바닐라 자바스크립트 추가 프로젝트
개인과제가 지금까지 만들었던 영화사이트이고, 이제 팀 프로젝트로 하나의 대표작을 골라서
영화 클릭시 상세페이지로 넘어가는 기능을 추가해야한다. 그리고 리뷰댓글 남기는 기능도..
아.. 동네 뒷산을 오르니... 에베레스트산을 오르라는것 같다..
프로젝트 제출일까지.. 주말끼고, 공휴일 끼면 사실상 2.5일 정도 되는것 같다.
제출일을 듣게 된 후로 머릿속에 물음표 살인마가 강림했다!!!
일단.. 내가 한것...
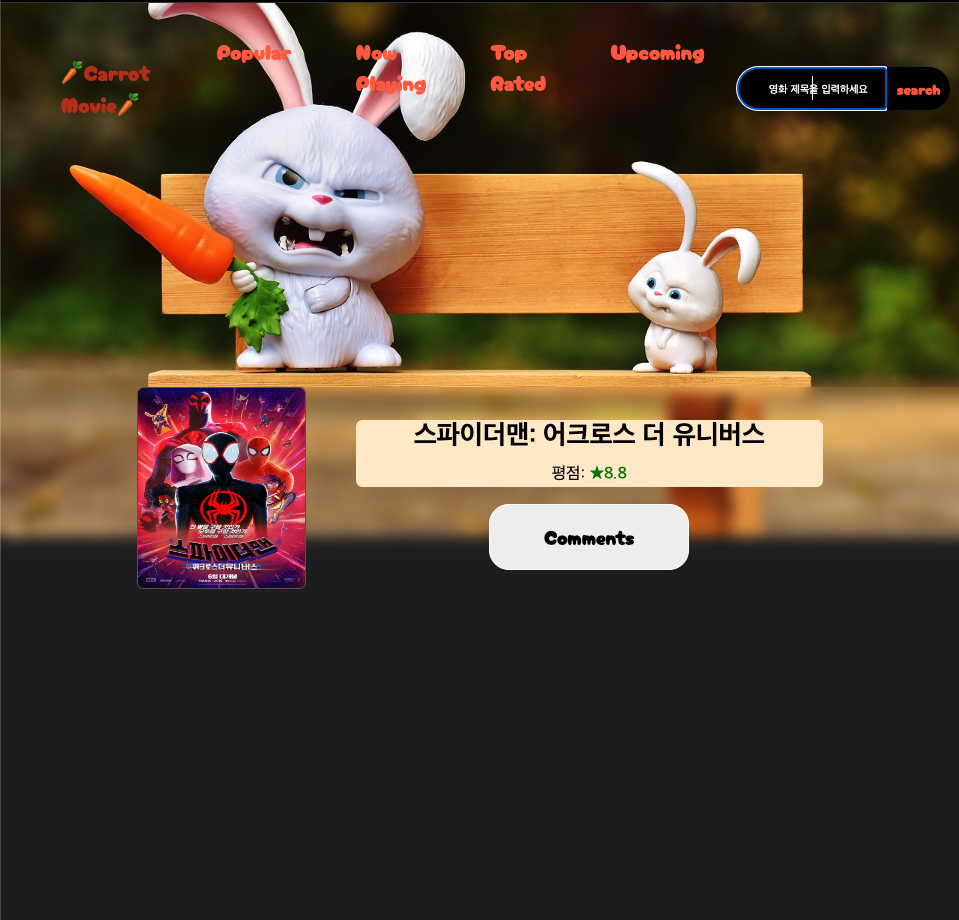
(완성사진)

메인페이지의 html, css 양식을 그대로 가져온뒤에 필요없는 부분은 지워서 사용했다.
원래 background-img를 TMDB에서 받아온 backdrop-path라는 이미지를 사용하려 하는데
화질이 계속 깨졌따.. 포지션 문제인지 사이즈 문제인지.. size를 cover로 주고
포지션도 center로 주었지만 .. 해결되지 않았따.. 계속 사이즈 관련 css를 검색하고
여러가지를 시도해보았지만.. 해결되지.. 않았따.. 설마 하는 마음으로 사이즈가 큰 사진을
인터넷에서 가져온뒤 올려보았더니.. 화질이 깨지지 않았따.. 그냥 TMDB에서 가져온 사진이 너무 작았던것 같다. . . 암튼.. 메인 페이지의 카테고리와, 검색기능은 그대로 살려가려 한다.
저 영화 포스터와, 코멘트 버튼, 영화 제목, 평점이 있는 div가 색을 안주면 이상하고..
색을 줘도 이상해서.. 불투명하게 블러처리는 어떻게 하는지 구글링 해 보았다.
backdrop-filter: blur(10px); 라는 것을 사용하면 저렇게 구현할 수 있다길래 바로 적용했다! 그리고 원래 헤더부분이 백그라운드 컬러가 black이였는데 .. 똑같이 블러처리로 적용했다.
메인페이지를 그대로 가져와서 응용하는거긴 하지만.. css가 정말 아직도 너무 어렵다.
카테고리 맨 왼쪽에 있는 carrot movie를 클릭하게 되면 main page로 갈 수 있는 함수도 만들었다.
const main = () => {
window.location.href = '/main_page/main_pro8.html';
};저 경로가 메인페이지이다!
그리고 카드를 눌렀을때 해당 영화 정보를 가져와서 상세페이지로 던져주는걸..
어떻게 해야될지 갈피가 안잡혀서.. 수 많은 구글링과 gpt형아에게 도움을 청한결과
메인 페이지에서 일단 상세페이지로 영화 고유 id를 매개변수로 태워서 보내주는 방법을 알아냈다
const clickDesc = (movieId) =>
(window.location.href = `/sub_page/sub_pro8.html?id=${movieId}`);저 clickDesc라는 함수는 영화를 보여주는 함수내에서 클릭시 호출된다.
그래서 그 영화를 보여주는 함수내에 있는 movieId를 매개변수로 받을 수 있는것 같다.
그리고 상세페이지의 자바스크립트 코드를 보면
const urlParams = new URLSearchParams(window.location.search);
const movieId = urlParams.get('id');new URLSearchParams(window.location.search); 를 사용해서 url로 보낸 매개변수를
받아오는것 같다. 그뒤에 moviId라는 상수에 할당했다 .이걸 가지고 tmdb api에 요청을 보내서
영화 데이터들을 가져올 수 있었다.
끗
우리쥡 강아쥐다.
