
안녕하세요 Marcus입니다. 다름이 아니라 현재 이 포스팅은 1년전 포스팅이며
현재 다른 버전으로 개발중에있습니다.
이 포스팅은 시간이 오래 지나서 100%참고시 버그를 유발할 수 있으므로 어느정도의 참고만 하시면 도움이 될 것 같습니다.
만약에 롤 전적검색 사이트에 관심이 있으시다면 현재 개발중인 버전을 참고 하시는게 더욱 도움이 될거에요!
https://github.com/Jogeonsang/Marcus.gg
이 작업내용은 최대한 빠르게 개발한 후 따로 포스팅을 진행하겠습니다.
안녕하세요 스타트업에서 프론트엔드 개발자로 일하고있는 Marcus입니다.
라이엇 key를 발급받으셨다고 생각하고 포스팅을 진행하겠습니다.
먼저 이번 토이 프로젝트에서 사용할 기술 스택은 다음과 같습니다.
Javascript, JSEs6, react, redux, saga, sass
위와 같은 기술 스택을 사용하여 개발을 할 예정입니다.
이번 포스팅에서는 유저 네임을 검색하는 SearchVBar를 만들어봅시다!
Redux, saga의 적용 방법은 vleopert님께서 정리한 포스팅이 있으니 그걸 참고하시면 될 것 같습니다.
먼저 들어가기 전에
여러분들이 받은 api_key를 모듈화 해주는 작업을 진행하겠습니다.
API_KEY 모듈화
config/api_key.js
export const api_key = 'RGAPI-APIKEY';생각보다 쉽습니다.
위 파일을 만들어주신다음에 사용하시는 부분에서 import해주면 쉽게 사용하실 수 있습니다:D
컴포넌트 레이아웃 부분
return (
<div className={styles.container}>
<img
src={require("images/Home_img.png")}
className={styles.logo}
alt="logo"
/>
<form className={styles.summoner_form} onSubmit={this.searchSummoner}>
<input
className={styles.summoner_search}
type="text"
value={this.state.summonerName}
onChange={this.handleInputChange}
/>
<button className={styles.summoner_search_btn}>.GG </button>
</form>
</div>
);먼저 위와 같이 검색창에 대한 레이아웃을 잡아주었습니다.

Input Box에 소환사 이름을 적고 버튼을 클릭하면 소환사에 대한 간단한 정보를 여러분들이 얻을 수 있습니다!!
자 이제 그럼 안에 들어가는 api와 액션들을 볼까요?
검색창에서 사용되는 api는 다음과 같습니다.
api 부분
export const getSummonerInfo = summonerName => {
return axios.get(
`https://kr.api.riotgames.com/lol/summoner/v4/summoners/by-name/${summonerName}?api_key=${api_key}`
);
};summonerName인자는 여러분들이 inputbox에 입력한 이름이 인자로 들어가게됩니다.
처음에 말씀드린 api_key를 import해서 사용해주세요.
저는 이 부분을 따로 component에서 불러주지 않고 action,reducer,saga를 통해 불러줍니다.
saga 부분
export function* getSummoner(actions) {
const { summonerName } = actions
yield put(getSummonerRequest());
try {
const summonerInfo = yield call(getSummonerInfo, summonerName);
yield put(getSummonerSuccess(summonerInfo.data));
} catch (error) {
console.log('error:', error)
yield put(getSummonerFailure(error));
}
}
export function* watchgetSummonerInfo() {
yield takeEvery(GET_SUMMONER, getSummoner);
}
위 플로우를 보면 GET_SUMMONER라는 액션이 실행되면 takeEvery를 이용해 watch하고 있던 getSummoner가 실행됩니다.
받아온 action을 저장하고 있다가 yield call을 사용하여 위에 API에 action으로 넘어온 인자를 보내주는 방식으로 구현을 했고 api에서 받아온 return값을
getSummonerSuccess에 저장해주면서 성공적으로 store에 저장되는 모습을 볼 수 있습니다.
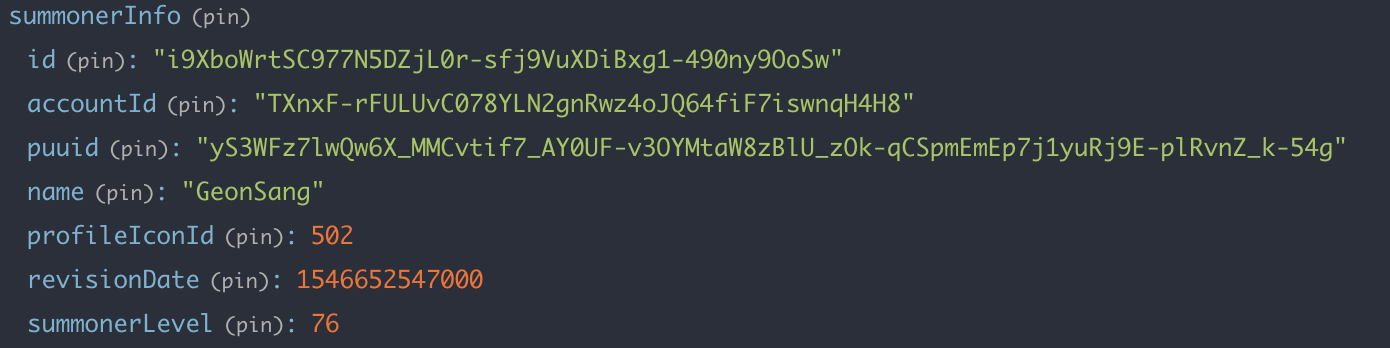
redux devtools로 확인하면 성공적으로 데이터를 받아온걸 확인하실 수 있습니다.
다음 포스팅에서는 받아온 id, accountId를 활용해서 다른 데이터도 불러오는 작업을 진행하겠습니다.

감사합니다:D
.png)



기다리고 있었는데 방금 올라왔네요 잘보고갑니다~~