20230504

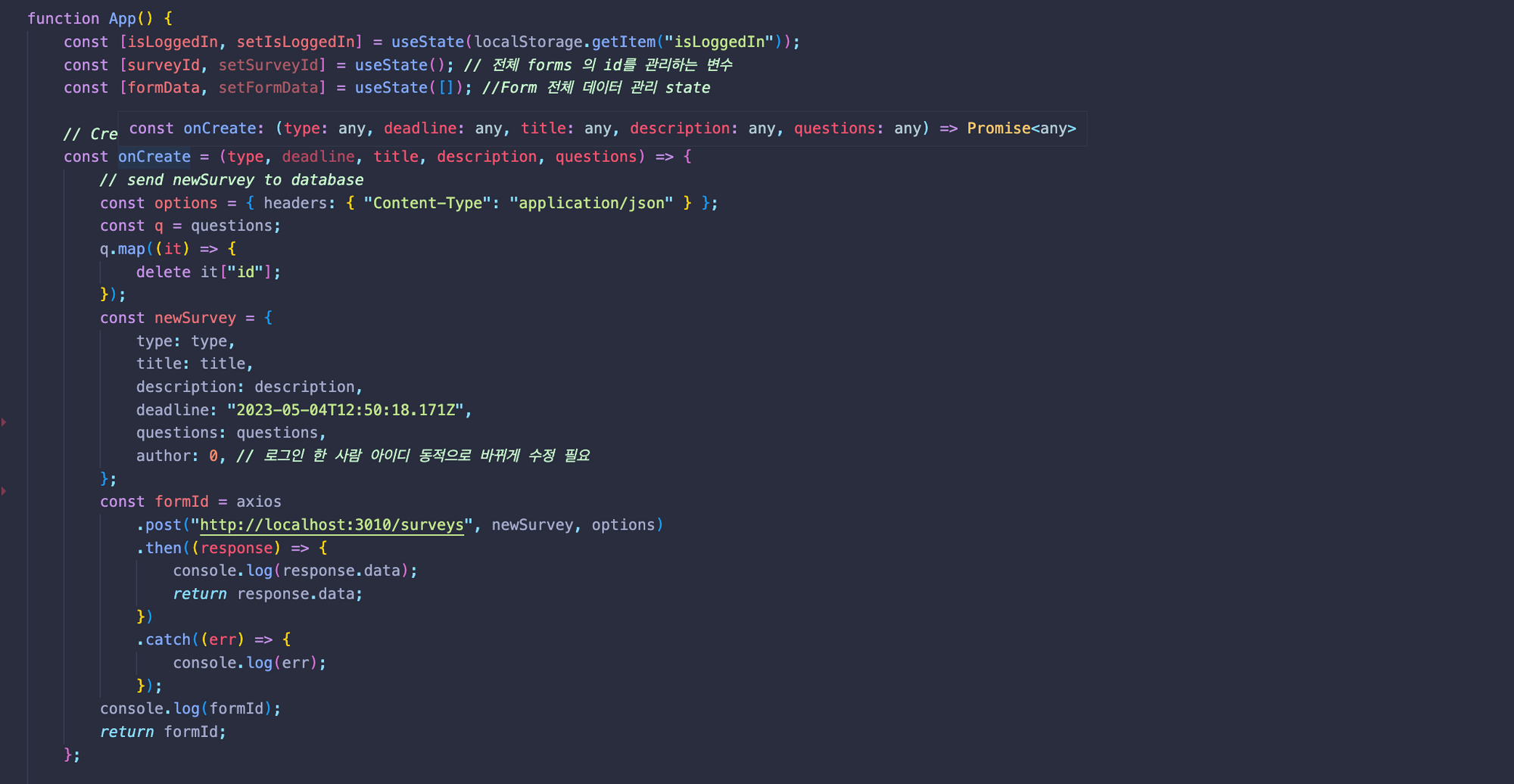
onCreate 함수. 새로운 설문지를 onCreate로 보내면
데이터베이스에 올리기 위해 axios로 서버와 통신한다.
서버는 데이터베이스가 업데이트 되면 새로운 설문지의 id를 return 해주는데,
나는 이 id를 사용하여 사용자에게 /survey/{id}의 주소를 전달해주고 싶었다.
문제점은 axios를 요청하면 반환값으로 promise 객체를 전달한다는 것.
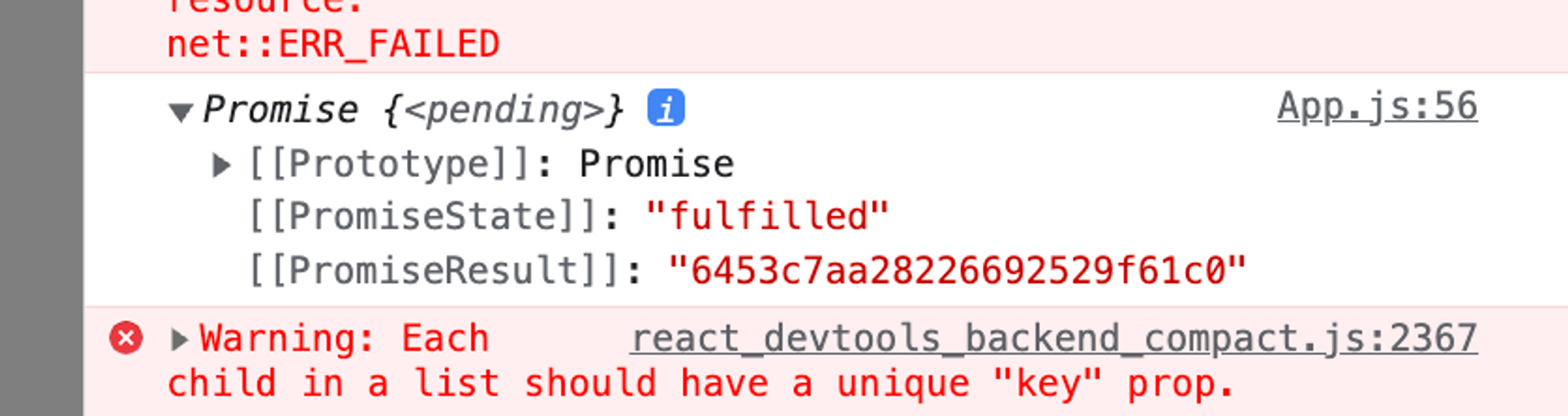
이 객체를 바로 사용하려고 하자

이런식으로 바로 사용이 불가능했다. 아직 값이 도착하지 않았는데 접근하려 했기 때문!
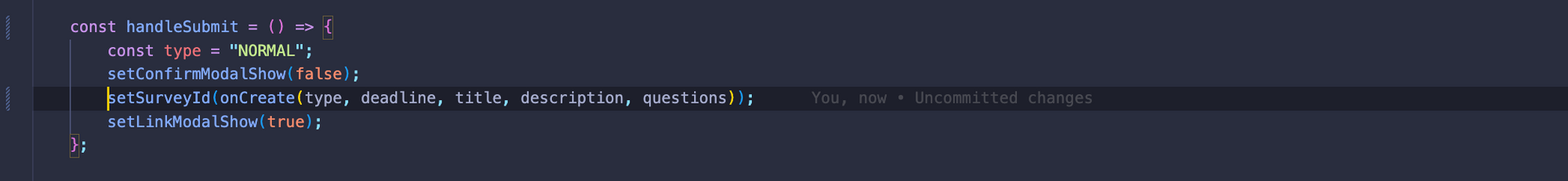
잘못 된 예 )
onCreate함수는 axios로부터 받은 promise 객체를 반환하기에 바로 사용이 불가능하다.
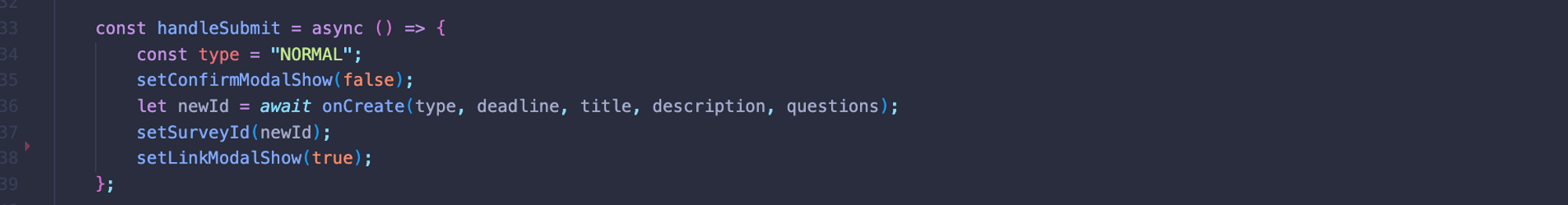
바꾼 예시)
async 함수로 await onCreate로 수정해주고 이 값을 set 한다면 정상적으로 Promise객체가 fulfilled 되었을 때 값을 state로 정상적으로 업데이트 했다.
