
박스모델
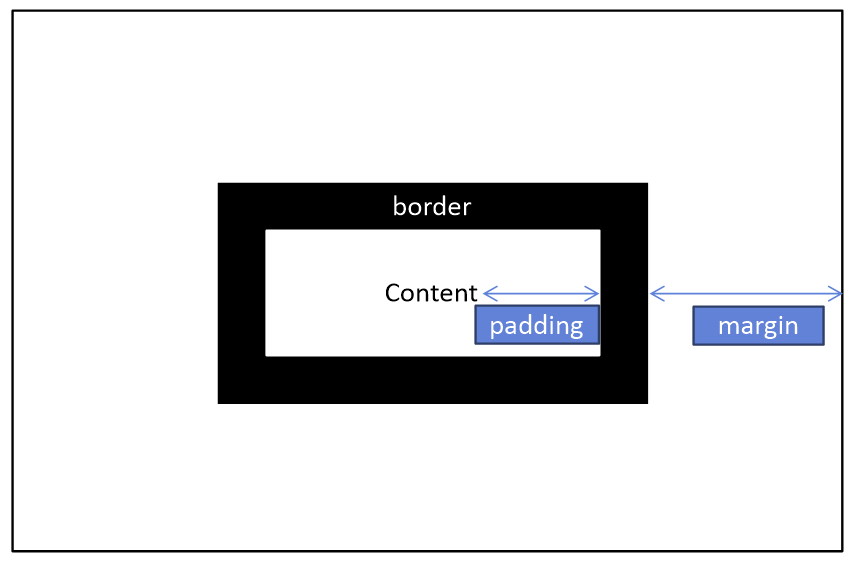
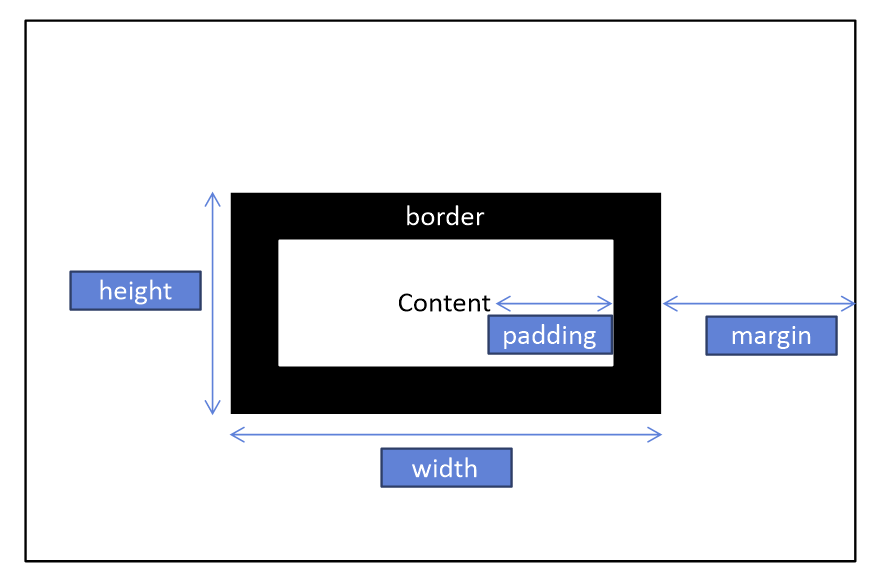
CSS는 문서를 다루는 HTMLd이나 XML로 작성된 문서의 출력 방법을 기술하기 위한 언어이다. 문서의 레이아웃을 표현하기 위해서 렌더링 엔진은 CSS 기본 박스 모델에 따라 각각의 요소를 출력한다. CSS는 박스의 크기, 위치, 속성을 결정한다.
콘텐츠 영역
글, 이미지, 비디오 등 요소의 내용의 크기이다. 콘텐츠의 너비와 높이로 크기를 결정한다. box-sizing 속성의 값이 content-box인 경우, width, height값을 통해 명시적으로 설정할 수 있다.
패딩 영역(Padding Area)
콘텐츠 부터 테두리까지의 영역을 패딩(안쪽 여백)이라고 한다.
padding-top, padding-right, padding-bottom, padding-left로 설정할 수 있으며 단축 속성인 padding으로도 설정할 수 있다.
padding: (padding-all);
padding: (padding-top&bottom) (padding-right&left) ;
padding: (padding-top) (padding-right&left) (padding-bottom);
padding: (padding-top) (padding-right) (padding-bottom) (padding-left);
보더 영역(Border Area)
박스 모델의 테두리를 보더(테두리)라고 한다.
border-width 속성 혹은 border 속성을 활용하여 두께를 결정한다.
border: (border-width) (border-style) (border-color);
border, border-width, border-style, border-color 모두 각각 top, right, bottom, left 값을 설정할 수 있다.
마진 영역(Margin Area)
테두리부터 인근 요소까지의 빈 공간을 마진(바깥 여백)이라고 한다.
margin-top, margin-right, margin-bottom, margin-left로 설정할 수 있으며, 단축 속성인 maring으로도 설정할 수 있다.
margin: (margin-all);
margin: (margin-top&bottom) (margin-right&left);
margin: (margin-top) (margin-right&left) (margin-bottom);
margin: (margin-top) (margin-right) (margin-bottom) (margin-left);
여백 상쇄 정복(Margin Collapse)
상하 마진 값이 중복되는 경우 제일 큰 여백의 크기로 결합된다. 이런 현상을 여백 상쇄라고 한다.
여백상쇄가 나오는 경우
- 인접 형재요소 사이 : 인접 형제 요소간의 마진은 서로 여백상쇄가 일어난다.
- 부모요소와 자식요소 사이 : 부모 요소의 inline 콘텐츠가 없거나 padding, border 값을 주지 않았다면, 부모-자식의 마진 값이 부모의 바깥에 렌더링 된다.
- 빈 블록 : 빈 블록인 경우(inline 콘텐츠, padding, border, height, min-height, max-height가 없음) margin-top과 margin-bottom이 상쇄됨.
마무리
브라우저의 마음은 어렵다
참고문서
mdn - CSS기본 박스 모델 입문
mdn - 여백 상쇄 정복
Donz.log - Margin collapsing