6주차에는 프론트엔드와 백엔드의 협업 프로젝트였다.
1. [팀 프로젝트] 다있소
다있소는 다이소 제품들의 리뷰를 작성하고 서로 공유하는 웹서비스이다.
1) 다있소 기능
- 회원가입, 로그인
- [리뷰] 게시글 CRUD
- 이미지 첨부 기능
- 좋아요 기능
- 별점 기능
2) 내가 맡은 기능
- 회원가입
- 로그인
- 리뷰 작성 & 수정 & 삭제 기능
- 별점 기능
- 리뷰 이미지 첨부 기능
3) 해당 기능을 구현하는데 있어서 꼭 알고있어야 하는 개념
- redux-toolkit
- redux-thunk
- axios
- json-server
- useEffect
- custom hook(알고있으면 좋음)
2. 배운점, 어려웠던 점 & 문제 해결
- 비밀번호 input시 비밀번호를 숨김 처리 하는 방법
-
input type을 password로 지정하면 비밀번호 작성시 화면에 보여질 때 **이런식으로 비밀번호가 보임
<input type="passowrd">
-
- 리덕스 툴킷으로 post 할 때 response.data값이 undefined로 뜨는 현상
- axios에 await를 안 붙여줘서 값을 제대로 불러오지 못하고 다음 과정으로 넘어가는 현상 발생
- async, await를 사용하여 문제 해결
- onClick은 모든 태그에서 사용할 수 있음 → 꼭 버튼으로 요소를 설정하지 않아도 됨
- Failed to set the 'value' property on 'HTMLInputElement'
-
참고 자료 : 스택오버플로우
-
이미지 파일을 선택하는 과정에서 발생한 에러
-
수정 전
const imageFile = e.target.files; -
수정 후
const imageFile = e.target.files.name;
-
- form-data 보내기
-
formData.append(key, value) 형태
- image 파일을 보낼 때는 백에서 설정한 key 이름과 일치 시키고 image 파일을 넘겨주면 됨
- 만약 image 파일이 아닌application/json형태로 추가 데이터를 보내야 한다면new Blob([JSON.stringify(data)], { type: "application/json",})을 지정해줘야 백으로 데이터를 보낼 때 에러없이 보낼 수 있음const onHandleClick = () => { const formData = new FormData(); formData.append("multipartFile", image); const obj = { productUrl: productUrl, productName: "test", star: starIndex, content: content, }; formData.append( "requestDto", new Blob([JSON.stringify(obj)], { type: "application/json", }) );
-
- 이미지 파일을 못찾는 문제
-
이미지 경로 문제
-
/1이렇게 path variable이 추가되면 이미지 경로를 못 찾아서 이미지가 안나오는 문제
-
기존 설정 src=”../daisso.jpeg” → path variable이 추가된 화면에서 불러올 때 이미지가 깨짐
-
변경 후 설정 src={process.env.PUBLIC_URL + "/daisso.jpeg"} (절대 경로 이미지 설정)
-
https://bokjiho.medium.com/react-리액트에서-이미지-경로-설정하기-public-src-디렉토리-차이-fddb4f455c2a
<img src={process.env.PUBLIC_URL + "/daisso.jpeg"} alt="logo" width="75" height="75" />
-
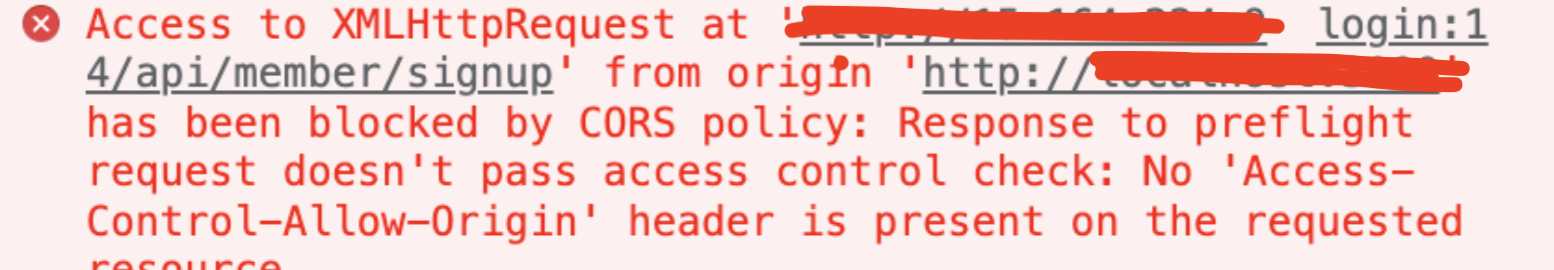
- 백에서 배포해준 주소로 통신할 때 CORS 에러가 발생한다면?
- 백엔드에서 프론트 주소를 열어줬는지 먼저 확인
- 백엔드에서 프론트엔드 주소를 열어줬다고 한다면, 백 서버로 통신하는 부분에서 withCredentials: true를 설정해보고 그래도 해결이 안된다면 아마 백엔드 쪽 문제일 가능성이 높음
- 이번 프로젝트에서 CORS 에러를 해결하는데 있어서 프론트문제인가 싶었는데, 설정을 다 해줘도 해결이 안돼서 확인해보니 백엔드에서 관련 annotation을 추가함으로써 해결됐던 문제였다.

- 프론트엔드에서 vercel로 배포시, 백엔드와 통신이 끊기는 문제
- vercel은 https로 배포가 되고, 백엔드는 http로 배포가 된 상황이라면 백엔드와 통신이 안됨
- 이럴 경우 프론트에서 http로 배포를 하거나 백엔드에서 https로 배포를 해서 둘을 맞춰줘야 함
3. 멘토님과 Q&A
Q. 로그인 처리시 토큰으로 사용자 정보를 가져오는 방법? api를 따로 파야하는 건지?
- A. api를 따로 파서 요청할 수도 있겠지만, jwt-decode 라이브러리를 이용해서 로그인시 token을 받으면 해당 라이브러리를 사용해서 token을 decoding해서 필요한 값을 그때그때 사용할 수 있음
6주차 리액트 숙련을 마치며
이번 주차는 처음으로 백엔드 분들과 협업하는 주차였다. 프로젝트 협업을 진행하면서 어려웠던 부분은 json-server를 사용해서 mock api를 이용하더라도 실제로 백엔드와 연결할 때는 코드도 많이 변경될 뿐더러, 결국엔 백엔드에서 기능이 구현되는 부분이라도 배포를 해야지만 프론트엔드와 백엔드가 협업할 때 효율적으로 할 수 있다는 점을 배웠다. 그리고 처음 협업하는 프로젝트이다 보니, 에러가 발생하게 되면 프론트엔드에서 해결해야 되는 건지, 백엔드에서 해결해야 되는 건지 어려웠던 에러들이 있었다. 예를 들면 CORS 에러 같은 것들이 해당한다.
이럴 때 기술매니저님이나 다른 팀원들에게 찾아가서 해당 문제의 원인과 어떻게 해결하셨는지에 대한 자문을 구하러 적극적으로 임했고, 서로가 서로의 도움을 받으면서 문제를 해결할 수 있었던 주차였다.
그리고 이번 프로젝트를 진행하면서 가장 중요한 점은 소통이라는 것을 배웠다. 각자의 기술만 구현하면 끝나는 것이 아니라 서로 요청해야 할 부분, 필요한 부분, 어려운 부분 들에 대해 지속적으로 소통하고 요청하면서 서로의 문제를 해결하고 프론트와 백엔드가 소통하는 방법을 배웠다.
이번 주차는 처음 협업이라 어려움이 많았지만 그래도 많이 성장할 수 있었던 주차였고, 팀원분들도 피드백에 대해서 빠르게 소통하고 개선해주셔서 큰 어려움 없이 이번 프로젝트를 마칠 수 있었다.
또한 로그인, 회원가입과 같이 처음 해보는 기능들이었는데, 그래도 이번 주차에서 경험해봄으로써 대략적인 큰 그림을 이해할 수 있어서 정말 많이 배우고 성장했던 주차였다.
해보지 않은 것에 대한 두려움으로 쉬운 것만 하려고 하면 성장하지 못한다는 것을 이번 주차에 많이 깨달았다. 예전의 나는 해본 것이 아니면 두려움이 많은 편이었는데 그래도 이번 주차에서 안해본 기능들을 구현해봄으로써 두려움을 많이 떨쳐낼 수 있었다. 앞으로도 이 경험을 기억하고 새로움을 계속 도전하고 내 것으로 만들어가면서 성장하는 사람이 되어야겠다고 생각하게 된 주차였다.