✅ 모듈
특정 데이터의 집합(파일)
모듈의 개념을 사용하기 위해 html 파일에서 JS 파일을 연결할 때
<script> 태그의 속성으로 type="module" 을 넣어줘야 한다.
<script type="module" src="./main.js"></script>📌 모듈 가져오기, 내보내기 (import, export)
module.js
export const hello = 'Hello World'
main.js
import { hello } from './module.js' console.log(hello) // Hello World
기본 내보내기
하나의 JS 파일에서 default 키워드 사용해서 기본으로 내보낼 수 있는 데이터는 딱 하나!
export default 123; //여기까지만 써야 함!!
export default 'abc'; //error만약 위의 코드처럼 쓴다면 123 만 내보내는게 아니라 아예 에러 남
그냥 export 는 여러 개 해도 괜찮음
기본 내보내기 데이터를 가져올 때는 이름을 지정해서 가져와야 한다.
여기선 임의로 number 라는 이름을 지정
import number from './module.js'이름 내보내기
내보낼 데이터의 이름을 명시한다.
export const str = 'abc';
export const arr = [1, 2, 3]
export function hello() {}이름을 통해 내보낸 데이터는 다른 파일에서 import(가져올 때) 중괄호 { } 를 사용해서 가져와야 한다.
import { str, arr, hello } from './module.js'import 할 때 이름 바꾸기
as 키워드를 사용해서 이름 내보내기 데이터의 이름을 바꿔서 import 할 수 있다.
import { str as xyz, arr, hello } from './module.js'
console.log(xyz) //'abc'
console.log(str) //ERROR!하나의 변수에 모든 export 데이터 담아서 가져오기
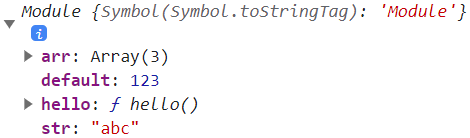
* 기호를 사용해서 module.js 에서 export 하는 모든 데이터를 하나의 변수에 저장해서 import 할 수 있다.
import * as abc from './module.js'
console.log(abc);
📌 모듈 동적으로 가져오기
import 선언은 모듈의 최상단에서만 가능
만약 자바스크립트 코드 중간에서 모듈을 가져와야한다면?
➡️ 중간에 import 선언을 하는 건 불가능하고, 대신 import 함수를 사용할 수 있다.
import 함수
사용 방법) import('가져올 모듈의 경로')
setTimeout (() => {
import('./module.js').then((abc) => {
console.log(abc);
})
},1000).then 메소드를 사용하는 이유는 module.js 에서 데이터를 가져오는데 얼마나 걸릴지 알 수 없으므로 데이터를 모두 가지고오면 코드를 실행하라는 의미 (비동기)
또다른 비동기 패턴으로 async, await 패턴을 사용할 수 있음
setTimeout (async () => {
const abc = await import('./module.js');
console.log(abc);
},1000)마찬가지로 module.js 에서 데이터를 가져오는데 얼마나 걸릴지 알 수 없으므로 import 하는 코드의 앞에 await 키워드를 붙이고 가져온 데이터를 abc라는 변수에 할당한다.
그리고 이 변수를 콘솔에 출력할건데 await 키워드가 사용된 함수의 콜백 부분에는 async 키워드를 추가한다.
📌 가져온 모듈 바로 내보내기
a.js
export const a = () => 123;b.js
export const b = () => 456;utils.js
a.js, b.js 에서 필요한 데이터를 가져오자마자 바로 export
export { a } from './a.js';
export { b } from './b.js';main.js
//따로 가져오기
import { a } from './a.js';
import { b } from './b.js';
//한 번에 가져오기
import { a, b } from './utils.js';❓실제로 이 방식을 많이 사용한다고 하는데 어떤 장점이 있는지는 조금 더 알아봐야할 것같다.
개인적으로는 main.js 파일에서 import를 쓰는 것과 utils.js 라는 파일을 따로 만들어서 export를 쓰는 게 거의 비슷하다고 느낀다.