
JavaScript란 무엇인가?
🗨️ 등장 배경
브렌던 아이크(Brendon Eich)는 웹 브라우저 시장이 점점 커지자 웹 페이지의 보조적인 기능을 수행하기 위해 브라우저에서 동작하는 경량(Light-weight) 프로그래밍 언어인 자바스크립트를 개발하였다.
🗨️ ECMA Script
1997년 자바스크립트의 파생 버전이 등장하고 경쟁력을 가지기 위해 각 프로그래밍 언어마다 고유의 기능들이 추가되면서 자바스크립트의 파편화를 방지하고 모든 브라우저에서 정상적으로 동작하는 표준화된 자바스크립트를 확립하기 위해 ECMA 인터내셔널에 요청을 하여 ECMA Script 라는 표준화된 자바스크립트가 등장 하게 되었다.
💡 매년 새로운 기능들이 추가되고 있으며 올해 6월 ES13이 런칭되었다.🗨️ 자바스크립트와 연관성이 높은 프로그램
- Ajax : 자바스크립트를 이용하여 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능
- jQuery : DOM(Document Object Model)을 더욱 쉽게 제어할 수 있고 크로스 브라우징 이슈(브라우저 간의 호환성)를 어느정도 해소시켜 주는 프로그램.
- V8 자바스크립트 엔진 : 구글 및 Microsoft Edge에 현재 적용되어 쓰이고 있음
- Node.js : 라이언 달(Ryan Dahl)이 2009년 V8 자바스크립트 엔진으로 개발한 자바스크립트 런타임 환경으로 브라우저 이외의 환경에서도 동작할 수 있도록 엔진을 브라우저에서 독립 시킨 런타임이다.
자세한 것은 이 곳에서 한 번 공부해보세요~
🗨️ 자바스크립트의 특징
- 웹 브라우저에서 작동하는 유일한 프로그래밍 언어
- 컴파일 작업을 수행하지 않는 인터프리터 언어 (코드가 실행되는 단계인 런타임에 문 단위로 한 줄씩 중간 코드인 바이코드로 변환 후 실행)
- 명령형, 함수형, 프로토타입 기반 객체 지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어

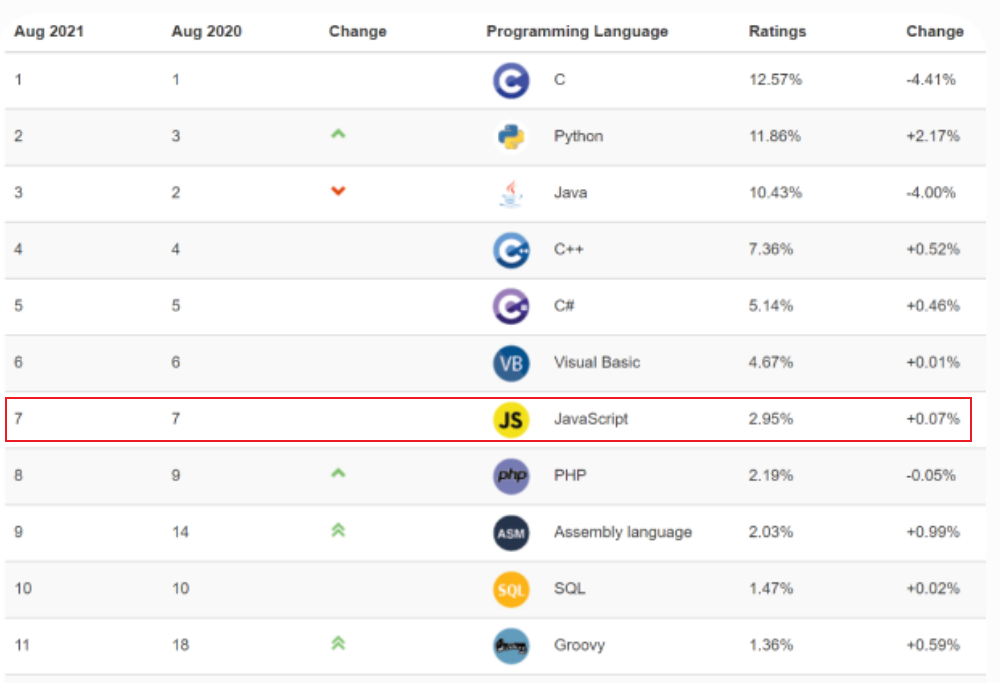
자바스크립트는 지금 현 시점 많이 쓰고 있는 프로그래밍 언어 중 하나 이다 보니 많은 사람들이 공부를 하고 있으며 기업에서 꼭 쓰이는 언어 중의 하나 이기에 블로그에 하나 하나 기록하면서 제대로 개념을 파헤치고 넘어 가보려고 한다.
