
본래라면, 컴퓨터에 대한 기초적인 정보(CPU, 컨트롤러, 등)를 조금 더 자세히 공부한 뒤에 Memory에 대해 알아보면 좋겠지만 프로젝트 진행 상 Redis를 사용해야 할 경우가 생겨, 메모리와 캐시에 대해 간단하게 나마 공부를 해보려고 한다.
✍ Memory란..

우선 Memory하면 기본적으로 떠올리는 정보들은 다음과 같다.
- 기억을 담당하는 주 기억장치인 RAM(Random Access Memory)
- 보조 기억 장치인 HDD(하드 디스크)와 SSD (OR SDD)
두 개 다 메모리에 해당하는 정보가 맞으며, 일반적으로는 컴퓨터에 입력한 정보들이 메모리(RAM)에 저장이 되고 저장된 값들을 CPU가 연산하여 다시 메모리(RAM)에 보내줘 출력이 된다.
사전적 정의에 따르면, 메모리는 다음과 같다.
컴퓨터 하드웨어는 크게 3가지 중앙처리장치(CPU), 기억장치(Memory), 입/출력장치(I/O)로 구성되어 있는데 이 중 기억장치(MEMORY)는 입출력이 되는 데이터의 저장을 담당하고 있는 부품이다.
이러한 메모리는 CPU의 접근성 또는 물리적 거리에 따라 처리 속도와 용량이 다르기 때문에 계층이 나눠지게 된다.
✍ 메모리 계층

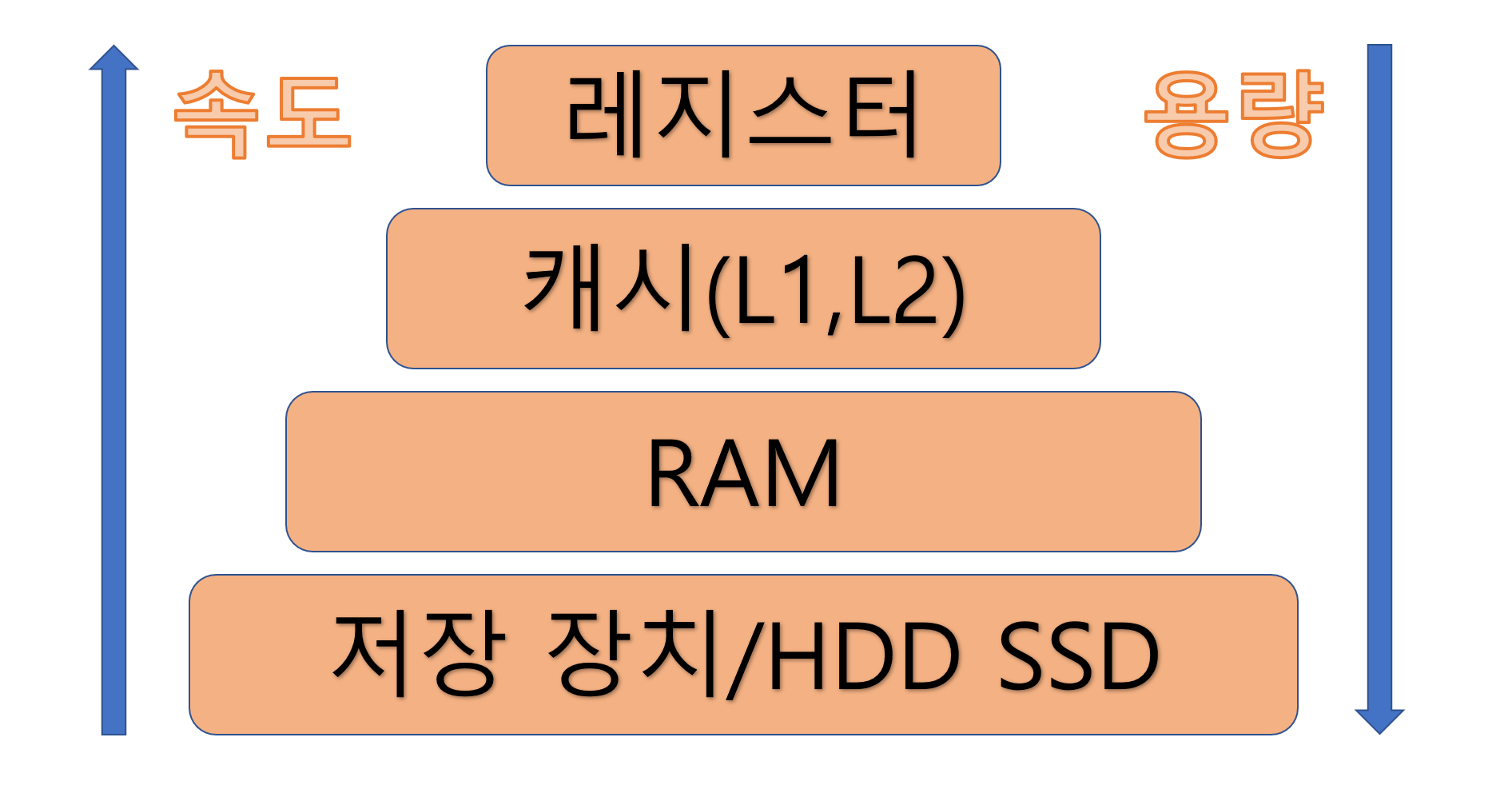
쉽게 참고 할 수 있도록 도표를 그려보았다.
=> 다음부터 나오는 속도란 CPU 처리속도를 뜻한다고 생각하면 된다.
=> 휘발성 :컴퓨터가 꺼지게 되면 저장되어 있는 값들이 날라간다.
- 레지스터 : CPU 안에 있는 작은 메모리이며 특징은 다음과 같다.
1. 휘발성- 속도가 가장 빠름
- 기억 용량이 가장 적음
- 캐시
1. 휘발성- 평균 이상의 속도
- 기억 용량 평균 이하
- RAM
1. 휘발성- 평균 속도
- 기억 용량 보통
- 저장장치
1. 비휘발성- 속도 느림
- 기억용량 비대
상기와 같이 메모리 계층이 존재하며, 계층에서 하위로 내려갈 수록 가격이 비교적 싸지며, 위로 올라갈 수록 가격이 비싸진다고 생각하면 된다.
실제로 컴퓨터 가게에 가면 HDD/SSD가 RAM보다 싼 것을 알 수 있다.
오늘은 사실 REDIS를 다루기 전 캐시에 대한 정의와 특징을 알아보기 위한 시간이므로 다른 부분에 대한 내용들은 나중에 알아보기로 하자.
✍ 캐시(Cache)
캐시는 데이터를 미리 복사해 놓는 임시 저장소이자 빠른 장치와 느린 장치에서 속도 차이에 따른 병목 현상을 줄이기 위한 메모리를 뜻한다.
=> 그렇기 때문에 캐시 계층은 주 기억장치(RAM)과 레지스터 사이에 병목현상을 완만하게 해 줄 수 있다.
그럼 언제 우리는 캐시를 설정을 하게 되는 것일까?
캐시를 설정하기 위해서는 우리가 사용하는 데이터가 얼마나 자주 사용되는지를 판단해야 하는데, 판단의 근거가 되는 요인을 바로 지역성이라고 하며 지역성에는 시간 지역성(TEMPORAL LOCALITY) 와 공간 지역성(SPATIAL LOCALITY)가 있다.
📝 지역성(LOCALITY)
- 시간 지역성 (Temporal Locality)
1. 시간이라는 말에 초점을 두었듯이, 최근 사용한 데이터에 다시 접근하는 특성을 뜻한다.
2. 메모리 상의 같은 주소에 여러 차례 읽기 쓰기를 수행할 경우.
=> 자바스크립트 코드를 통해 알아보자
for (let i = 0 ; i < score.length ; i++){
if(score[i] === 0){
failedSubject++
}
}내가 풀었던 코테 중 일부를 가져온 것이다.
여기서 보면 i 식별자에 값이 for문 내에서 계속 할당되며 저장되고 다시 사용되는 것을 볼 수 있는데, 이 때 시간 지역성을 가진다고 할 수 있다.
- 공간 지역성 (Spatial Locality)
1. 최근 접근한 데이터를 이루고 있는 공간이나 그 가까운 공간에 접근하는 것
2. CPU 캐시나 디스크 캐시의 경우 한 메모리 주소에 접근할 때 그 주소뿐 아니라 해당 블록을 전부 캐시에 가져오게 된다
이 때, 캐시를 효율적으로 사용하려면 캐시의 적중률을 극대화 시켜야하는데, 만약 캐시내부에 원하는 데이터가 없다면, 메모리에서 값을 가져오게 되므로 느리게 작동된다.
📝 캐시 매핑 프로세스
위에서 언급하였듯이, 캐시 계층이 레지스터와 RAM 사이에서 병목현상을 줄여주는 역할을 시행하게 되는데 이 때 적중률을 극대화 해야 하고 그럴려면 매핑 프로세스가 설계가 잘 되어야 한다.
- 직접 매핑 (Direct Mapping)
- RAM의 블록들이 지정된 한 개의 캐시 라인으로만 사상될 수 있는 매핑 방법.
- 즉, 1개의 블록이 전체 캐시를 맞을 때까지 돌리게 된다. - 간단하고 구현하는 비용이 적게드는 장점이 있지만 충돌 발생이 잦아진다.
- RAM의 블록들이 지정된 한 개의 캐시 라인으로만 사상될 수 있는 매핑 방법.
- 연관 매핑 (Associative Mapping)
- 병렬적으로 처리하며 관련 있는 캐시만 매핑
- 직접 매핑에 비해 충돌이 적지만 속도가 느림
- 집합 연관 매핑 (Set Associative Mapping)
- 직접 매핑 + 연관 매핑 : 순서대로 돌지만 블로화 시켜 효율적으로 진행
- 상기 매핑 방식의 장점만 뽑아와서 좋은 것 같지만...구현하기 어렵고 비용이 많이 든다.
자 이제 캐시가 무엇인지 대충 알아보았고, 어떤 방식으로 캐시를 이용 할 수 있는지 대략적(?)으로 알아보았기 때문에 웹 개발에서 필요한 웹 브라우저 상의 캐시에는 무엇이 있는지 한 번 알아보자.
📝 웹 브라우저 캐시
- 쿠키
- 웹서버에서 PC로 보내는 작은 저장소
- 용량은 4KB로 한정적
- 보안을 위해 httpOnly 설정 준수 요망
- 만료 기한 설정 가능
- 로컬 스토리지
- 쿠키와는 다르게 만료 기한이 따로 없는 저장소
- 최대 10MB로 비교적 큼
- 도메인 단위로 저장되며, 브라우저를 닫아도 유지
- HTML5 이상에서만 사용 가능하며, 클라이언트에서 관리
- 세션 스토리지
- 로컬과 동일하게 만료 기한이 없는 저장소
- 최대 5MB 저장 가능
- 탭 단위로 생성 되기에 탭이 닫히면 휘발됨
- HTML5 이상에서만 사용 가능하며, 클라이언트에서 관리
간단하게 캐시에 대한 정보를 알아보았으니 이제 캐시의 개념을 가지고 Redis를 사용해보자
참고로 위에 캐시에 대한 정보를 바탕으로 Redis를 정의해보면
데이터베이스(RDBMS, NoSQL)를 메인으로 둔 웹서버의 경우, 자주적으로 메인에서 데이터를 가져와 쓰게 되면 속도 저하 현상이 발생되기에 REDIS를 캐싱 계층으로 두어 성능을 향상 시킨다. 즉, Redis는 메인 데이터베이스와 웹 서버 사이에 존재하는 캐싱 계층 오픈 소스이다.
자 Redis로 Let's Go!!
