
프론트엔드 개발자 로드맵 부시기 프로젝트
들어가기에 앞서...
프론트엔드 개발자가 될거야!
어쩌다 보니 웹 개발에 흥미를 갖고 조사를 해보니 크게 프론트엔드와 백엔드로 나뉘는 것에 대해서 알게 된다.
갈림길에 선 나는 내 코드로 브라우저가 휙휙 바뀌고, 사용자들에게 이런 화면을 보여줄 수 있다는 것에 큰 매력을 느끼게 해준 프론트엔드 개발자로 진로를 정하고 공부를 하기 시작한다.
프론트엔드 개발자는 HTML, CSS, JS를 무기로 개발을 한다는 것을 보고 책, 강좌 등을 보면서 프론트엔드 개발에서 이 무기들이 어떻게 쓰이는지 배우게 된다.
그리고 뭐하지... 이제 취업 준비를 하면 되나?
원티드, 로켓펀치, 프로그래머스 등 각종 사이트에서 프론트엔드 개발자 채용 공고를 검색한다.
지원자격
1. HTML, CSS, Javascript에 대한 높은 이해도(음.. 뭐..)
2. React를 활용한 개발 경험(리액트...)
3. git을 통한 협업 경험(아...)
4. 크로스 브라우징에 대한 경험(어...)
5. Grunt, Gulp, Webpack
6. ...
7. ...

결국 채용 공고를 보다가 정신을 잃고 마는...
채용 공고를 보고 "내가 여태까지 뭘 공부한걸까?" 라는 생각과 함께 자괴감이 밀려온다.
그리고 다시 정신을 붙잡고 필요한 기술 스택을 공부 할 계획을 세워보지만 어디서부터 어떻게 할 지 모르겠고 막막하다...
눈물 뚝 뚝..
.
.
뚝
.
.
뚝
.
.
-끝-
이런 경험 다들 있지 않나요? 넓고 변화가 빠른 프론트엔드 분야에 빠져서 혼자 학습을 하기란 너무 어렵고 막막합니다.
그렇다면 어떻게 효율적으로 학습을 할 수 있을까요?
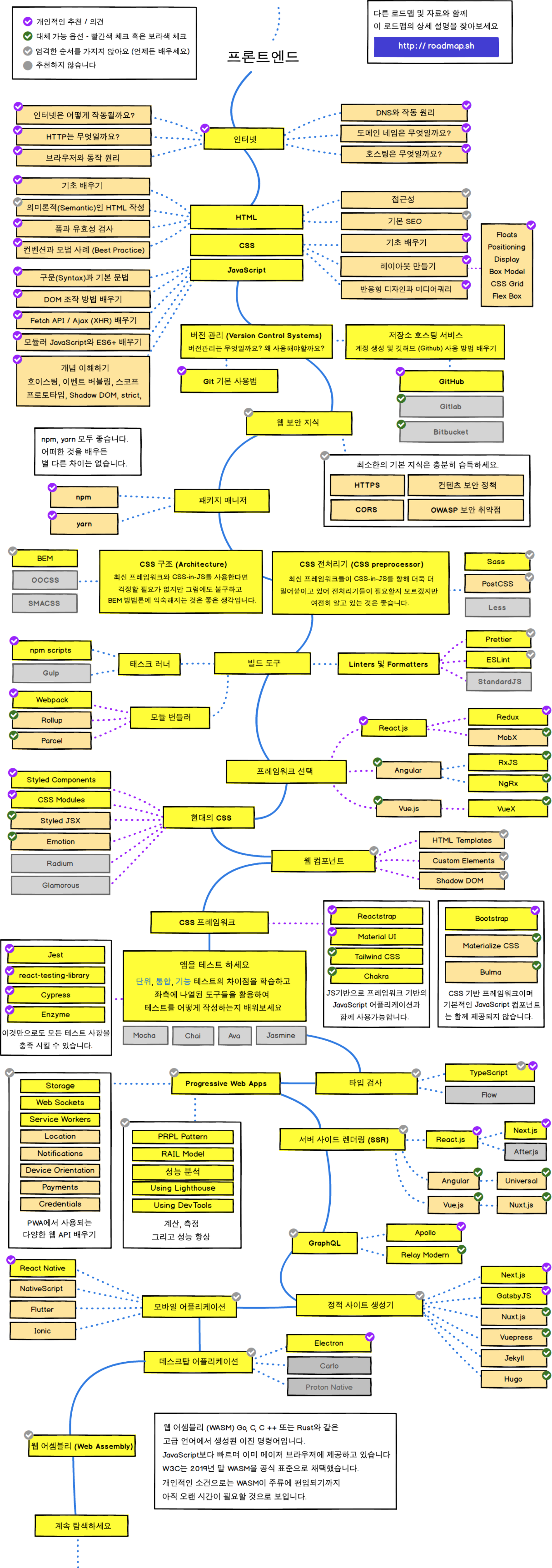
프론트엔드 개발자 로드맵을 활용한 단계별 학습

해외에서도 유명한 프론트엔드 학습 로드맵입니다.
앞으로 이 로드맵을 따라가면서 공부를 하고 정리한 내용을 시리즈로 포스팅을 할 예정입니다.
다음 포스팅에서 만나요!
