사용목적
- 앱 로딩시, splash screen이 필요했다.
- timer를 줘서 페이지로 구현한 splash screen은 앱 로딩시 첫화면, 홈화면으로 전환시 흰색 화면이 몇초간 유지되는 문제가 있었다.
- 앱 로딩시, 흰색 화면이 나타나지 않고 splash screen에서 다음 화면으로 전환시키는 방법을 찾던중 flutter native splash 패키지로 구현이 가능하여 이를 적용했다.
1. flutter_native_splash 설치
pubspec.yaml
flutter_native_splash:2. flutter_native_splash.yaml 파일 생성
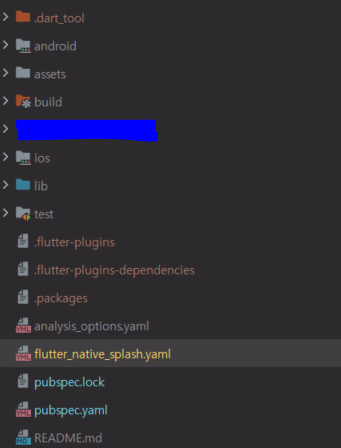
파일 생성 경로 : 프로젝트 경로에 생성

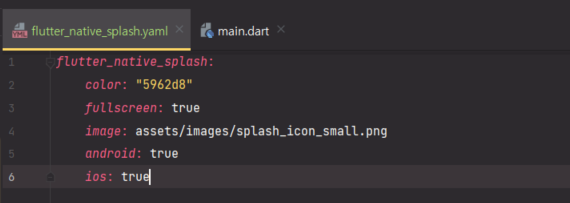
3. flutter_native_splash.yaml 에 적용시킬 항목들 작성

flutter_native_splash:
color: "5962d8"
fullscreen: true
image: assets/images/splash_icon_small.png
android: true
ios: true
4. 적용
명령어 실행
- create
- 앞서 flutter_native_splash.yaml에 작성한 항목들이 create 된다.
flutter pub run flutter_native_splash:create- remove
-splash screen을 삭제하고 싶을 경우
-flutter_native_splash.yaml에 변경사항이 있을경우 : 변경이 있을 경우엔 반드시 remove 명령어를 실행하고 다시 create를 시켜줘야 변경된 항목들로 splash가 적용된다.
flutter pub run flutter_native_splash:remove5. 적용 확인
앱을 실행시켜보면 splash screen이 잘 적용되었음을 확인할 수 있다!
flutter run
