프론트엔드 로드맵 부시기 드디어 HTML, CSS편이 시작됩니다.

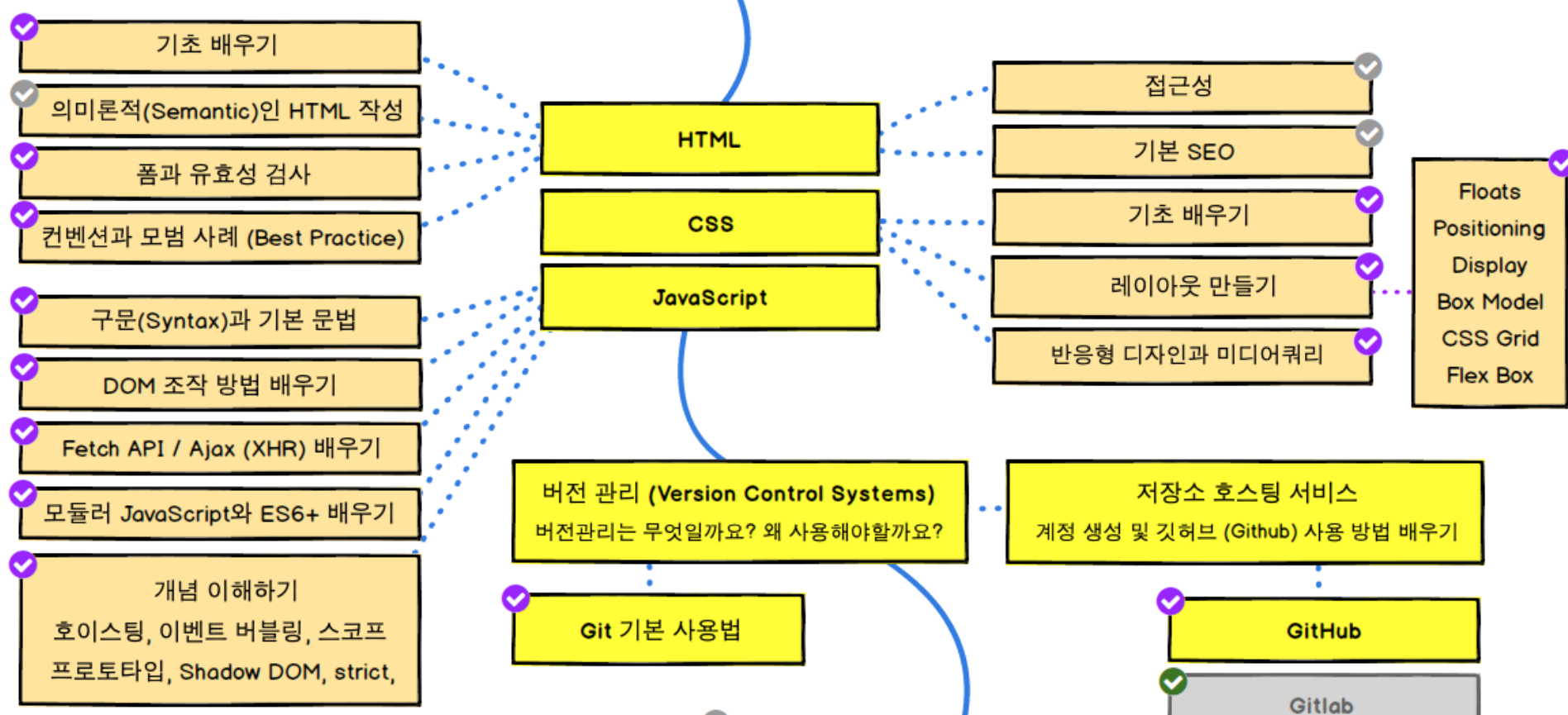
일단 로드맵에서 HTML, CSS가 이렇게나 많은 토픽이 있는데 HTML 섹션, CSS 섹션 이렇게 따로 구성하고 태그, 속성 하나 하나 설명하기에는 너무 많고 무엇보다 만드는 저나 여러분이 재미가 없을 것이라 생각해서 생각해낸 것이...

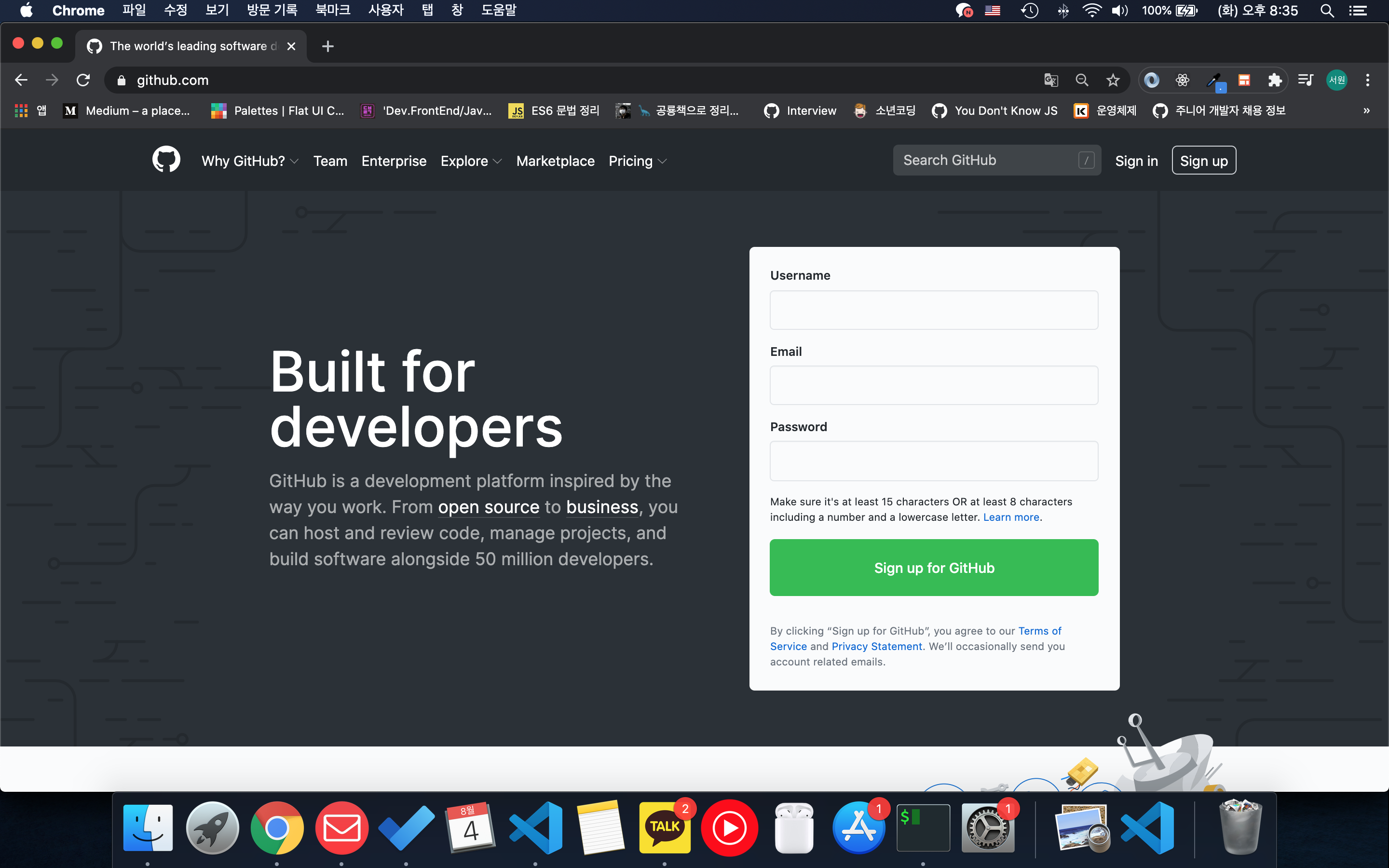
HTML, CSS를 활용해서 github을 클론코딩을 해보는겁니다.
이번 과정을 통해서 배울 내용은
- HTML, CSS 기초
- 의미론적인 HTML 작성
- 폼과 유효성 검사
- 컨벤션과 모범 사례
- 접근성
- SEO 기본
- 레이아웃 만들기
- 반응형 디자인
총 8가지 + @ 입니다
다음 챕터부터 시작하겠습니다.
