Javascript Object와 관련된 함수들

안녕하세요 이번 포스팅은 Javascript에서 사용되는 Object(객체)관련 메소드들을 소개합니다.
Object.keys()
Obejct values()는 파라미터로 전달된 객체가 가지는 열거 가능한 속성의 모든 나열형 속성들을 나타내는 문자열 배열.
쉽게 설명하면 Object에 key값을 출력한다고 생각하시면 쉬울 것 같습니다.
let arr = ['a', 'b', 'c'];
console.log(Object.keys(arr)); // console: ['0', '1', '2']
// array like object
let obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.keys(obj)); // console: ['0', '1', '2']
// array like object with random key ordering
let anObj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.keys(anObj)); // ['2', '7', '100']
저희는 브라우저 호환성에 대해서도 생각을하며 개발을 진행해야합니다.
Object.kets()는 IE를 지원하지만 모든 버전을 지원하지 않습니다.
현재 IE9에 버전까지 지원해서 만약 IE6~ IE8 버전에서 구동하게되면 해당 구문이 에러를 발생시킵니다.
위와같은 경우 for in 문을 사용해서 key값을 반환해야합니다.
var arr = [];
for(var key in spaghetti) {
arr.push(key);
}Object.values()
Obejct values()는 파라미터로 전달된 객체가 가지는 열거 가능한 속성의 값들로 구성된 배열을 반환합니다.
말로 설명하는 것보다 예시를 드는게 이해에 빠르겠죠?
let obj = { name: 'geonsang', nickname: 'Marcus' };
console.log(Object.values(obj)); // ['geonsang', 'Marcus']
// 유사 배열 (숫자를 속성으로 사용하는 객체)
let obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.values(obj)); // ['a', 'b', 'c']
// 유사 배열의 경의 속성으로 사용한 숫자의 크기 순으로 정렬되어 반환됩니다.
let an_obj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.values(an_obj)); // ['b', 'c', 'a']간단하게 Object.values()를 사용하는 방법을 알아봤습니다.
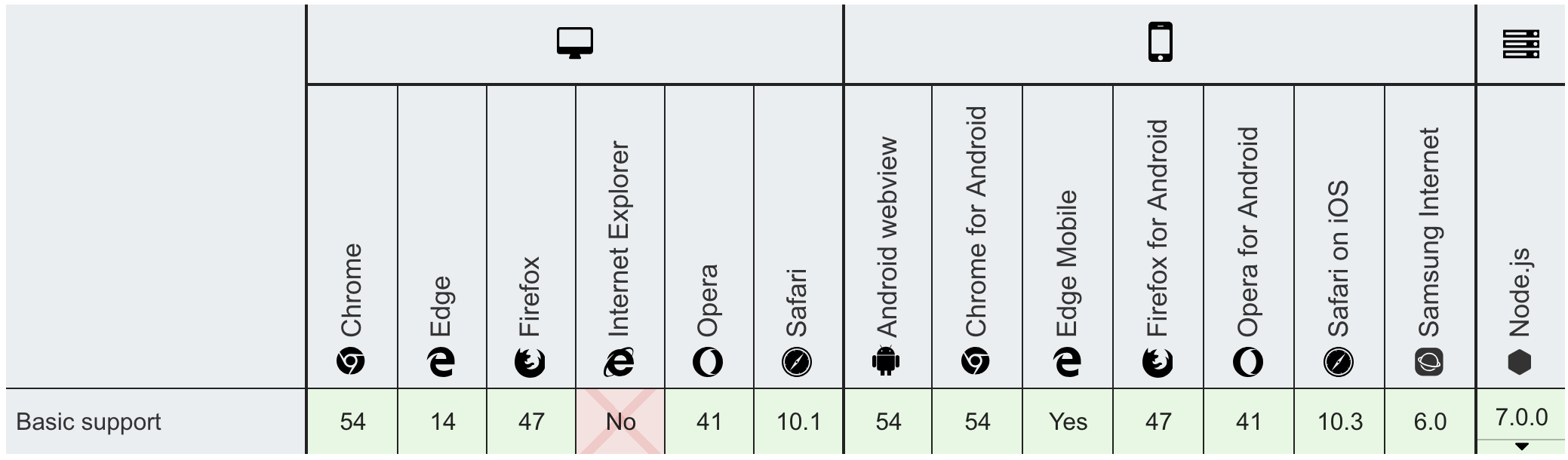
하지만 저희가 웹을 개발할 때 알고있어야하는 점은 브라우져 호환성입니다.
MDN을 참고하면 현재 IE는 지원을 하지않습니다.

그럼 어떻게 지원해줄 수 있을까요?
var obj = { name: 'geonsang', nickName: 'Marcus' };
var values = Object.keys(obj).map(value => {
return obj[value]
})
console.log(values)위에 설명한 Object.keys로 key값을 뽑은 뒤 map함수를 이용하면 쉽게 할 수 있습니다.
Object.assign()
Object.assign() 메서드는 열거할 수 있는 하나 이상의 출처 객체로부터 대상 객체로 속성을 복사할 때 사용합니다.
const obj = { a: 1 };
const copy = Object.assign({}, obj);
console.log(copy); // { a: 1 }이번 포스팅에서는 Object.keys, Object.values, Object.assign에 대해서 알아봤습니다.
오늘 소개한 메서드들은 제가 평소에 자주 사용하는 메서드들입니다.
오늘 소개드린 모든 정보는 MDN을 참고했습니다
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
.png)