Lighthouse
Lighthouse는 웹 페이지의 성능을 측정하고 개선점을 표시해주는 개발 도구이다. 크롬 브라우저(엣지도 됨)의 개발자 도구에서 활용할 수 있다.
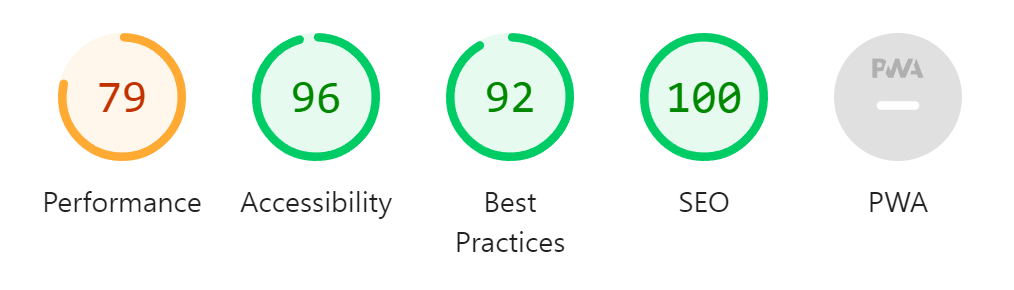
항목들

1. Performance
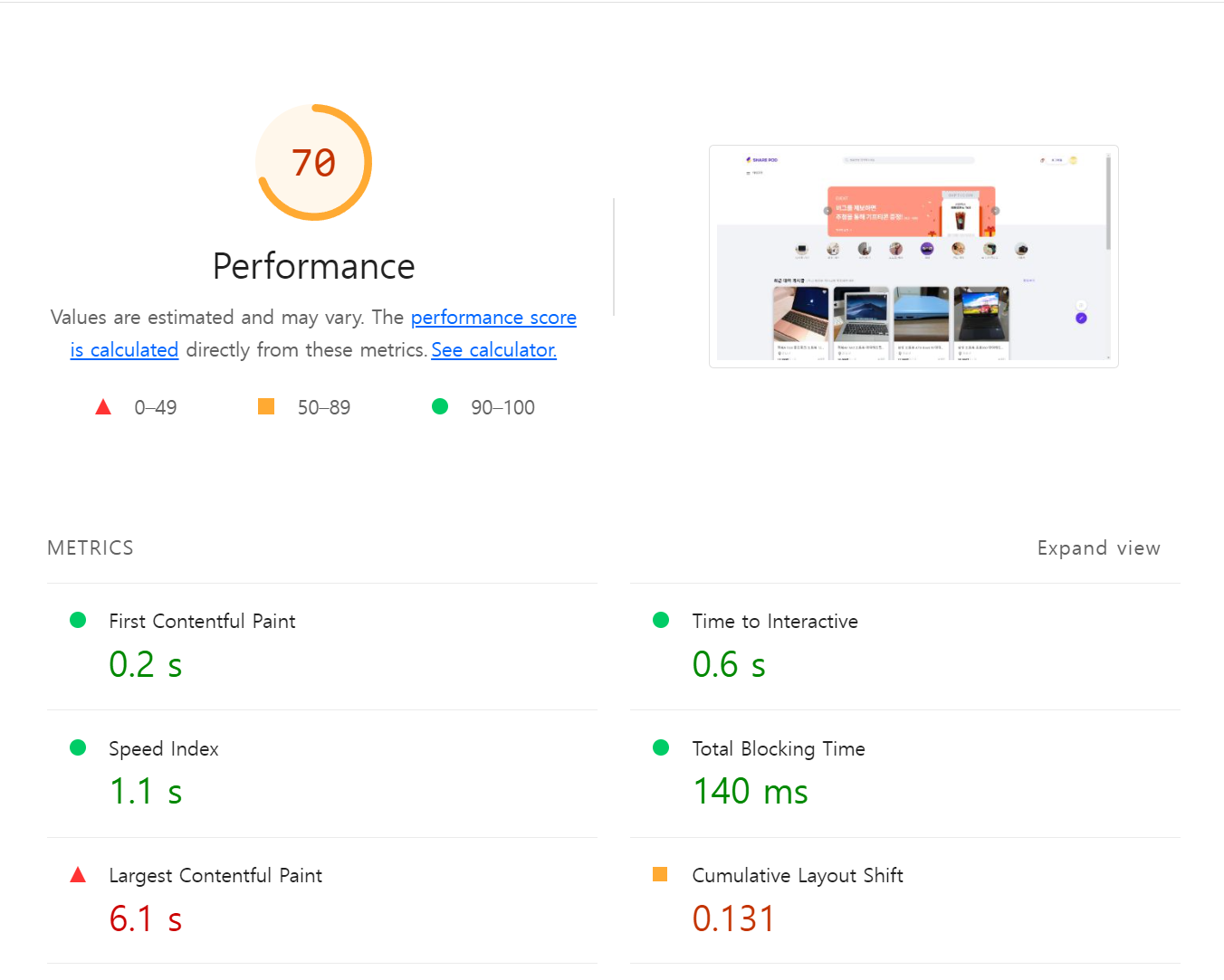
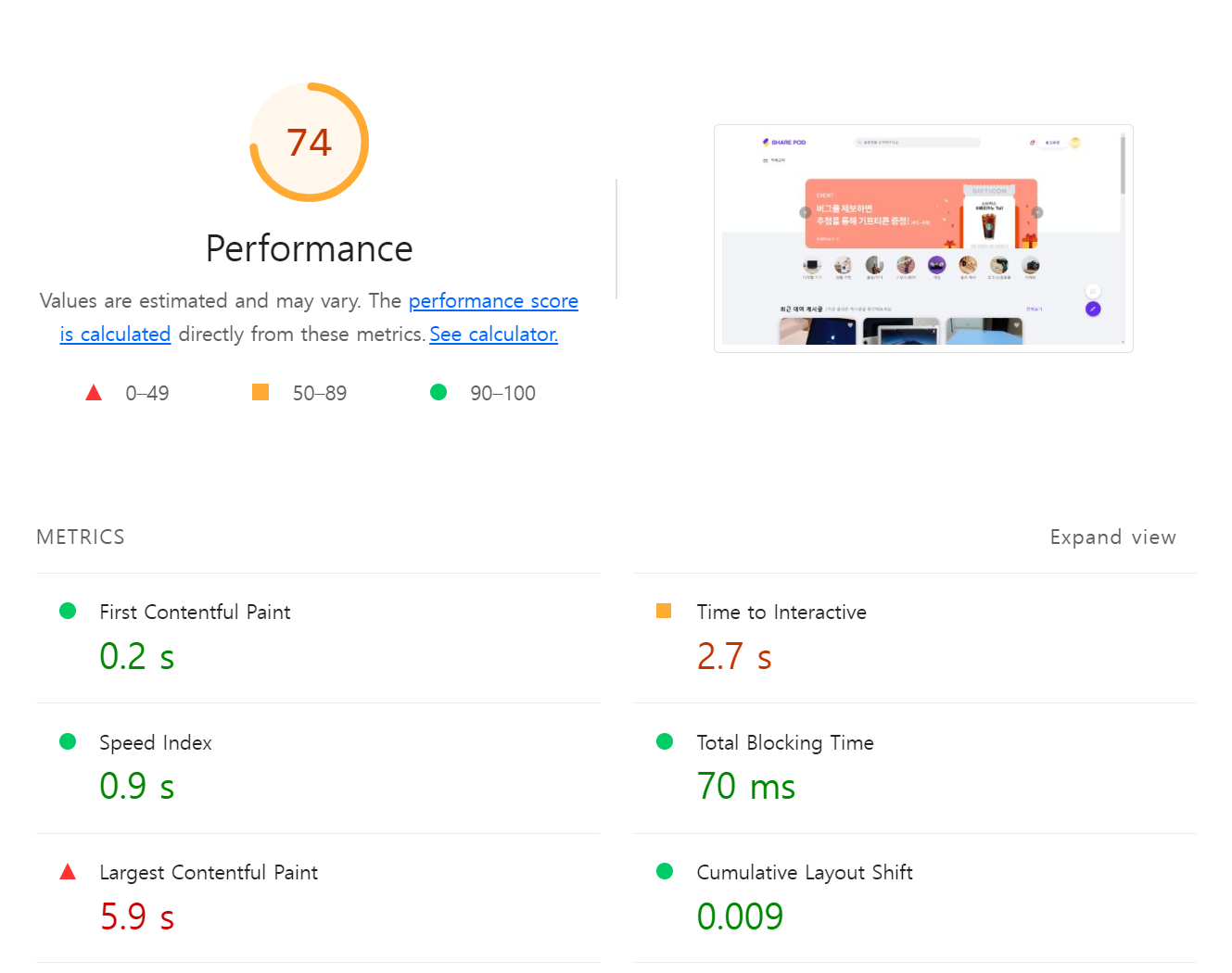
Performance는 화면에 컨텐츠가 얼마나 빨리 표시되는 가를 보여주는 항목이다. 서비스를 제공하기 위해 필요로 하는 지표들을 시간, 속도 등을 단위로 측정하여 세부항목으로 제공한다.

- First Contentful Paint
페이지 접근 시 첫 DOM 렌더링까지 걸리는 시간 - Time to Interactive
웹 페이지가 유저와 상호작용할 수 있는 상태가 될 때까지 걸리는 시간 - Speed Index
웹 페이지를 불러올 때, 컨텐츠가 시각적으로 표시되는 데까지 걸리는 시간 - Total Blocking Time
로딩 중 메인 스레드의 동작이 중지된 시간의 총합 - Largest Contentful Paint
페이지에서 가장 큰 컨텐츠가 화면에 렌더링될 때 걸린 시간 - Cumulative Layout Shift
렌더링 과정에서 웹 페이지의 레이아웃이 얼마나 변하는 지를 센 횟수
- 항해99에서 진행했던 실전프로젝트의 경우, 클라이언트 서버에서 측정한 기준으로는 LCP와 CLS 지표가 좋지 않았다.

- 로컬에서 확인했을 때는 TTI와 LCP가 좋지 않았다.
2. Accessibility
웹 접근성을 나타내는 항목이다. 스크린리더를 충분히 고려하였는가, 배경과 전경색의 대비가 충분한 지 등을 검사한다.
3. Best Practices
웹 표준에 부합하는 지를 검사한다. 가동 중 오류 출력, 사용하지 않는 API호출, HTTPS를 통해 접근 가능한 지를 확인한다.
4. Search Engine Optimization(SEO)
해당 페이지의 검색 엔진 최적화가 충분히 되어있는지 확인한다.
5. Progressive Web App(PWA)
HTTP를 HTTPS로 변경하는지, 응답 코드가 분명한지, Slow 3G와 같은 네트워크 환경에서도 빠르게 렌더링 되는지를 확인하여 합격/불합격을 표시한다.
참고 문서
web.dev - 구글 웹 개발 지침
각 항목별로 하이퍼 링크가 달려 있음