
📝 Mapping주소를 두 개 거는 법
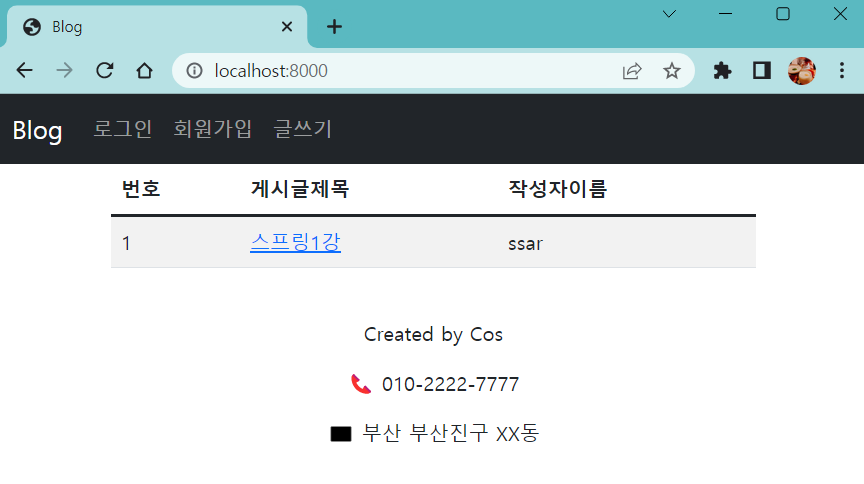
Main페이지는 보통 포트번호 뒤에 아무런 주소가 붙어있지 않아도 나타난다.
주소가 "/"이든 "boards"이든 Main 페이지가 나타나게 해보자.
Mapping 주소를 {}로 감싸 comma(,)로 구분하면 된다.
@GetMapping({"/","/boards"})
public String getBoardList() {
return "boards/main";
}
📝 회원가입 기능 만들기
회원가입 기능을 만들 때는 client 입장에서 생각해보고 그 순서대로 만들어야 한다.
1. joinForm.jsp 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form action=/join method="post">
<div class="mb-3 mt-3">
<input type="text" class="form-control" placeholder="Enter username" name="username">
</div>
<div class="mb-3">
<input type="password" class="form-control"
placeholder="Enter password" name="password">
</div>
<div class="mb-3">
<input type="email" class="form-control" placeholder="Enter email" name="email">
</div>
<button type="submit" class="btn btn-primary">회원가입</button>
</form>
</div>
<%@ include file="../layout/footer.jsp"%>1) input에 name 설정
먼저 Form태그의 값이 Controller에 전송되도록 name="" 설정을 한다.
데이터는 x-www-urlencoded 형식으로 전송된다.
예시 :username=ssar&password=1234
2) form 태그의 action(컨트롤러 주소)와 method 설정
-
input의 값들을 한 번에 전송하려면
<Form>에 감싸야 한다. -
action의 주소는 /joinForm이 아니라 /join이다.
/joinForm :return "users/joinForm"return이 joinForm파일이라 회원가입 페이지가 보여짐
/join : joinForm으로 가지 않고 join(회원가입)을 수행하는 Controller 메서드가 실행된다.
2. UserController 만들기 : /join 만들기
input된 데이터를 POST실행시 /join이 실행되는데 join(회원가입)이 실행되면 loginForm을 보여주도록(return "users/loginForm") 작성하겠다.
package site.metacoding.red.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class UsersController {
//회원가입, 로그인 등 인증에 필요한 주소는
//주소에 Entity(table 명)을 붙이지 않는 경우가 많다.
@GetMapping("/joinForm")
public String joinForm() {
return "users/joinForm";
}
@PostMapping("/join")
public String join() { // body값을 받을 DTO 필요
return "redirect:/loginForm";
}
@GetMapping("/loginForm")
public String loginForm() {
return "users/loginForm";
}
}💡 /join이 users/loginForm을 return하려는데 이미 이 파일을 return하는 Mapping주소가 있으므로 → 파일경로를 반복해서 적어주는 대신 redirect로 만들어놓은 Mapping 주소에 접근하는 방식을 사용해야 한다.
- redirect : File를 return하는 것이 아닌 외부로 빠져나가서 해당 주소로 다시 통신을 일으킴
🤔 그런데 join은 POST된 body값(username, password, eamil)을 받아야 할텐데 어떤 타입으로 받아야 할까?
🗝️ username, password, eamil값만 받은 Request DTO를 만들어 받자.
3. request를 받을 DTO 만들기

[DTO 코드]
package site.metacoding.red.web.dto.request.users;
import lombok.Getter;
import lombok.Setter;
@Setter
@Getter
public class JoinDto {
private String username;
private String password;
private String email;
}- @getter @setter는 만들어 놓고 나중에 필요 없으면 지우는 습관을 들이자
[Controller 코드]
package site.metacoding.red.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import site.metacoding.red.web.dto.request.users.JoinDto;
@Controller
public class UsersController {
//회원가입, 로그인 등 인증에 필요한 주소는
//주소에 Entity(table 명)을 붙이지 않는 경우가 많다.
@GetMapping("/joinForm")
public String joinForm() {
return "users/joinForm";
}
@PostMapping("/join")
public String join(JoinDto joinDto) {
return "redirect:/loginForm";
}
@GetMapping("/loginForm")
public String loginForm() {
return "users/loginForm";
}
}4. DAO 컴포지션 (Dependency Injection)
이제 JoinDto로 받은 값을 DB에 insert해야 한다.
insert하기 위해서는 DAO의 insert를 사용하면 되는데, 이를 위해 UsersController에서 DAO를 컴포지션하는 디펜던시 인젝션(DI)을 한다.
1) final과 @RequiredArgsConstructor로 DI 하기
[Controller 코드]
package site.metacoding.red.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import lombok.RequiredArgsConstructor;
import site.metacoding.red.domain.users.UsersDao;
import site.metacoding.red.web.dto.request.users.JoinDto;
@RequiredArgsConstructor
@Controller
public class UsersController {
//회원가입, 로그인 등 인증에 필요한 주소는
//주소에 Entity(table 명)을 붙이지 않는 경우가 많다.
private final UsersDao usersDao;
@GetMapping("/joinForm")
public String joinForm() {
return "users/joinForm";
}
@PostMapping("/join")
public String join(JoinDto joinDto) {
return "redirect:/loginForm";
}
@GetMapping("/loginForm")
public String loginForm() {
return "users/loginForm";
}
}2) UsersDao의 패러미터 타입 동일하게 설정하기
UsersDao의 insert가 받는 패러미터가 JointDto 타입이어야 한다. (Users users를 JoinDto joinDto로 수정)
package site.metacoding.red.domain.users;
import java.util.List;
import site.metacoding.red.web.dto.request.users.JoinDto;
public interface UsersDao {
public void insert(JoinDto joinDto);
public Users findById(Integer id);
public List<Users> findAll();
public void update(Users users); // DTO 생각해보기
public void delete(Integer id);
}3) 컴포지션 사용 (Controller join 최종 코드)
@PostMapping("/join")
public String join(JoinDto joinDto) {
usersDao.insert(joinDto);
return "redirect:/loginForm";
}5. Mapper에 insert 쿼리문 작성
<insert id="insert">
INSERT INTO users(id, username, password, email, createdAt)
VALUES(users_seq.nextval, #{username}, #{password}, #{email}, sysdate)
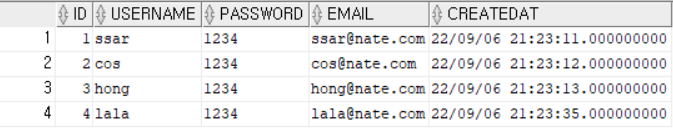
</insert>6. Test

회원가입 버튼을 눌렀을 때 login페이지가 나타나고 DB에 insert(lala추가)가 되어야 한다.