input 태그 자동완성 막기
문제 발생
개인 프로젝트 개발 중 로그인 화면을 만들다가 작은 문제가 발생하였다. input 태그에 type으로 email과 password 속성을 추가하여 이메일과 비밀번호를 입력받도록 만들었는데, 크롬에서 자동완성을 해버리는 것이다. 페이지를 로딩하자마자 모두 입력되어버린다.

새로고침을 하고 있다. 자동으로 입력될 경우 input 자체의 스타일도 바뀌었는데, 위 캡쳐 이미지는 -webkit-autofill라는 pseudo selector로 임시적으로 디자인을 넣어준 것이다.
아무튼 마음대로 원하지 않는 계정을 자동적으로 입력되는 문제를 해결해야겠다.
원인
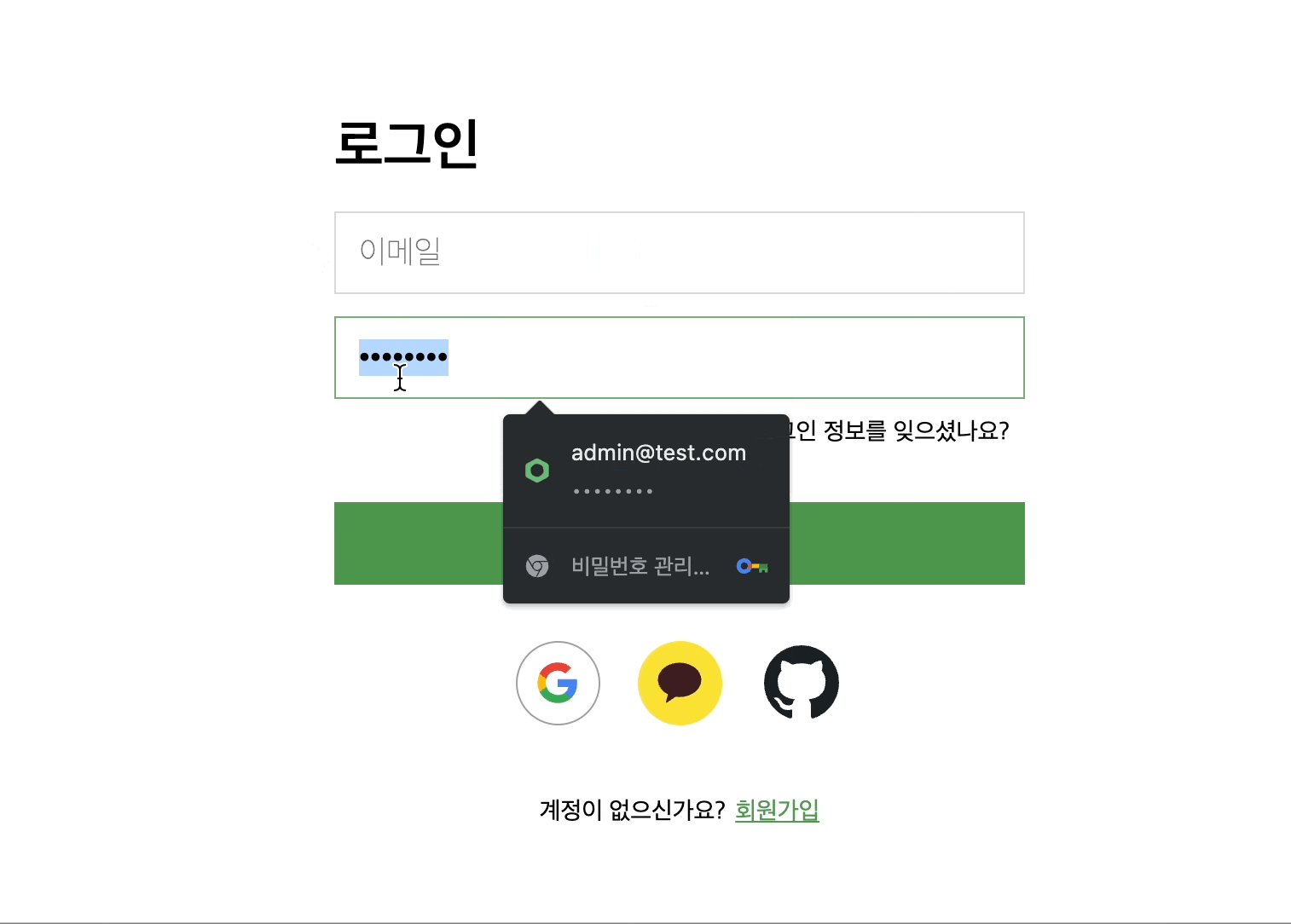
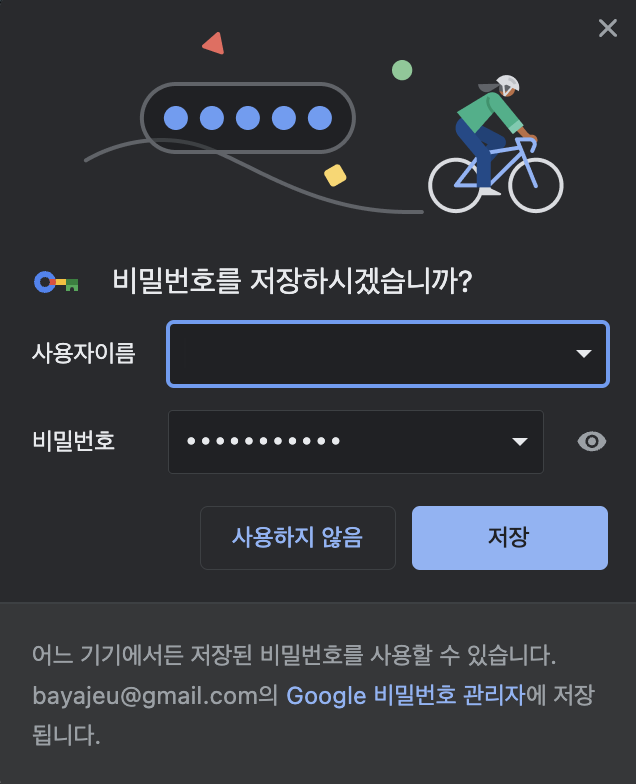
크롬에서 로그인 할 때 나타나는 메세지가 있다.

여기서 "저장"을 누르면 다음부터 해당 웹 사이트에서 로그인 정보가 자동적으로 입력된다.
해결 방법
input 태그에서 autocomplete 속성을 추가해주면 된다. 자동완성 관련 속성인 autocomplete의 값으로 off를 주면 자동완성이 막힌다.
그래서 다음과 같이 autocomplete 속성을 적용시켜 보았다.
<form>
<input type="email" autocomplete="off" />
<input type="password" autocomplete="off" />
</form>그런데 아무 효과가 없었다. 여전히 자동완성이 동작한다.
사실 autocomplete의 값으로 줄 수 있는 다양한 옵션들이 있다. 그 중 new-password를 사용해서 최종적으로 이 문제를 해결할 수 있었다.
<form>
<input type="email" />
<input type="password" autocomplete="new-password" />
</form>이렇게 이메일은 그대로 두고 password 부분에만 autocomplete="new-password"의 속성을 추가해주면 자동완성을 막을 수 있다.
구글이나 사파리 등의 웹 브라우저에서 저장한 계정은 autocomplete="off"가 먹히지 않는다고 한다. 그래서 이러한 일종의 편법(?)을 사용해서 해결한다고 한다.
추가적으로 one-time-code라는 옵션도 있다. 인증번호나 인증코드처럼 1회용 비밀번호를 입력하는 input 태그에 사용한다. 이것도 마찬가지로 new-password와 같이 자동완성 금지를 할 수 있다.
참고 할 만한 스택오버플로우 링크를 남겨둔다.
https://stackoverflow.com/questions/12374442/chrome-ignores-autocomplete-off
결론
웹 사이트를 이용하며 당연하게 생각하던 것들을 구현하기 위해서는 개발자로써 신경써야할 부분이 참 많은것 같다. 요즘 사람들이 웹 사이트를 자주 방문하게 하는 요소가 무엇인지 생각한다. 어느정도 나만의 결론이 나왔고 조금씩 살을 덧붙여가는 중인데 이번 이슈를 계기로 "사용자 UI/UX를 향상" 이전에 "불편하지 않은 웹 사이트"가 먼저라는 생각을 했다.
누군가에게는 쉬운 문제일 수 있지만 처음 이슈를 겪으며 경험치를 쌓았다. 그래서 다음부터는 이 문제를 5초만에 해결할 수 있다. 아무튼 나만의 데이터베이스에 이러한 경험들과 노하우를 차곡 차곡 쌓아가는 중이다.
