
HTML?
CSS와 Javascript는 웹 컨텐츠의 부가적인 기능을 부여하지만, HTML은 웹페이지를 구성하는 블록으로 웹 컨텐츠의 구조와 의미를 부여한다. 따라서 HTML이 없으면 웹페이지를 구성할 수 없다.
HTML(Hyper Text Markup Language)
- 웹 브라우저 상에서 보여질 수 있도록 구성된 문서
- HTML은 표준화된 Markup 언어다.
Markup 언어
- 일반적인 텍스트와 문법적으로 구분하기 위해서, 일반적인 텍스트를 annotating 한 것을 말한다.
HTML Element 구조
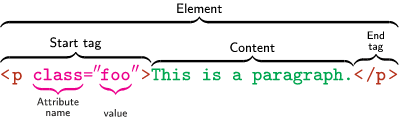
하나의 HTML 요소(HTML Element)는 다음과 같이 구성된다.

Element
- 하나의 HTML Element는 Tags(Start Tag & End Tag)와 그 사이에 위치한 Content로 구성된다.
- Content와 End Tag 없이, 하나의 태그로만 이뤄진 Element 또한 존재하는데, 이것을 Empty Element라고 한다.
Attribute
- 시작 태그에서 Attribute(속성)을 통해, 요소의 성질을 정의할 수 있다.
- 모든 HTML Element는 Attribute를 가질 수 있으며, Attribute로 이미지 파일의 경로, 요소의 크기와 같이 Element의 추가 정보를 제공한다.
- Global Attribute란, 모든 HTML요소가 가지고 있는 속성을 말한다. 모든 Element가 가지고 있어서 모든 Start Tag에 사용 가능하지만, 어떤 Element에는 Global Attribute가 적용되지 않는 경우도 있다.
HTML 기본 구조
아래는 가장 기본적인 HTML의 예시다. 여기서 가볍게 익히고 다음에 더 자세히 포스팅 할 예정입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>JS Bin</title>
</head>
<body></body>
</html><!DOCTYPE html>
Document Type이 HTML이라고 명시하는 것이다.<html>
HTML 제일 상위에 있는 컨테이너로, html 태그 아래에는 head와 body 태그가 존재한다.<head>
사용자에게 보여지는 UI적 요소가 아니라, 구글에서 검색할 때 나오는 타이틀이나 부가설명 혹은 북마크 추가할 때 나오는 제목이나 아이콘들이 정의되어 있다. 또 CSS 파일을 연결하는 것을 HEAD에서 한다.
즉, 사용자에게 보여지는 것이 아닌 메타 데이터들이 담기는 곳이다.<body>
사용자에게 보여지는 최상위 컨테이너
