📌 Console 콘솔
✅ 메세지 출력
.log : 일반 메세지
.warn : 경고 메세지
.error : 에러 메세지
.dir : 속성을 볼 수 있는 객체를 출력 (하도록 노력)
✅ count 누적 횟수
console.count('이름') : 해당 메소드를 호출한 누적 횟수
console.countReset('이름') : 해당 메소드를 호출한 누적 횟수를 초기화
만약 '이름'을 명시해주지 않는다면 default 로 이름이 부여됨
console.count('a') //a: 1
console.count('a') //a: 2
console.count('b') //b: 1
console.countReset('a')
console.countReset('b')
console.count('a') //a: 1
console.count('b') //b: 1
console.count() //default: 1✅ time, timeEnd 타이머 (시간 측정)
콘솔에 타이머가 시작해서 종료될 때까지의 시간을 ms 단위로 출력
console.time('이름') : 타이머 시작
console.timeEnd('이름') : 타이머 종료 및 측정된 시간 출력
console.time('반복문')
let sum = 0;
for (let i = 0; i < 1000; i++) {
sum += i
}
console.timeEnd('반복문')출력 결과
반복문: 146.3464753ms
약 0.14초 정도 소요됨
✅ 서식 문자 치환
%s : 문자로 적용
%o : 객체로 적용
%c : CSS로 적용
const a = 'My cat'
const b = 4
const c = {
f : 'fox',
d : 'dog'
}
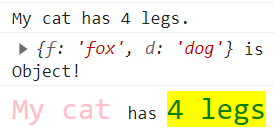
console.log('%s has %s legs.', a, b)
console.log('%o is Object!', c)
console.log(
'%cMy cat %chas %c4 legs',
'color: pink; font-size: 20px;',
'',
'background-color: yellow; font-size: 20px; color: green;'
)실행 결과

✅ 기타
console.trace() : console.trace() 가 출력되기 전까지 어떤 함수가 실행됐는지를 출력
console.clear() : 콘솔에 기록된 메세지 기록 모두 삭제
📌 쿠키 Cookie
- 도메인 단위로 저장
- 표준안 기준, 한 사이트당 최대 20개 및 4KB로 제한
- 영구 저장 불가능
✅ 속성
domain: 유효 도메인 설정 (ex. localhost / google.com)path: 유효 경로 설정/만 작성하면 해당 도메인의 모든 곳에서 쿠키 사용 가능/abc처럼 특정 경로를 작성하면 해당 경로에서만 쿠키 사용 가능
expires: 만료 날짜 설정 (UTC Date)max-age: 만료 타이머(s, 초단위) 설정. 설정한 초가 지나면 쿠키가 삭제됨
document.cookie = 'a=1'
document.cookie = 'b=1'- 쿠키는 차례로 쌓인다.
document.cookie = 'a=1; domain=google.com' //구글에서만 해당 쿠기 사용 사능
document.cookie = 'b=2; domain=localhost; path=/' //localhost 의 모든 경로에서 쿠키 사용 가능
document.cookie = 'c=3; max-age=3' //c=3 쿠키는 3초 뒤에 만료(삭제됨)
document.cookie = `d=4; max-age=${60 * 60 * 24 * 3}` //d=4 쿠키는 3일 뒤에 만료됨. 백틱 기호를 사용해서 자바스크립트 계산값을 사용할 수 있음
document.cookie = `e=5; expires=${new Date(2023,11,25).toUTCString()}`
//e=5 쿠키는 2023년 12월 25일에 만료됨
//Date 생성자 사용해서 날짜 생성할 때 월은 zero-based numbering 이라는 거 잊지말기!- new Date()를 통해 생성한 날짜를 국제표준시(UTC Date)에 맞게 만드려면
.toUTCString() 메소드를 호출하면 된다. - 만약
expires나max-age를 따로 설정해주지 않으면세션이라고 표시되는데 세션은 브라우저가 종료되면 쿠키도 만료되다는 의미.
📌 스토리지 Storage
- 도메인 단위로 저장
- 최대 5MB로 제한
- 세션 혹은 영구 저장 가능
✅ 속성
sessionStorage : 브라우저 세션이 유지되는 동안에만 데이터 저장
localStorage : 따로 제거하지 않으면 영구적으로 데이터 저장
✅ 메소드
getItem() : 데이터 조회
setItem() : 데이터 추가
removeItem() : 데이터 제거
clear() : 스토리지 초기화
✴️ 예시
localStorage.setItem('a', 'Hello World!');
localStorage.setItem('b', 123);
localStorage.setItem('c', { x : 1, y : 2 });
localStorage.setItem('d', JSON.stringify({ x : 1, y : 2 }));
localStorage.setItem('e', JSON.stringidy(123));
console.log(localStorage.getItem('a')); //Hello World!
console.log(localStorage.getItem('b')); //123 (문자)
console.log(localStorage.getItem('c')); //[object Object]
console.log(JSON.parse(localStorage.getItem('d'))); //{ x : 1, y : 2 }
console.log(JSON.parse(localStorage.getItem('e'))); //123 (숫자)
localStorage.removeItem('a'); //스토리지에서 a(=Hello World!) 제거- 스토리지에 어떤 데이터를 저장할 때는 문자 형태로 저장된다.
- 객체 데이터는 그대로 저장할 수 없다. ➡️ JSON 객체의 문자화 (stringify, parse)를 사용
- 객체뿐만 아니라 숫자도 숫자 형태 그대로 저장하려면 JSON.stringify 메소드를 사용해야 한다.
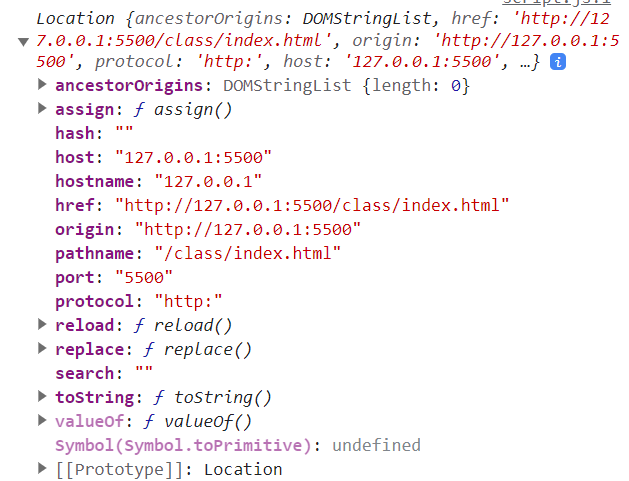
📌 Location

✅ 속성
.href : 전체 URL 주소
.protocol : 프로토콜
.hostname : 도메인 이름
.pathname : 도메인 이후 경로
.host : 포트 번호를 포함한 도메인 이름
.port : 포트 번호
.hash : 해시 정보(페이지의 ID) ➡️ 현재 페이지에서 위치를 이동하는 용도 (id선택자)
✅ 메소드
.assign(주소) : 해당 '주소'로 페이지 이동 (현재 페이지 히스토리 남김)
.replace(주소) : 해당 '주소'로 페이지 이동, 현재 페이지 히스토리를 제거
.reload(강력) : 페이지 새로고침, 'true' 인수는 '강력' 새로고침
📌 History
브라우저 히스토리(세션 기록) 정보를 반환하거나 제어
✅ 속성
.length : 등록된 히스토리 개수
➡️ 페이지를 몇 번에 걸쳐서 이동해왔는지
.scrollRestoration : 히스토리 탐색 시 스크롤 위치 복원 여부 확인 및 지정
➡️ 뒤로가기 혹은 앞으로 가기 했을 때 이전의 페이지 스크롤 상태를 유지할지 리셋할지 정할 수 있다
history.scrollRestoration = 'auto' : 스크롤 위치 복원
history.scrollRestoration = 'manual' : 스크롤 위치 리셋
.state : 현재 히스토리에 등록된 데이터(상태)
✅ 메소드
.back() : 뒤로 가기
.forward() : 앞으로 가기
.go(위치) : 현재 페이지 기준 득점 히스토리 '위치'로 이동
➡️ 뒤로가기 혹은 앞으로가기를 한번에 여러 페이지 이동 가능 ex) history.go(-2) : 뒤로 가기 2번
.pushState(상태, 제목, 주소) : 히스토리에 상태 및 주소를 추가
➡️ 새로운 히스토리를 만들면서 상태(데이터)도 추가할 수 있다.
.replaceState(상태, 제목, 주소) : 현재 히스토리의 상태 및 주소를 교체
➡️ 새로운 히스토리가 추가되는 것이 아니라 현재 페이지의 히스토리를 제거하고 새로운 페이지로 이동한다고 생각하면 됨. 따라서 history.length 에는 변화가 없고, state 와 location.href 에는 변화가 생긴다.
- (Safari 제외) 모든 브라우저는 '제목' 옵션을 무시한다. (사실상 동작하지 않는 부분이지만 생략하면 안되기 때문에
빈문자 ' '추가하기)
✴️ 예시
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HISTORY</title>
<style>
body {
margin: 0;
}
nav {
background-color: white;
padding: 10px;
border: 3px solid black;
position: fixed;
bottom: 0;
right: 0;
}
nav input {
width: 50px;
}
section {
height: 100vh;
border: 10px solid;
box-sizing: border-box;
}
section.page1 {
color: red;
}
section.page2 {
color: orange;
}
section.page3 {
color: green;
}
</style>
</head>
<body>
<nav>
<a href="#/page1">p1</a>
<a href="#/page2">p2</a>
<a href="#/page3">p3</a>
<input type="text" />
</nav>
<div id="app">
<section id="/page1" class="page1">
<h1>Page 1</h1>
</section>
<section id="/page2" class="page2">
<h1>Page 2</h1>
</section>
<section id="/page3" class="page3">
<h1>Page 3</h1>
</section>
</div>
<script type='module' src="./script.js"></script>
</body>
</html>javascript
const page1 = /* html */ `
<section class="page1">
<h1>Page 1</h1>
</section>`
const page2 = /* html */ `
<section class="page2">
<h1>Page 2</h1>
</section>`
const page3 = /* html */ `
<section class="page3">
<h1>Page 3</h1>
</section>`
const pageNotFound = /* html */ `
<section>
<h1>404 Page Not Found</h1>
</section>`
const pages = [
{ path : '#/page1', template : page1 },
{ path : '#/page2', template : page2 },
{ path : '#/page3', template : page3 }
]
const appEl = document.querySelector('#app')
const render = () => {
console.log(history)
const page = pages.find(page => page.path === location.hash)
appEl.innerHTML = page ? page.template : pageNotFound
}
window.addEventListener('popstate', render)
render()
const pagePush = num => {
history.pushState(`전달한 데이터 - ${num}`, '', `#/page${num}`)
render()
}
const inputEl = document.querySelector("nav input")
inputEl.addEventListener('keydown', event => {
if (event.key === 'Enter') {
pagePush(event.target.value)
}
})- 페이지를 이동하면 window 객체의
popstate라는 이벤트 발생 - 히스토리를 추가(state와 주소를 변경)하고 render 함수를 실행해야 실제로 출력 내용이 바뀜.
history.pushState만 실행하면 주소만 바뀜
history.pushState(`전달한 데이터 - ${num}`, '', `#/page${num}`)
render()