📝 Page 버튼이 모두 보이는 Bar 만들기 (main.jsp)
1. Page Bar 디자인과 href 코드
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="?page=${paging.currentPage-1}">Prev</a></li>
<c:forEach var="num" begin="1" end="${paging.totalPage}" step="1">
<li class="page-item"><a class="page-link" href="?page=${num-1}">${num}</a></li>
</c:forEach>
<li class="page-item"><a class="page-link" href="?page=${paging.currentPage+1}">Next</a></li>
</ul><c:forEach var="num" begin="1" end="${paging.totalPage}" step="1">
: "num" 이 1부터 ${paging.totalPage}값까지 1씩 증가. num값을 누르면 href="?page=${num-1}"가 실행되도록 함.
2. prev, next 활성화 및 비활성화
<ul class="pagination">
<li class='page-item ${paging.first ? "disabled" : ""}'><a class="page-link" href="?page=${paging.currentPage-1}">Prev</a></li>
<c:forEach var="num" begin="1" end="${paging.totalPage}" step="1">
<li class="page-item"><a class="page-link" href="?page=${num-1}">${num}</a></li>
</c:forEach>
<li class='page-item ${paging.last ? "disabled" : ""}'><a class="page-link" href="?page=${paging.currentPage+1}">Next</a></li>
</ul>✔️ first와 last는 true혹은 flase값이므로 first==true를 설정할 필요 없다.
✔️ el표현식에 ""가 사용되기 때문에 li class=""의 ""를 ''(홑따옴표)로 바꿔주어야 제대로 적용된다.
📝 Block 기능이 있는 Bar 만들기

설명적기
1. 페이지에 게시글이 3개씩 보이도록 수정
1) mapper
id="findAll"에서 FETCH NEXT 10 ROWS ONLY를 FETCH NEXT 3 ROWS ONLY로
id="paging"의
FROM
(
select count(*) totalCount, ceil(count(*)/10) totalPage, #{page} currentPage, 0
first, 0 last
FROM boards
)에서 ceil(count(*)/10)를 ceil(count(*)/3으로 수정
2) Controller
@GetMapping({"/","/boards"})에서
if(page==null) page = 0; //if문에서 한줄은 {}안써도 됨
Integer startNum = page * 10;를
if(page==null) page = 0; //if문에서 한줄은 {}안써도 됨
Integer startNum = page * 3;으로 변경
2. PagingView에 block기능을 설정할 변수 설정
package site.metacoding.red.domain.boards.mapper;
import lombok.Getter;
import lombok.Setter;
@Setter
@Getter
public class PagingView {
private Integer currentBlock; // 변수
private Integer blockCount; // 상수 / 한 블락의 페이지 넘버 수 개수(5) 1-5, 6-10
private Integer startPageNum; // 변수 1 -> 6 -> 11
private Integer lastPageNum; // 변수 5 -> 10 -> 15
private Integer startNum;
private Integer totalCount;
private Integer totalPage;
private Integer currentPage;
private boolean isLast; // getter가 만들어지면 getisLast()가 아닌 isLast() 이름으로 만들어짐 -> el표현식에서는 last로 찾아짐
private boolean isFirst; // getter가 만들어지면 getisFirst()가 아닌isFirst() 이름으로 만들어짐 -> el표현식에서는 last로 찾아짐
}3. Controller
@GetMapping({"/","/boards"})
public String getBoardList(Model model, Integer page) {
if(page==null) page = 0; //if문에서 한줄은 {}안써도 됨
Integer startNum = page * 3;
List<MainView> boardsList = boardsDao.findAll(startNum);
PagingView paging = boardsDao.paging(page);
//DB에서 쿼리를 만들어 넣어주기 힘드니까 Java에서 나머지 변수들을 설정
final Integer blockCount = 5;
Integer currentBlock = page / blockCount;
Integer startPageNum = 1 + blockCount * currentBlock;
Integer lastPageNum = Integer lastPageNum = (startPageNum + blockCount) -1;
if(paging.getTotalPage() < lastPageNum) {
lastPageNum = paging.getTotalPage();
}
paging.setBlockCount(blockCount);
paging.setCurrentBlock(currentBlock);
paging.setStartPageNum(startPageNum);
paging.setLastPageNum(lastPageNum);
model.addAttribute("boardsList", boardsList);
model.addAttribute("paging", paging);
return "boards/main";
}4. jsp
<ul class="pagination">
<li class='page-item ${paging.first ? "disabled" : ""}'><a class="page-link" href="?page=${paging.currentPage-1}">Prev</a></li>
<c:forEach var="num" begin="${paging.startPageNum}" end="${paging.lastPageNum}" step="1">
<li class='page-item ${paging.currentPage == num-1 ? "active" : ""}'><a class="page-link" href="?page=${num-1}">${num}</a></li>
</c:forEach>
<li class='page-item ${paging.last ? "disabled" : ""}'><a class="page-link" href="?page=${paging.currentPage+1}">Next</a></li>
</ul>📌 조건식에 null값이 들어가면 오류가 나기 때문에 ""(공백)으로 설정해주어야 한다.
5. 코드 리팩토링
1) Paging View
public void makeBlockInfo() {
this.blockCount = 5;
this.currentBlock = currentPage / blockCount;
this.startPageNum = 1 + blockCount * currentBlock;
this.lastPageNum = (startPageNum + blockCount) -1;
if (totalPage < lastPageNum) {
this.lastPageNum = totalPage;
}
}2) Controller
@GetMapping({"/","/boards"})
public String getBoardList(Model model, Integer page) {
if(page==null) page = 0; //if문에서 한줄은 {}안써도 됨
Integer startNum = page * 3;
List<MainView> boardsList = boardsDao.findAll(startNum);
PagingView paging = boardsDao.paging(page);
paging.makeBlockInfo();
model.addAttribute("boardsList", boardsList);
model.addAttribute("paging", paging);
return "boards/main";
}📝 Paging UI 완성
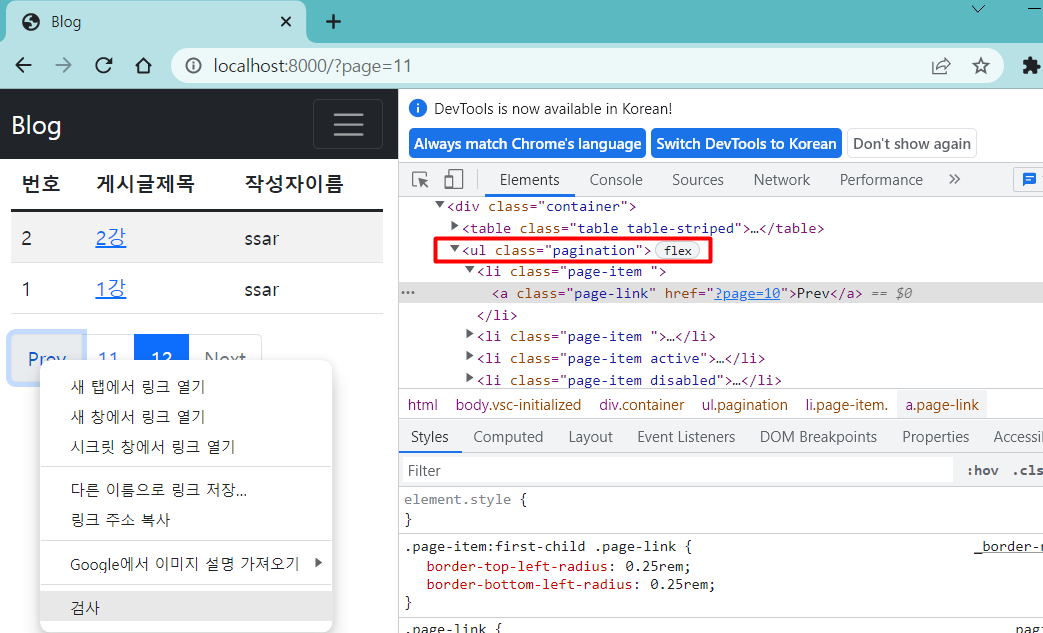
Bar에 flex로 정렬을 시켜주고 싶다. (flex 사용 방법은 w3school-bootstrap에서 공부하자)
우선 class="pagination" css에 flex가 적용되었는지 확인해보아야 한다.
검사클릭시 html Elements를 바로 확인할 수 있다.

flex가 적용되었기에 <ul>가 inline-block 속성을 가져 가로로 배열되었음을 알 수 있다.
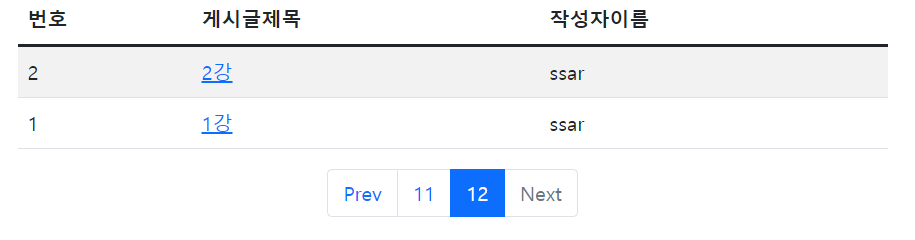
👉 pagination를 <div>로 감싸 flex로 가운데 배치하자. = div에 flex를 주어서 해결하는 것!
<div class="d-flex justify-content-center">
<ul class="pagination">
<li class='page-item ${paging.first ? "disabled" : ""}'><a class="page-link" href="?page=${paging.currentPage-1}">Prev</a></li>
<c:forEach var="num" begin="${paging.startPageNum}" end="${paging.lastPageNum}" step="1">
<li class='page-item ${paging.currentPage == num-1 ? "active" : ""}'><a class="page-link" href="?page=${num-1}">${num}</a></li>
</c:forEach>
<li class='page-item ${paging.last ? "disabled" : ""}'><a class="page-link" href="?page=${paging.currentPage+1}">Next</a></li>
</ul>
</div>
💻 오늘의 소소한 지식
cmd에서ipconfig로 WI-FI 주소 확인하여http://[IP주소]:8000/로 접속가능하다.