이벤트를 등록하는 함수에서는 이벤트 객체
e를 파라미터로 받아와서 사용할 수 있다. 이 객체의e.target은 이벤트가 발생한 DOM인input DOM을 가르키게 된다.
이 input DOM의 value 값,e.target.value를 조회하면 현재input에 입력한 값이 무엇인지 알 수 있다.
input 태그
- input의 상태를 관리할 때는 input 태그의 value 값도 설정해줘야 한다.
- 아래 코드에서는 value 값으로 text 상태 값을 준다.
- value 값을 설정해주지 않으면 상태가 바뀌었을 때 input 내용이 업데이트 되지 않는다.
<input onChange={onChange} value={text} />예제
- 예를 들어 input에 값을 입력하는 다음과 같은 코드가 있다.
const onChangeHandler = (event) => {
console.log(event.target)
const { name, value } = event.target; //event.target에서 name과 value에 해당하는 값 출력
setInputs({
...inputs, // 기존 inputs 객체 복사
[name]: value // name 키를 가진 값을 value로 변경
});
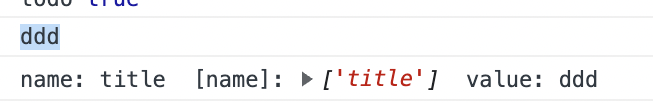
};- 위에 코드에서 console.log(event.target)을 콘솔 로그로 확인해보면 아래와 같이 확인할 수 있다.
- 즉, 여기서
event.target은input DOM을 가리킨다.
- 즉, 여기서
<input class="input" name="title" placeholder="제목" value="ddd">event.target.value를 콘솔에서 확인해보면- 내가 input에 ddd라는 값을 입력하고 있을 때, 즉
input에 입력하고 있는 값들을 출력해준다.
- 내가 input에 ddd라는 값을 입력하고 있을 때, 즉