Pagiantor
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
class PageView(APIView):
def get(self, request):
PAGE_SIZE = 10
...
...
page = int(request.GET.get("page", PAGE_SIZE))
paginator = Paginator(data, STATISTIC_PAGE_SIZE)
try:
paged_data = paginator.page(page)
context = {
"data": paged_data,
}
return render(request, "test.html", context=context)
except PageNotAnInteger as pe:
data = paginator.page(1)
except EmptyPage as ee:
data = paginator.page(paginator.num_pages)
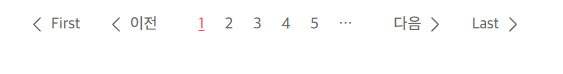
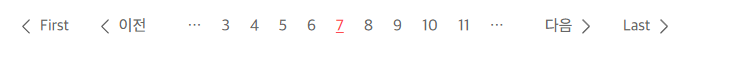
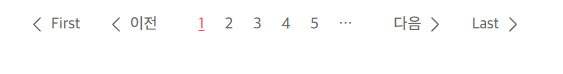
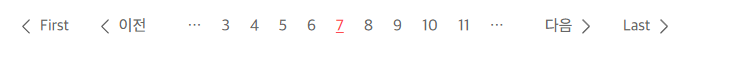
{% if data.has_other_pages %}
<li class="pagination-prev {% if not data.has_previous %} disabled {% endif %}">
<a href="?page=1" tabindex="-1">First</a>
</li>
<li class="pagination-prev {% if not data.has_previous %} disabled {% endif %}">
<a href="{% if data.has_previous %}?page={{ data.previous_page_number }}{% endif %} " tabindex="-1">이전</a>
</li>
{% if data.number|add:'-4' > 1 %}
<li>
<a href="?page={{ data.number|add:'-5' }}">…</a>
</li>
{% endif %}
{% for i in data.paginator.page_range %}
{% if data.number == i %}
<li class="active">
<span>{{ i }}
<span class="sr-only"></span>
</span>
</li>
{% elif i > data.number|add:'-5' and i < data.number|add:'5' %}
<li>
<a href="?page={{ i }}">{{ i }}</a>
</li>
{% endif %}
{% endfor %}
{% if data.paginator.num_pages > data.number|add:'4' %}
<li class="disabled">
<a href="?page={{ data.number|add:'5' }}">…</a>
</li>
{% endif %}
<li class="pagination-next {% if not data.has_next %} disabled {% endif %}">
<a href="{% if data.has_next %} ?page={{ data.next_page_number }}{% endif %}">다음</a>
</li>
<li class="pagination-next {% if not data.has_next %} disabled {% endif %}">
<a href="{% if data.has_next %} ?page={{ data.paginator.num_pages }}{% endif %}">Last</a>
</li>
{% endif %}