
Box Model
각각의 태그들이 웹페이지에 표현될 때 그 태그의 부피감(여백 위치 크기)을 결정하는 것이 Box Model이다. 각각의 태그들은 사실 태그 바깥쪽에 박스 형태를 가지고 있기 때문에 Box Model이라고 불린다.
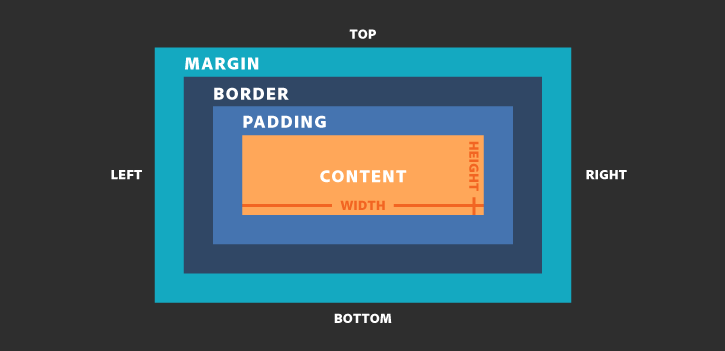
Blocl Level Element의 Box Model
(그림 출처 : https://velog.io/@leeeeunz/TIL-06.-Box-Model)

Blocl Level Element에서의 Box Model은 결국 border, padding, margin에 관한 얘기다. Block Level의 Box Model은 width와 height의 조작도 가능하다.
1. { border }
div {
border-width: 10px;
border-style: solid:
border-color: red;
}
div {
border : 10px solid red;
}HTML의 각 Tag는 Box형태를 띈다. Box의 테두리를 border로 칭한다.
border-width와 border-style, border-color를 축약해서 border에 표현 가능하다.
2. { padding }
Content와 border 사이의 간격을 조정하는 것이 padding이다.
div {
border : 10px solid red;
padding : 20px
}3. { margin }
border와 여백 사이의 간격을 조정하는 것이 margin이다.
div {
border : 10px solid red;
padding : 20px
margin : 10px
}margin, padding 축약 표현
- margin과 padding은
margin-top:10px처럼 세부적으로 크기를 지정할 수 있다.- 시계방향으로
top->right->bottom->left로 margin을 먹일 수도 있다.
margin : 20px 0px 20px 0px의 경우,top/left margin = 20px, right/left margin은 0px- 위와 같이 top과 bottom만 margin을 주려면,
padding : 20px 0px처럼 써도 된다.
Inline Level Element의 Box Model
Inline Level Element에서 Box Model은 Block의 Box Model과 다르게 동작한다.
a {
border : 10px solid red;
padding : 20px
margin : 10px
width : 50px
}직전 포스트에 언급했듯이, Inline level의 Box Model은 width 변경이 적용되지 않는다.
Box Sizing
[출처] : 생활코딩
보통 Box를 다룰 때, 예측한 스타일과 다른 크기로 박스가 보여지는 경우가 있다. 이때 box-sizing을 이용해 Box의 크기를 예측 가능하도록 만들어보자.
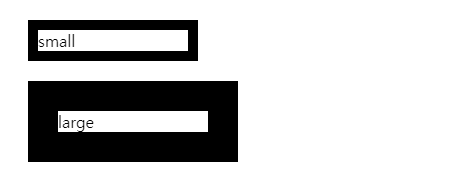
example
<style>
div{ margin : 10px;}
#small{ border : 10px solid black;}
#large{ border : 30px solid black;}
</style>
<div id="small">small</div>
<div id="large">large</div>- small class와 large class에 서로 다른 border-width를 주고, div 태그 전체에 margine을 주었더니, 동일한 Box 크기를 갖게되었다.

- 여기서
divtype에width : 150px을 주면, Box 크기는 예상과 달라진다.

- CSS에서 Width는 Content 영역을 의미하기 때문이다.
자세히 보면, Content영역의 width는 같다. - Border-width의 크기가 스타일에 적용되면서 전체적으로 다른 크기의 Box가 생겨난 것이다.
- 이러한 불편함을 없애기 위해
box-sizing이라는 속성이 생겼다.
- CSS에서 Width는 Content 영역을 의미하기 때문이다.
{ box-sizing }
box-sizing의 기본값은 content-box다.
content-box: Content 영역을 box로 보고 width와 height를 조정하게된다.border-box: Border 까지의 영역을 box로 보고 width와 height를 조정하게 된다.
대부분의 경우 다음과 같이(*{ box-sizing: border-box}) universal selector로 border-box를 사용해서 예측 가능하도록 만든다.
