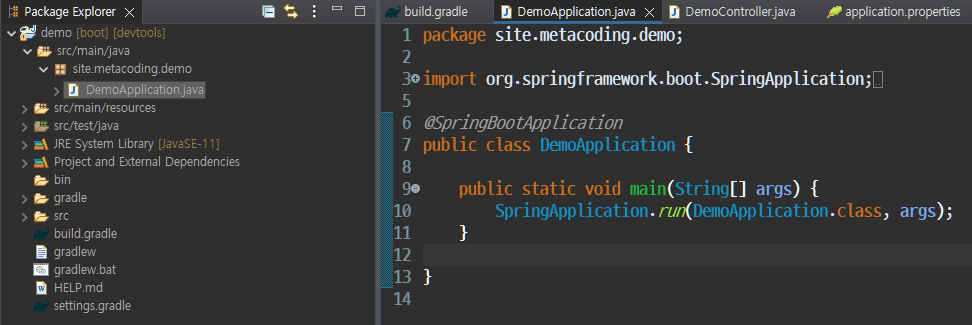
1. Spring Project가 실행되는 클래스 파일

Spring Project는 src/main/java의 DemoApplication.java에서 작동한다.
(main에 run 메서드가 있음)
2. main에서 실행될 클래스를 만들어보자
main이 실행되어 결과가 나오려면 어떠한 코드가 있어야 한다.
그 코드를 담을 클래스를 만들자.
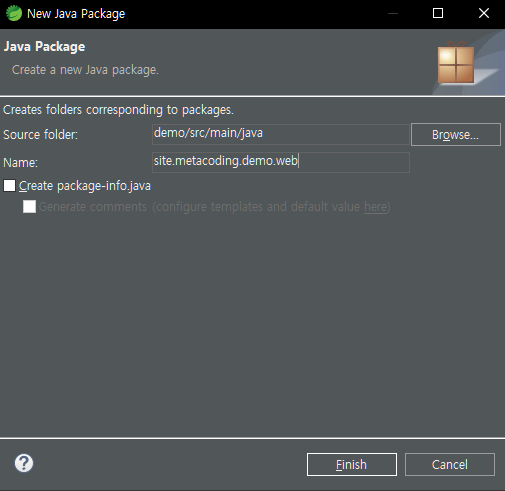
- site.metacoding.demo패키지에 Web이라는 새 패키지를 만들어보자.


이름을 지을 때 경로를 정확히 맞춰주도록 하자.
- Java에서 클래스를 만들 때와 동일하게 클래스를 만들어준다.

3. 서버 연결하기
package site.metacoding.demo.web;
public class DemoController {
}클래스를 생성할 때 나오는 기본 코드다.
(1) Controller 중 RestController 불러오기
: 클래스 위에 @RestController라는 어노테이션(Annotation)을 붙여보자.
Annotation이란?
개발자가 사용하는 주석(// 내용)이 아닌 JVM의 주석이다.
Annotation에 함수가 내장되어 있고, JVM이 실행되어 런타임 할 때 (main이 실행될 때, 컴파일 할 때X) 어떤 함수를 실행한다.
어노테이션은 직접 만들어 놓을 수도 있다.
package site.metacoding.demo.web;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DemoController {
}✍️ Controller
Java에서 소켓을 연결해주는 역할을 Spring에서는 Controller 어노테이션이 담당한다.
이 Controller로 Client는 데이터나 데이터가 담긴 파일을 Server와 주고받는데
그 중 RestController는 데이터가 담긴 파일이 아닌 '파일 안의 데이터'만 받겠다는 요청을 처리한다.
(2) 코드 저장 후 실행

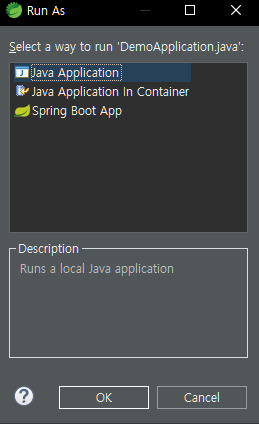
DemoController를 실행시키면 자동으로 DemoApplication이 run되는데 run할 방법을 'Java Application'으로 설정해준다.

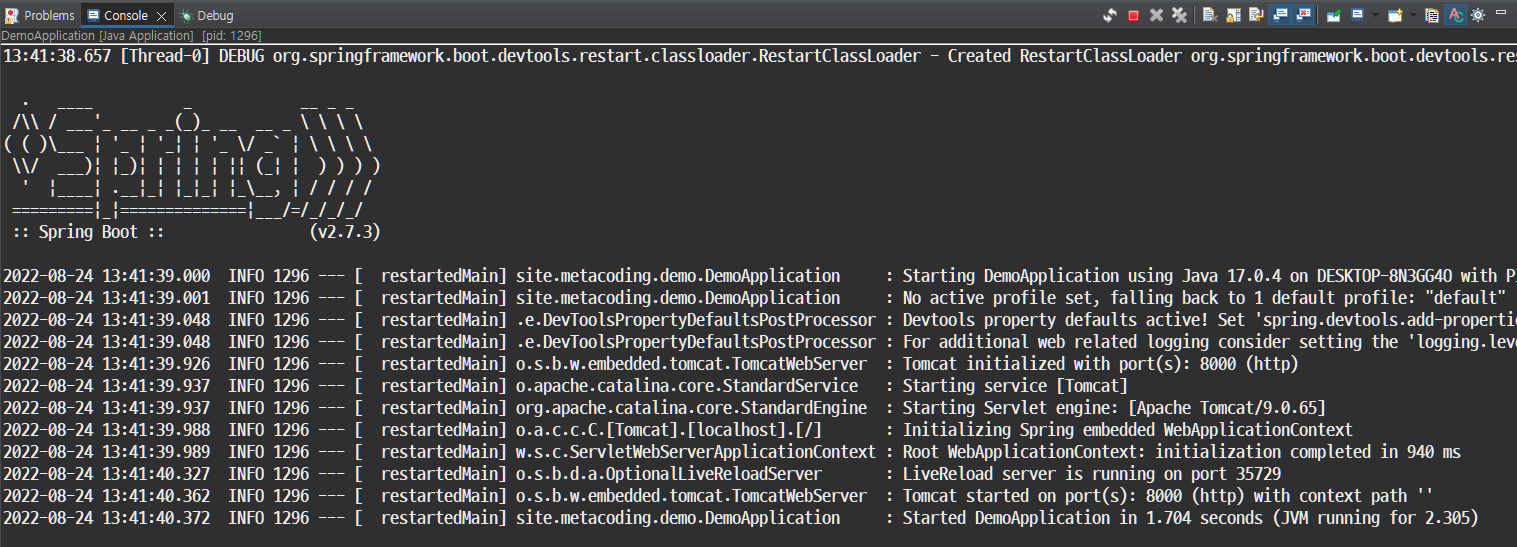
실행시키면 main 메서드가 있는 파일을 저장하고 다시 실행시키지 않아도 자동으로 서버가 연결되는 것을 알 수 있다.
✔️ 만약 오류가 난다면, port를 바꿔주자.

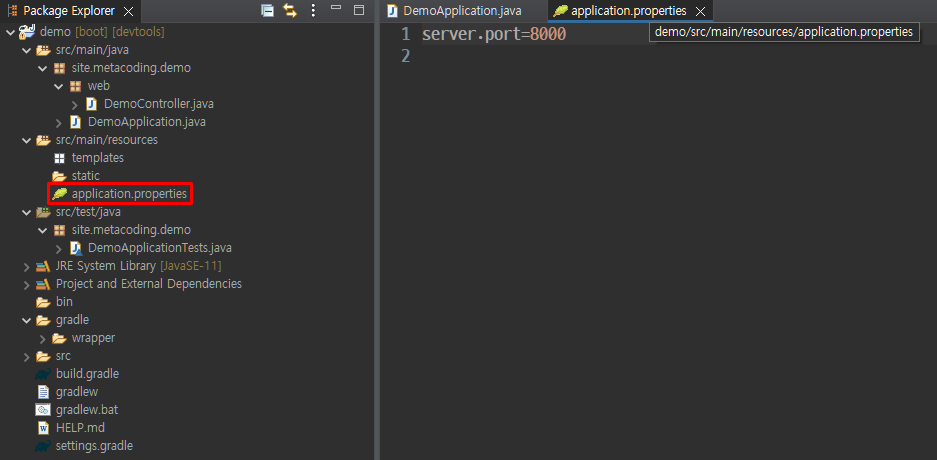
application.properties에서
server.port=포트번호를 입력해주면 그 포트 번호로 바뀐다.

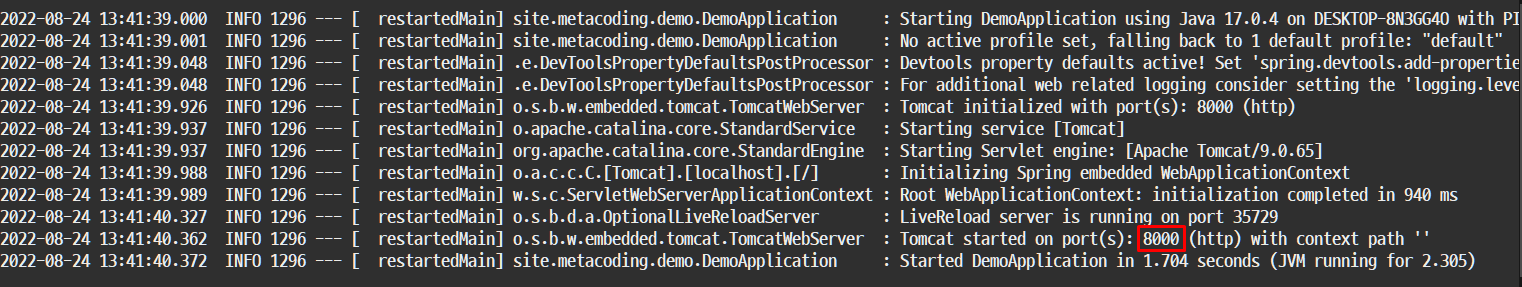
(포트번호를 8000으로 설정하여 8000으로 나온 예시)
(3) 브라우저를 켜고 http://localhost:포트번호를 입력.

그러면 404 페이지가 뜬다.
서버가 연결된 상태라면 → 보여줄 데이터가 없어 404가 뜬다.
만약 서버가 연결되지 않았다면 → 페이지에 아무 것도 나타나지 않고 계속 로딩 중인 상태가 된다.
4. 브라우저의 url 받기
(1) GetMapping 어노테이션
- DemoController 클래스에 public void home(){}이라는 메서드를 만들고, 그 위에 @GetMapping이라는 annotation을 불러보자.
package site.metacoding.demo.web;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DemoController {
@GetMapping
public void home() {;
}- @GetMapping 옆에 연결할 url 이름을 붙여주자.("/home")
package site.metacoding.demo.web;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DemoController {
@GetMapping("/home")
public void home() {;
}
}✍️ GetMapping
GetMapping은 메서드와 메서드가 실행될 서버의 url을 연관지어주는 어노테이션이다.
()안의 문자열은 해당 메소드가 실행될 url의 주소를 의미한다.
(2) 📝 예제1
package site.metacoding.demo.web;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DemoController {
@GetMapping("/home")
public void home() {
System.out.println("나는 home 입니다");
}
}👉 브라우저에 http://localhost:8000/home(url주소)를 입력하면,

✍️ 결과 : 브라우저 창에는 아무 것도 뜨지 않지만, Project의 console창에 '나는 home 입니다'가 출력된다.

✔️ 현 상태
: GetMapping으로 브라우저의 url주소를 찾아 해당 url의 요청, 즉 브라우저의 요청을 받은 상태다. 하지만 System.out.println()은 브라우저에게 해당 데이터를 주지 못하고 Console창에만 출력된다.
→ 그러면 브라우저가 데이터를 응답받으려면 어떻게 해야 할까?
(3) 📝 예제2
💻 값을 return 하는 메서드를 만들자.
package site.metacoding.demo.web;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DemoController {
@GetMapping("/home")
public void home() {
System.out.println("나는 home 입니다");
}
@GetMapping("/index")
public String index() {
return "Hello World";
}
}✍️ 결과 : 브라우저 창에 Hello World값이 나온다.

🌿→🌳 어떻게 return 코드만으로 브라우저에 Hellow World가 뜰 수 있었을까?
✔️ 바로 return안에 Java의 BufferedReader와 BufferedWriter가 있기 때문이다.
즉, return값을 소켓으로 들고 가 BufferedWriter에 할당하고 flush한 것이다.
이 과정이 Spring에서는 return으로 추상화되고 축약되어 있는 것이다.
5. 브라우저의 데이터 인식
📝 : html 태그를 넣어 엘리먼트된 값을 return해보자.
package site.metacoding.demo.web;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DemoController {
@GetMapping("/home")
public void home() {
System.out.println("나는 home 입니다");
}
@GetMapping("/index")
public String index() {
return "Hello World";
}
@GetMapping("/h1")
public String h1() {
return "<h1>Hello World</h1>";
}
@GetMapping("/alert")
public String alert() {
return "<script> alert('Hello World');</script>";
}
}✍️ 결과 : 브라우저 창에 html 적용이 바로 된다. (그림이 그려진다.)


🌿→🌳 어떻게 태그가 적용이 되었을까?
✔️ 데이터를 요청한 서버(받는 서버)가 '브라우저'였기 때문이다.
브라우저이기 때문에 <h1>같은 html 태그를 이해할 수 있다. 만약 플러터가 데이터를 요청했다면, 데이터를 이해하지 못하고 응답을 해석하지 못했을 것이다.
STS가 이렇게 기능이 가능한 이유는
포트와 DB 등을 연결해주는 아파치 톰캣 덕분이다.
아파치 톰캣에 대해서는 다음 포스트에서 알아보겠다.