div class="sign">
<input type="text" placeholder=" 이메일을 입력해 주세요" class="mm" id="tx1" maxlength="20" oninput="login()">
<div class="wrong" id="wrong1"></div>
<input type="text" placeholder=" 이름을 입력해 주세요" class="mm" id="tx2" maxlength="4" oninput="login()">
<div class="wrong" id="wrong2"></div>
<input type="password" placeholder=" 비밀번호를 입력해 주세요" class="mm" id="pw1" maxlength="18" oninput="login()">
<div class="wrong" id="wrong3"></div>
<input type="password" placeholder=" 비밀번호를 다시 입력해 주세요" class="mm" id="pw2" maxlength="18" oninput="login()">
<div class="wrong" id="wrong4"></div>
</div>
<div class="phone">
<input class="phone__blank" type="number" id="phone1" maxlength="3" oninput="next1()" oninput="login()"> -
<input class="phone__blank" type="number" id="phone2" maxlength="4" oninput="next2()" oninput="login()"> -
<input class="phone__blank" type="number" id="phone3" maxlength="4" oninput="login()">
</div>
<div class="send__number">
<div class="number" id="number">000000</div>
<button disabled="true" class="send__button" id="send__button" onclick="buttonClick()">인증번호 전송</button>
</div>
<div class="send__ok">
<div class="rest__time" id="rest__time">3:00</div>
<button disabled="true" class="ok__button" id="okButton" onclick="complete()">인증 완료</button>
</div>
<div class="region">
<select class="selection" id="selectBox">
<option selected disabled value="">지역을 선택하세요</option>
<option>서울</option>
<option>경기</option>
<option>인천</option>
</select>
<div class="select__box">
<div class="select__wrong" id="select__wrong"></div>
</div>
</div>
<div class="malefemale">
<div class="mf" id="female__male">
<input type="radio" name="gender" id="female">여성
<input type="radio" name="gender" id="male">남성
</div>
<div class="mf__box">
<div class="mf__wrong" id="mf__wrong"></div>
</div>
</div>
<div class="lineline">
<div class="line"></div>
</div>
<hr>
<button class="btn" onclick="signClick()">가입하기</button>
</div>
</body>
</html>JS
const login = () => {
let tx1 = document.getElementById("tx1").value
let tx2 = document.getElementById("tx2").value
let pw1 = document.getElementById("pw1").value
let pw2 = document.getElementById("pw1").value
let phone1 = document.getElementById("phone1").value
let phone2 = document.getElementById("phone2").value
let phone3 = document.getElementById("phone3").value
if(tx1!==""&&tx2!==""&&pw1!==""&&pw2!==""&&phone1!==""&&phone2!==""&&phone3!=="") {
document.getElementById("send__button").disabled = false
} else {
document.getElementById("send__button").disabled = true
}
}
let선언으로 각각의 value값 지정- 각 지정 값이 ""(공백)이 아니라면
send__button비활성화 해제- 하나라도 ""(공백)이 있다면
send__button비활성화
const next1 = () => {
let phone1 = document.getElementById("phone1").value
if(phone1.length===3) {
document.getElementById("phone2").focus()
}
}
const next2 = () => {
let phone2 = document.getElementById("phone2").value
if(phone2.length===4) {
document.getElementById("phone3").focus()
}
}
phone1의 입력길이가 3이 되면phone2로 칸 이동phone2의 입력길이가 4가되면phone3로 칸 이동
let active = false
let timer
const buttonClick = () => {
let random = String(Math.floor(Math.random()*1000000)).padStart(6,0)
document.getElementById("number").innerText = random
document.getElementById("okButton").disabled = false
let time = 180
if(active===false) {
let active = true
document.getElementById("send__button").disabled = true
timer = setInterval(function () {
if(time>=0) {
let min = Math.floor(time / 60)
let sec = String(time % 60).padStart(2,0)
time = time-1
document.getElementById("rest__time").innerText = min + ":" + sec
} else {
document.getElementById("send__button").disabled = false
document.getElementById("rest__time").innerText = "3:00"
document.getElementById("number").innerText = "000000"
document.getElementById("okButton").disabled = true
clearInterval(timer)
active = false
}
},1000)
}
}
- 버튼 클릭시 랜덤으로 6자리 수가 배정되고, 이를
random에 할당, HTML내numbertext에random변수 값 표시active의 기본 값을 false로 두고, 타이머 작동 시 true 값으로 바뀌어 버튼 누를 때마다setInterval함수가 반복실행되는 것 방지setInterval함수 전체를timer변수에 할당else값에clearInterval값을 줘서 0초가 지난 후 타이머가 매 시간 반복실행되는 것 방지,active값 false로 재할당하여 타이머 종료 후 재실행 가능하게 함
const complete = () => {
let name = document.getElementById("tx2").value
alert(name + "님 인증이 완료되었습니다")
document.getElementById("okButton").disabled = true
document.getElementById("send__button").disabled = true
clearInterval(timer)
document.getElementById("rest__time").innerText = "인증완료됨"
document.getElementById("number").innerText = "000000"
}
- [인증완료]를 누르면 2번째 칸에 입력한 값(name)을 가져와서
alert박스에 띄움- 버튼을 누른 후 모든 버튼창을 비활성화, HTML의
innerText변경
const signClick = () => {
let tx1 = document.getElementById("tx1").value
let tx2 = document.getElementById("tx2").value
let pw1 = document.getElementById("pw1").value
let pw2 = document.getElementById("pw2").value
if(tx1==="") {
document.getElementById("wrong1").innerText = "이메일을 입력해주세요"
} else if(tx1.includes("@")===false) {
document.getElementById("wrong1").innerText = "이메일이 올바르지 않습니다"
} else {
document.getElementById("wrong1").innerText = ""
}
let korean = /^[가-힣]*$/
if(tx2==="") {
document.getElementById("wrong2").innerText = "이름을 입력해주세요"
} else if(korean.test(tx2)===false) {
document.getElementById("wrong2").innerText = "이름이 올바르지 않습니다"
} else {
document.getElementById("wrong2").innerText = ""
}
if(pw1==="") {
document.getElementById("wrong3").innerText = "비밀번호를 입력해주세요"
} else {
document.getElementById("wrong3").innerText = ""
}
if(pw2==="") {
document.getElementById("wrong4").innerText = "비밀번호를 입력해주세요"
} else {
document.getElementById("wrong4").innerText = ""
}
if(pw1!=="" && pw2!=="" && pw1!==pw2) {
document.getElementById("wrong3").innerText = "비밀번호가 다릅니다"
document.getElementById("wrong4").innerText = "비밀번호가 다릅니다"
} else if(pw1!=="" && pw2!=="" && pw1===pw2) {
document.getElementById("wrong3").innerText = ""
document.getElementById("wrong4").innerText = ""
}
let selectBox = document.getElementById("selectBox").value
if(selectBox==="") {
document.getElementById("select__wrong").innerText = "지역을 선택해주세요"
} else {
document.getElementById("select__wrong").innerText = ""
}
let female = document.getElementById("female").checked
let male = document.getElementById("male").checked
if(female===false && male===false) {
document.getElementById("mf__wrong").innerText = "성별을 선택해주세요"
} else if(female===true || male===true) {
document.getElementById("mf__wrong").innerText = ""
}
if(tx1==="") {
} else if(tx1.includes("@")===false) {
} else if(tx2==="") {
} else if(korean.test(tx2)===false) {
} else if(pw1==="") {
} else if(pw2==="") {
} else if(pw1!==pw2) {
} else if(selectBox==="") {
} else if(female===false && male===false) {
} else {
alert("코드캠프 가입을 축하드립니다!")
window.location.href = "http://127.0.0.1:5500/cyworld/index.html"
}
}
let으로 선언한 각 값마다if문을 따로 만든 후 공백유무, 올바른 정보입력 유무, 비밀번호 일치 여부, 선택여부 체크- 가입버튼 클릭 시 마지막으로
if문내의 모든 사항 recheck 후 이상 없으면alert박스 띄우고window.location.href로 지정된 페이지로 이동
