깃헙 사이트 배포
팀과제는 이제 다 완성이 되었고.. 깃허브에 배포를 해서
로컬이 아닌 다른 사람들도 사이트에 접속을 할 수 있게 만들 수 있다고 들었다.
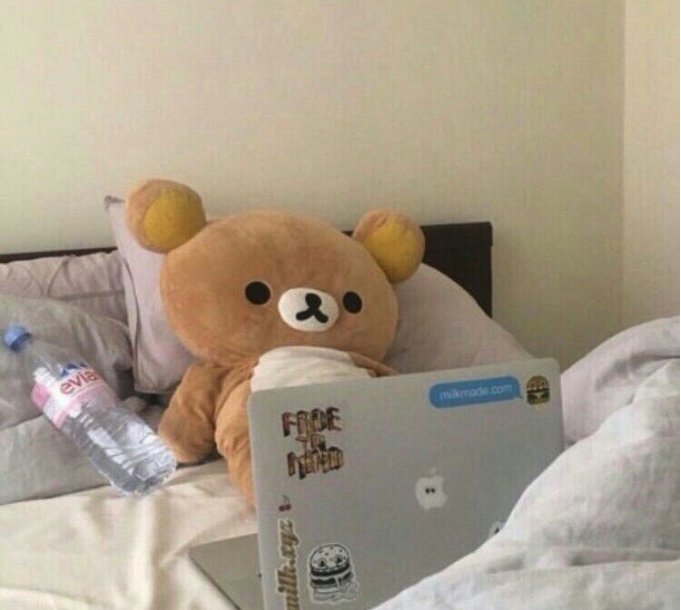
해당하는 레포의 설정에 들어가서 pages 카테고리에 있는 branch를 main으로 바꿔주라고 한다.

원래 NONE으로 나와있는데 내가 지정해준것이다. 그리고 SAVE를 하면 끝.. 이라고 했는데

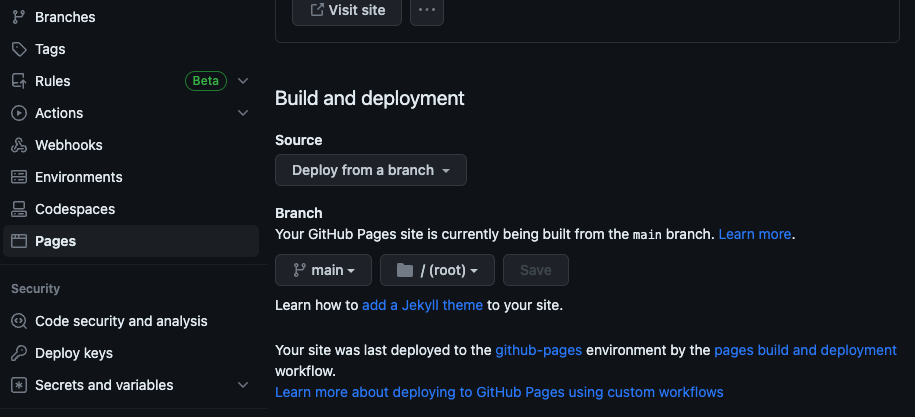
왜 안되는걸까.... 세상이 나를 억까하는 기분이 들었다. 배포된 url은
[내 깃헙이름].github.io/[배포한 레포 이름] 이렇다고 했는데.. 뭐지..
배포를 한 직후라면 좀 기다려야 된다고 해서 좀 기다렸지만.. 달라지는건 없었다.
무한구글링과 깃헙 배포 유경험자분께 여쭤보기도 하니... 코드내에 폴더 구조를 변경해줘야 된다는것을 알았다. js, css, html을 따로 폴더에 분리하다보니.. 연결할때나
하이퍼링크로 걸어줄때 적은 폴더경로에 맨 앞에 내 레포 이름을 넣어주었다.
예를들어 아래와 같이 말이다
// 원래
window.location.href = `/main_page/main_pro8.html`;
// 수정 후
(window.location.href = `/TMDB-TeamProject//main_page/main_pro8.html`);그러고 main 브랜치로 push했다. 또 10분이고 15분이고.. 기다렸지만 똑같이 404페이지다.
알다가도 모르겠다 .. 그래서 또 열심히 찾아본결과.. 기존에 url에 /기본html경로를 추가했다.
[내 깃헙이름].github.io/[배포한 레포 이름]/main_page/main_pro8.html그리고 push 하고 3분 기다린 결과 뚜뚱..!! 하고 페이지가 떴다!!
근데 또 난리가 났다 !! 
모든 파일에 아까 하이퍼링크 앞에 레포 이름을 경로로 추가하지 않아서 그런것이다.
모든 js, html파일에 똑같이 경로를 앞에 추가해주고 push한 뒤에 난 벌벌 떨며 기다렸따.

쨔쟌~ 매우매우 잘 떴다. 동작도 무사히 잘 되었고 README.md 파일을 대충.. 적어서
과제를 제출했다! 껄껄.. 솔직히 남들은 쉽게 했을 수 있겠찌만.. 난 지옥이였다.. .. .. . . .. ...
팀 과제를 하느라.. 자바스크립트 문법강의에서 이해하지 못한부분.. 또는 미뤄두었던 알고리즘 특강 녹화본.. 다른 강의... 들을 너무 미뤘다. 이번 주말엔 내 주말이 아니겠구나. . . 껄껄껄
끘