
✍ MVC Pattern이란..
MVC 패턴은 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어지 디자인 패턴입니다.

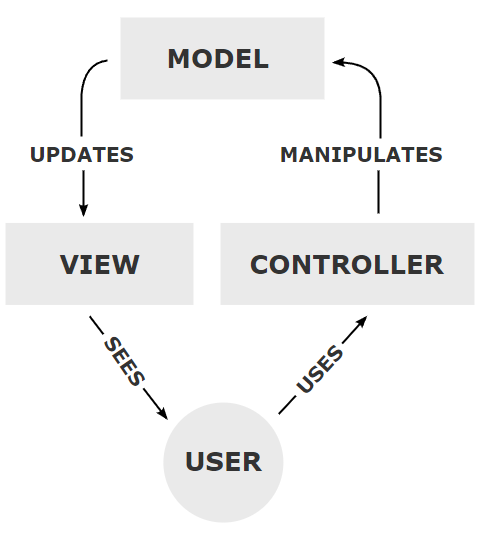
✍ MVC Pattern의 요소
📝 Model (모델)
MVC 패턴의 모델은 어플리케이션의 저장 데이터 관련 로직이 위치한 곳입니다.
📝 View (뷰)
MVC 패턴의 뷰는 어플리케이션의 UI 관련 로직이 위치한 곳으로 유저의 입력 값을 받고 유저에게 데이터를 보여주는 곳이지만 직접적으로 비즈니스 로직과 관계는 없습니다.
📝 Controller (컨트롤러)
컨트롤러는 모델과 뷰 사이에서 중개자 역할을 하며 뷰를 통해 유저의 인풋이 들어오면 모델을 통해 데이터에 그 영향을 반영합니다.
✍ MVC Pattern의 장단점
📝 장점
-
관심사 분리 : 이것은 사실 MVC 패턴의 장점이라기 보단 계층을 나눈 모든 패턴의 장점으로 로직을 각 계층에 특징에 맞게 분리하여 유지 보수를 용이하게 한다.
-
재사용성 : 로직을 각 관심사에 맞게 알맞게 분리하게 되면 로직은 독립적으로 쓸 수 있기에 재사용성이 높아진다.
-
테스트 용이 : 관심사 분리로 인해 서로 분리되어 있으므로 테스트 로직을 구현 할 때도 나눠져 있는 상태에서 진행 할 수 있어 간편해진다.
📝 단점
-
로직이 세분화 되어 있어 복잡하다고 느낄 수 있다.
-
높은 요구 숙련도 : 제대로 파악하고 다루려면 어느정도의 숙련이 필요하다.
✍ MVC Pattern Code Example
class Model {
constructor() {
this.data = 0;
}
getData() {
return this.data;
}
setData(value) {
this.data = value;
}
}
class View {
constructor() {
this.display = document.querySelector('#display');
this.input = document.querySelector('#input');
this.button = document.querySelector('#button');
}
getInput() {
return this.input.value;
}
setInput(value) {
this.input.value = value;
}
getButtonClick(callback) {
this.button.addEventListener('click', callback);
}
displayData(data) {
this.display.innerText = data;
}
}
class Controller {
constructor(model, view) {
this.model = model;
this.view = view;
this.view.getButtonClick(this.handleButtonClick.bind(this));
this.updateView();
}
handleButtonClick() {
const value = this.view.getInput();
this.model.setData(value);
this.updateView();
}
updateView() {
const data = this.model.getData();
this.view.displayData(data);
this.view.setInput('');
}
}서로 어떤 영향을 줄 수 있는지 간단하게 구현을 해보았으니 참고해 보기 바란다.
