
import UIKit
import FirebaseDatabase
class CoronaViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
var ref: DatabaseReference! = Database.database().reference()
var countries: [Country] = []
override func viewDidLoad() {
super.viewDidLoad()
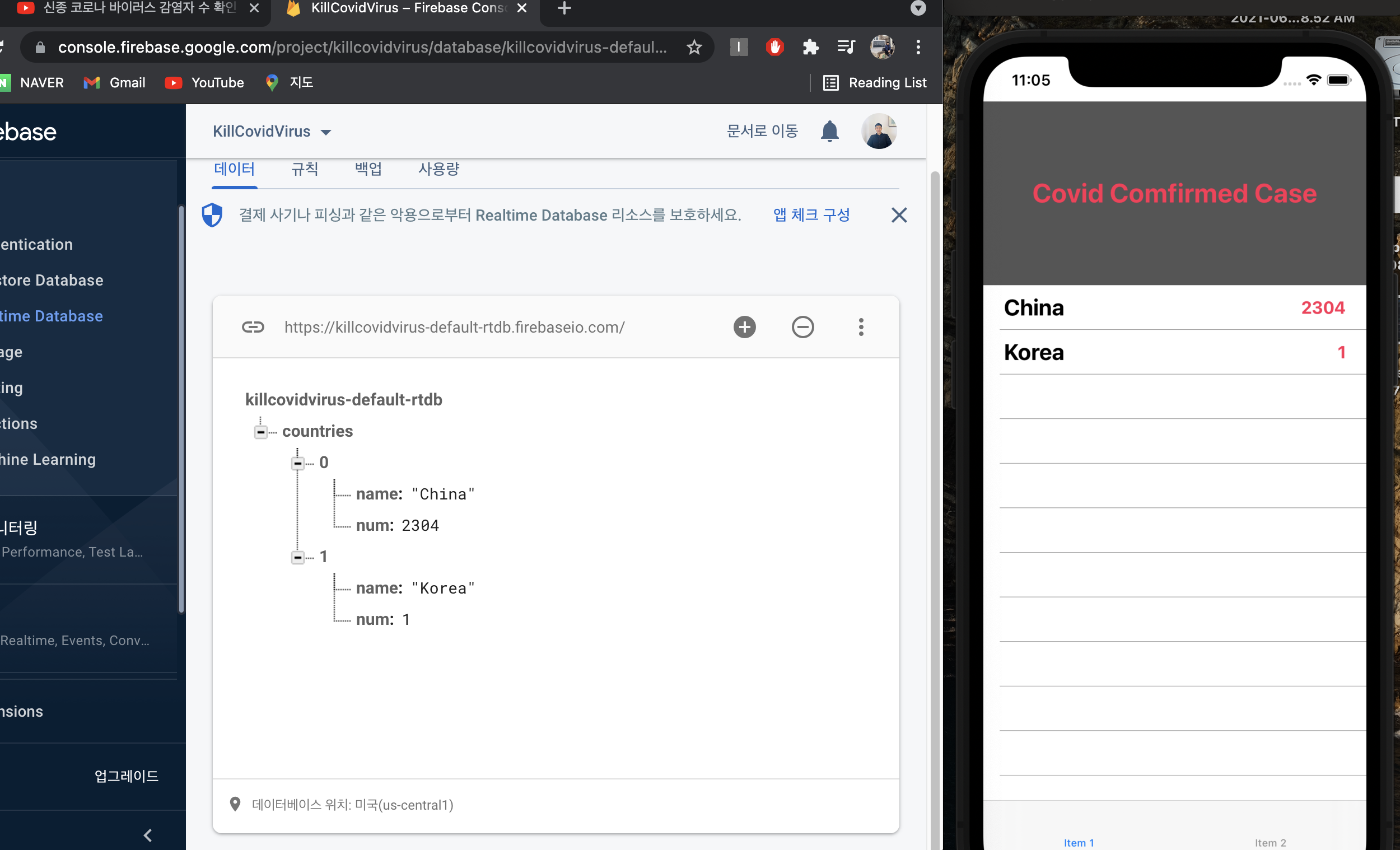
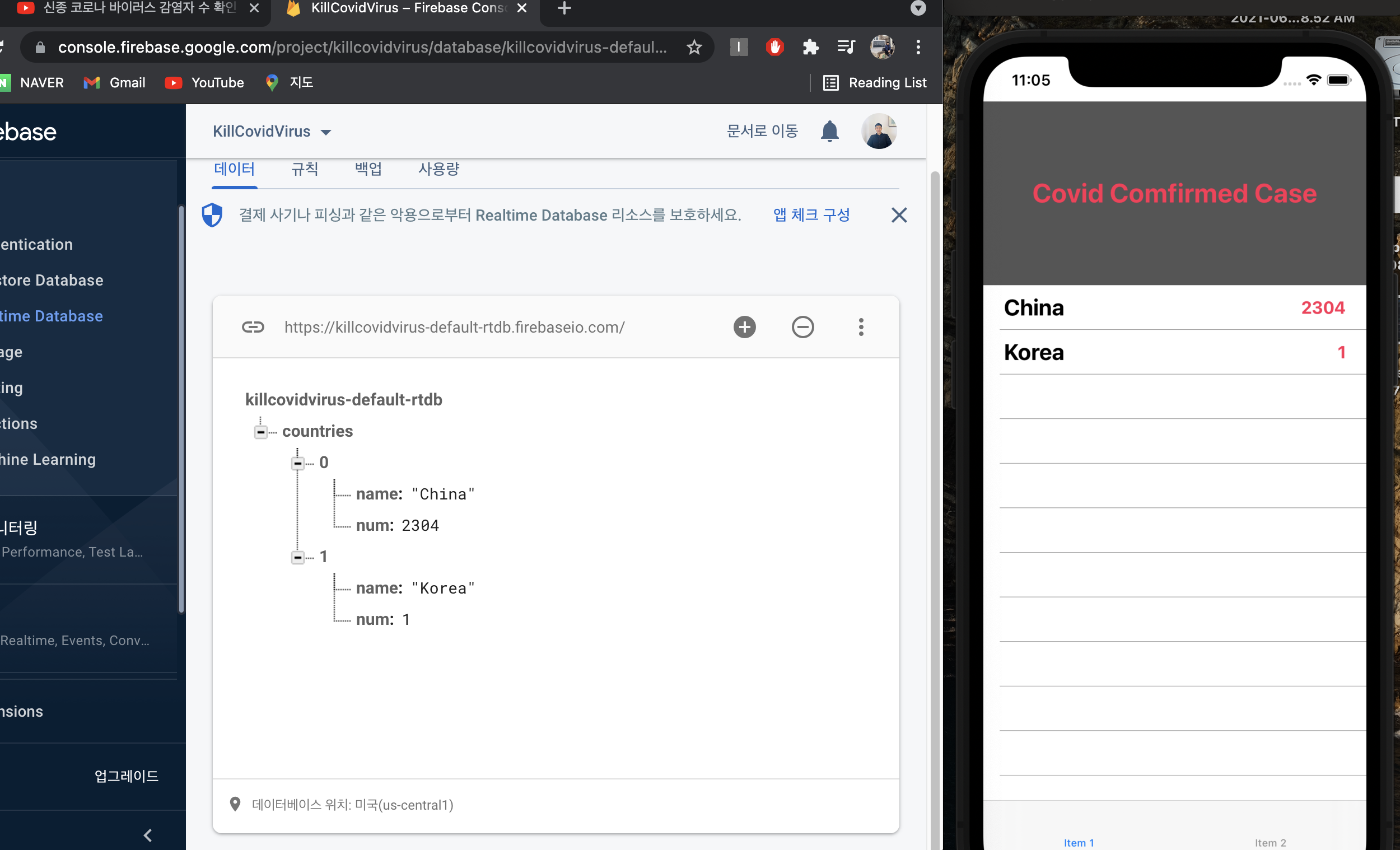
ref.child("countries").observe(.value){ (snapshot) in
if let countries = snapshot.value as? [[String: Any]] {
let values = countries.map { dict -> Country in
Country(name: dict["name"] as! String,
numOfConfirmedCases: dict["num"] as! Int)
}
self.countries = values
self.tableView.reloadData()
print("--> values : \(countries)")
}
}
}
}
extension CoronaViewController: UITableViewDataSource{
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return countries.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) as? CoronaVirusCell else {
return UITableViewCell()
}
let country = countries[indexPath.row]
cell.update(country: country)
return cell
}
}
class CoronaVirusCell: UITableViewCell {
@IBOutlet weak var countryName: UILabel!
@IBOutlet weak var numOfConfirmedCases: UILabel!
func update(country: Country){
countryName.text = country.name
numOfConfirmedCases.text = "\(country.numOfConfirmedCases)"
}
}
struct Country {
let name: String
let numOfConfirmedCases: Int
}
신종 코로나 바이러스 감염자 수 확인 앱 만들기 2편