
안녕하세요 오랜만에 KAISA.GG로 인사드리네요 그간 이직때문에 시간이없어 포스팅을 진행하지 못한점 양해 부탁드립니다.
이번 포스팅에서는 검색에 초점을두어 프론트에서 검색 후 일어나는 일들에 대해서 어떻게 처리했는지에 대해서 포스팅하겠습니다.
검색 후 일어나는 간단한 로직은
전적 검색 → 해당 유저에 대한 유저 데이터를 서버로부터 받음 → 받은 유저 데이터로 2차 데이터를 요청함
→ 2차 데이터를 가공해서 프론트단에 뿌려줌먼저 검색이 일어나면 프론트에서는 onSubmit event로 history push를 진행합니다.
// pages/home/index.js
const searchSummoner = (e) => {
e.preventDefault();
history.push(`/summoner?summonerName=${summonerName}`);
} 이게 전부입니다. home에서는 router를 변경해주는 역할만 진행합니다.
그 다음 로직을 보시죠
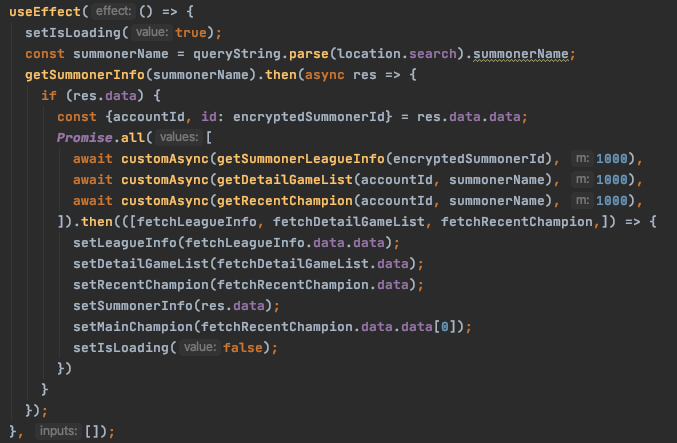
pages/summonerSearch/index.js

코드가 많이 복잡하죠..
먼저 검색이 일어난뒤에는 router에서 summonerName을 가져옵니다.
RIOT API는 문서를 보시면 아시다시피 summonerName으로 검색 후 유저 정보에 대한 데이터를 가지고 대부분에 정보들을 가져오는데 사용됩니다.
API를 하나만 찌르는게 아니라 여러개를 찔러야하며 각자 로딩처리를 해주는게 복잡하고 UI상 표현했을 경우 매끄럽지 않기 때문에 Promise.all을 사용하여 필요한 API를 전부 호출하고 하나의 API에 문제가 생겼을 경우 전부 error처리를 해주기 위해 위 방법을 사용했습니다.
이번 포스팅에서는 간단하게 데이터 처리를 어떻게 진행했는지에 대해서 정리해봤습니다.
사실 정리라고 하기에는 너무 코드 달랑 설명 조금만 들어가서 뭐하지만..
데이터가 처리되었으니 컴포넌트를 구성하는건 따로 포스팅을 진행하지 않겠습니다.
아마 KAISA.GG 포스팅은 여기서 마무리가 되지 않을까 싶네요.
다음에 다른 사이드프로젝트로 찾아뵙겠습니다.
감사합니다.
write by Marcus
.png)