
CSS(Cascading Style Sheet)
웹이 처음에 등장했을 때는 HTML만 있었다. HTML이 등장하면서, HTML을 이용하여 문서를 컴퓨터로 작성할 수 있게되었고 인터넷이 상용화되면서 문서를 공유할 수 있었다.
이후, 웹을 디자인하기 위한 방법이 고안되었고 처음에는 디자인을 위한 새로운 Tags를 만들었으나, 이것의 한계로 인해 HTML과 완전히 다른 새로운 언어인 CSS를 만들게 되었다.
Selectors

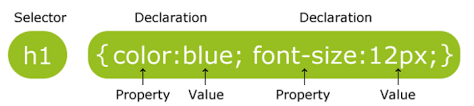
selector {
property: value;
}우리는 Selector를 통해 스타일을 적용할 태그를 선택할 수 있고, 중괄호 안에 Property와 value를 k/v 형태로 작성하여 스타일을 적용할 수 있다.
Selector 종류
* - Universal
모든 태그를 선택한다.
* {
color: green;
}Tag name - type
해당 태그 타입들을 모두 선택한다.
div {
backgroud-color: green;
}#ID
해당 id를 가진 요소를 선택한다.
#special {
color: green;
}.Class
해당 class이름을 가진 요소들을 선택한다.
.something {
color: red;
}상세히 표현하기
t-class 클래스 중, t-id라는 id 값을 가진 태그로 한정할 수 있다.
#t-id.t-class{ color : red; }
: - State
~4번 셀렉터 옆에 State를 추가적으로 선언하여, 좀 더 세부적인 요소를 선택할 수 있다.
마우스가 올라와 있는 상태(hover)일 때 적용할 스타일을 선언할 수 있다.
button:hover {
color: blue;
}[] - Attribute
해당하는 속성값을 가진 태그로 한정 할 수 있다.
혹은 해당하는 속성값의 값이 명시한 것과 같은 태그로 한정할 수 있다.
a[href] {
color: purple;
}
a[href="naver.com"] {
color: black;
}
a[href^="naver"] { }
a[href$="naver"] { }^를 이용하면, href 속성값이 naver로 시작하는태그를 모두 선택할 수 있다.$를 이용하면, href 속성값이 naver로 끝나는 태그를 모두 선택할 수 있다.
