웹 브라우저
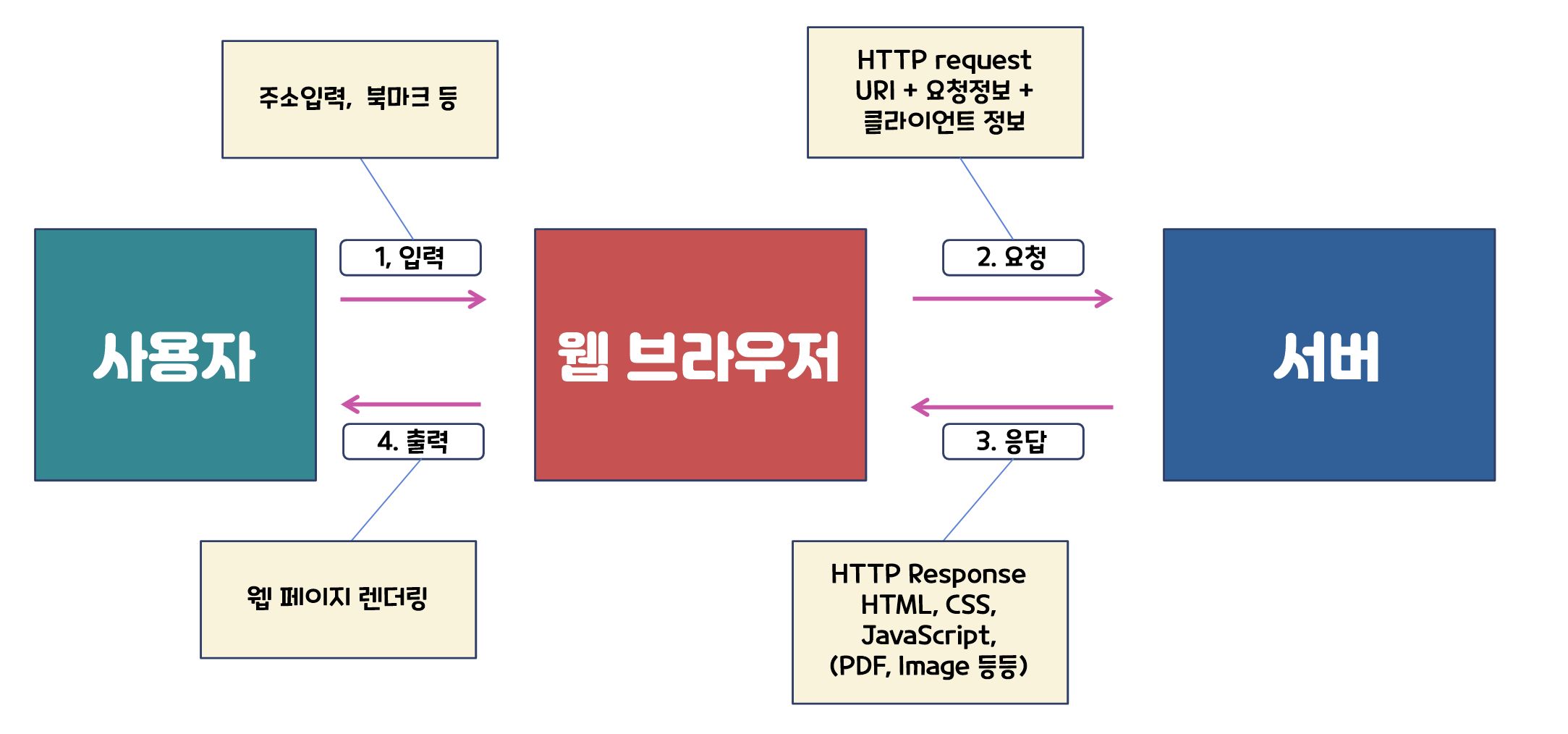
브라우저는 월드 와이드 웹을 기반으로 문서나 미디어 파일을 열람하기 위해 사용되는 프로그램이다. 유저가 문서에 접근할 수 있도록 하고, 서버로부터 자원을 받아오고, 이를 해석해서 출력하는 동작을 중심으로 북마크, 새로고침, 이전페이지-다음페이지, 이메일, 저장소 제공 등과 같은 부가적인 기능을 탑재하고 있다.

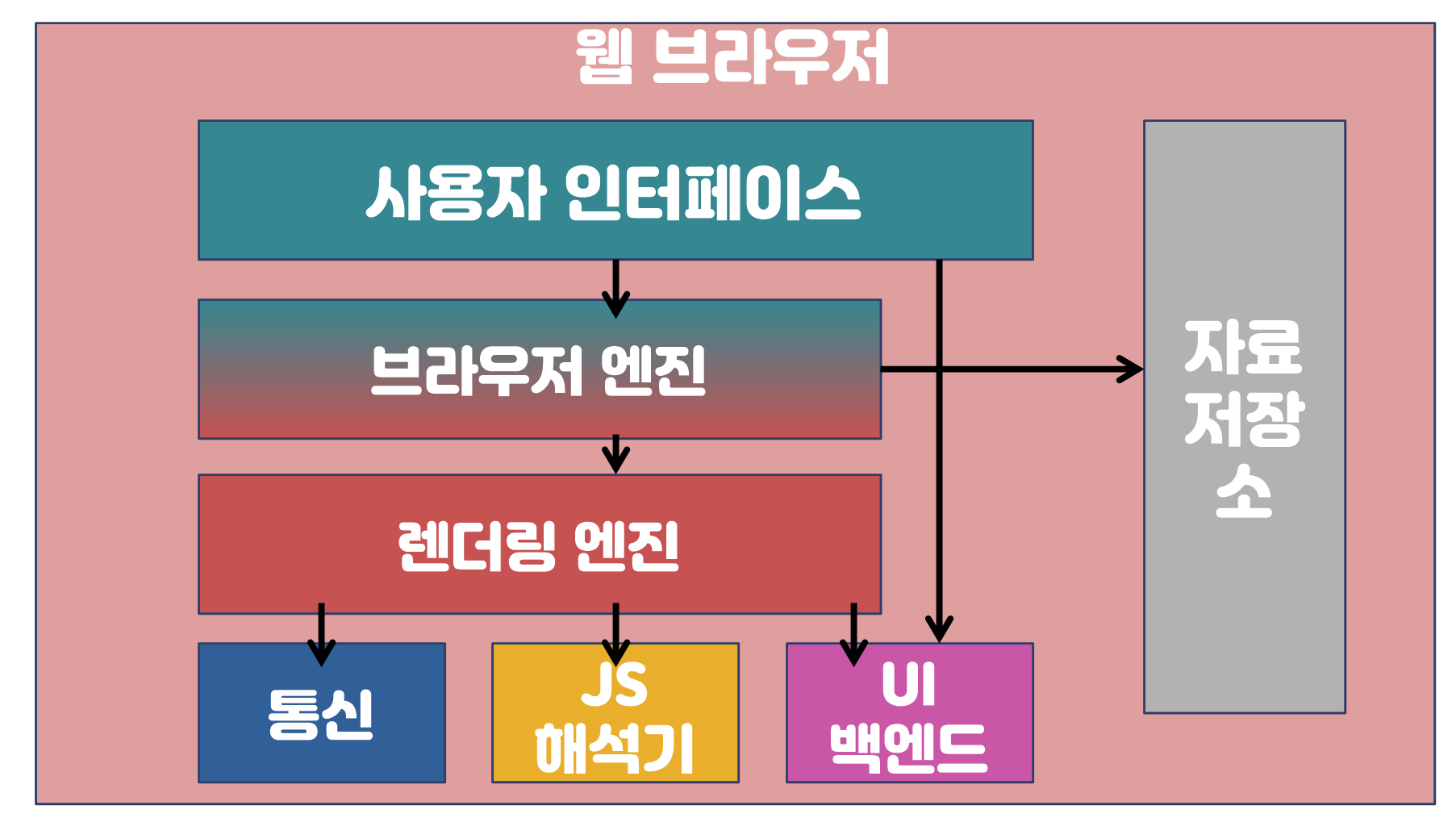
브라우저의 구성요소

-
사용자 인터페이스
- 유저가 브라우저를 조작하기 위한 버튼들, 스크롤, 주소창 등을 통틀어 지칭함
- 문서 외적인 부분이나, 문서 탐색의 편의를 위한 기능들
- 이전페이지/다음페이지, 북마크, 주소입력창, 상태표시창, 새로고침/중지, 홈버튼
-
브라우저 엔진
- 브라우저 자체의 구성엔진
- 사용자 인터페이스의 요청을 입력 받아 렌더링 엔진을 작동시킴
-
자료저장소
- 웹 브라우저 내 자료 저장 계층
- 쿠키, 로컬스토리지 등
-
통신
- HTTP 요청과 같은 네트워크 호출을 하는 브라우저 계층
- 렌더링 엔진으로부터 HTTP Request를 받아, 서버에게 요청
- 서버로부터 HTTP Response를 받아, 렌더링 엔진에 전달
-
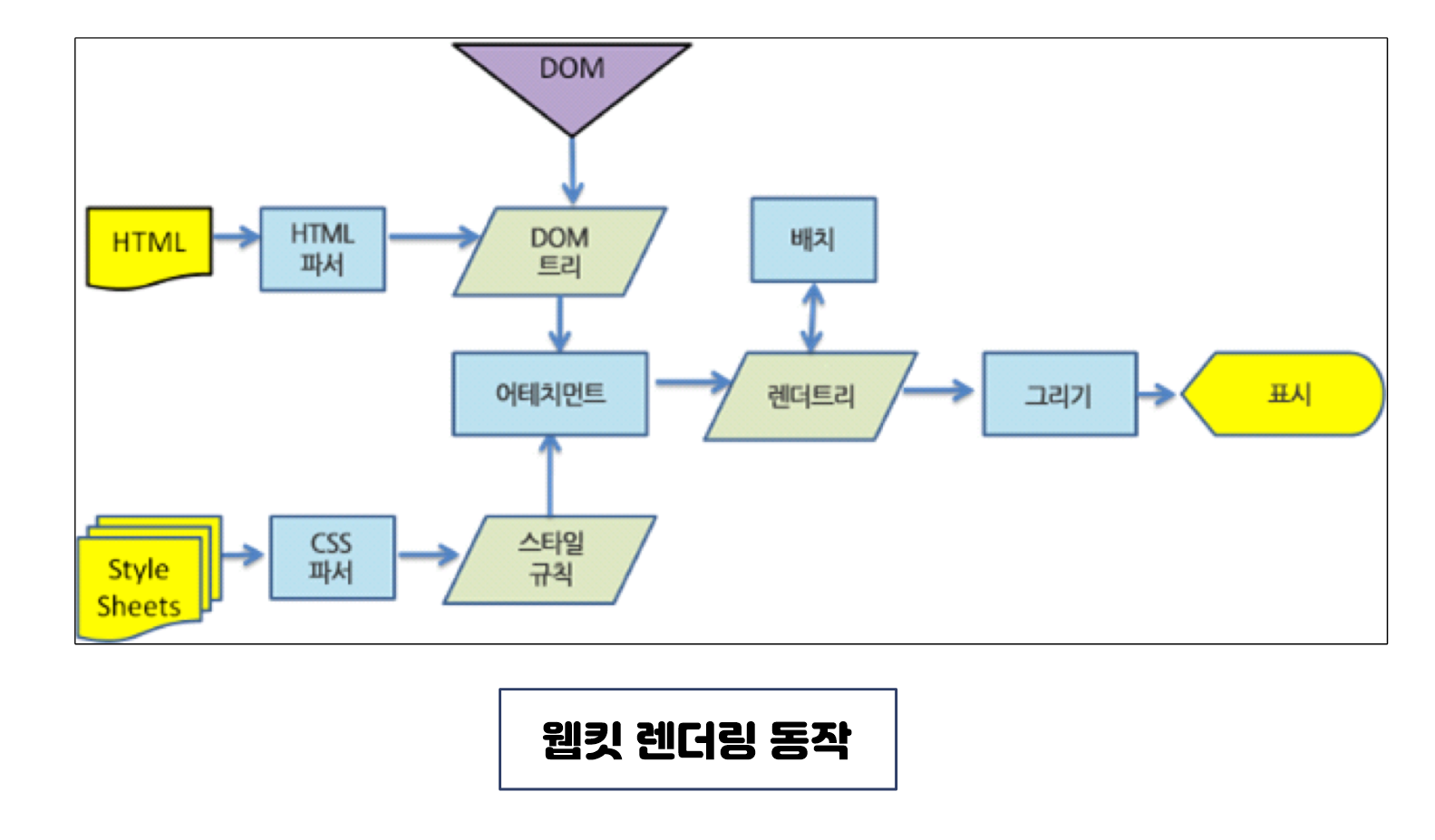
렌더링엔진
- 요청받은 자원을 화면에 출력하는 역할
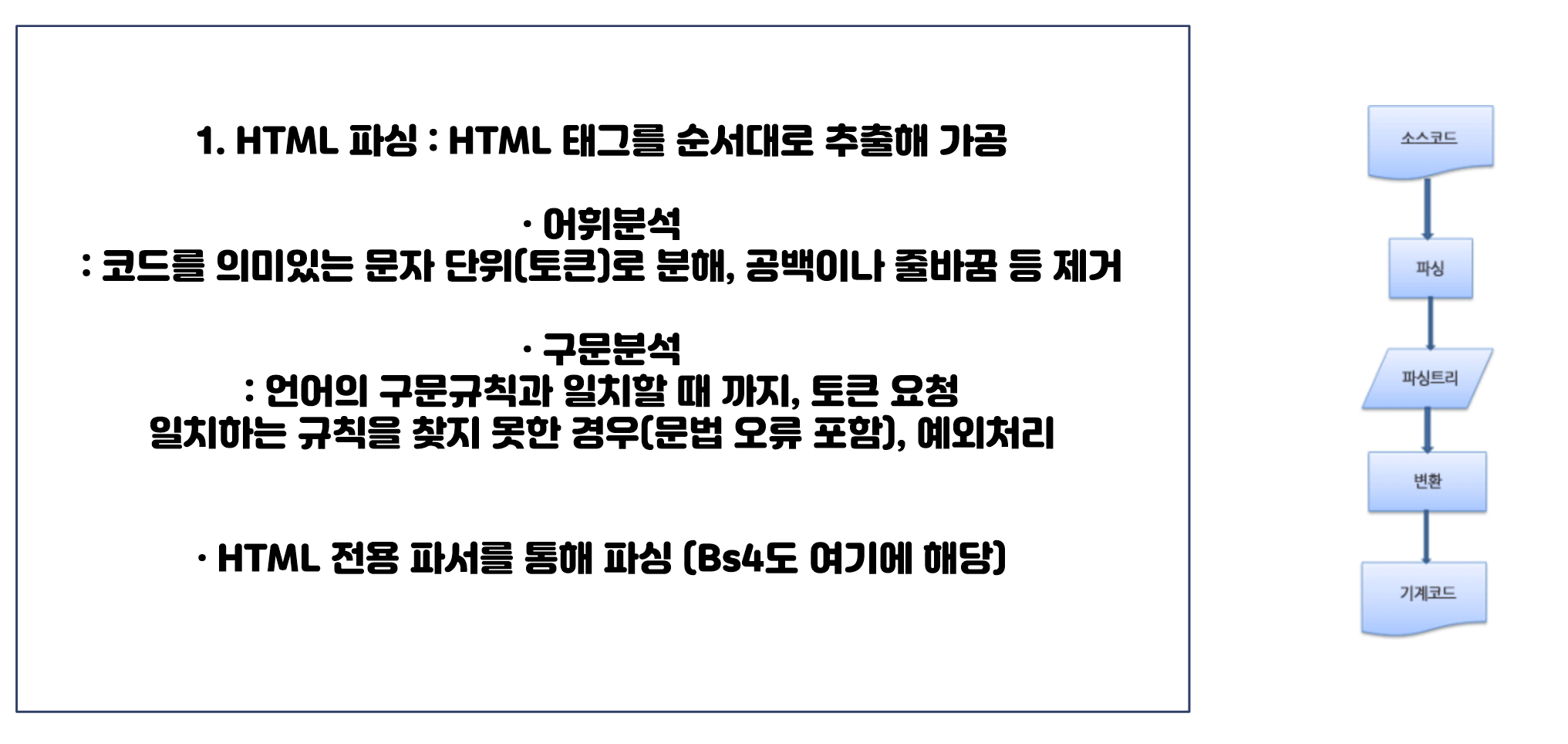
- 페이지 출력에 필요한 HTML, CSS, Js 등을 해석
- 각 브라우저마다 사용하는 렌더링 엔진 차이가 있음
- 블링크 엔진(크롬, 오페라, 삼성인터넷, 엣지, 웨일, 브레이브)
- 웹킷2(사파리)
- 게코엔진 => 서보엔진(파이어폭스)







-
JS 해석기
- 렌더링 엔진이 받아온 리소스 중에서 자바스크립트 코드들을 해석, 분해하여, 실행한다.
- DOM 생성을 중단하고 자바스크립트를 해석함
- HTML head에 script가 작성되면 화면 출력 대기시간이 길어진다.
- V8, Spider, Monkey 등의 JS 해석기가 사용된다.
-
UI백엔드
- 화면에 필요한 기본적인 위젯을 출력
- input, checkbox, button 등 문서 내에서 UI로 동작하는 요소를 그림
마무리
브라우저가 쓰기 쉬운 것은, 잘 만들어서다.
