
1. [1차] 캐시
문제 설명
지도개발팀에서 근무하는 제이지는 지도에서 도시 이름을 검색하면 해당 도시와 관련된 맛집 게시물들을 데이터베이스에서 읽어 보여주는 서비스를 개발하고 있다.
이 프로그램의 테스팅 업무를 담당하고 있는 어피치는 서비스를 오픈하기 전 각 로직에 대한 성능 측정을 수행하였는데, 제이지가 작성한 부분 중 데이터베이스에서 게시물을 가져오는 부분의 실행시간이 너무 오래 걸린다는 것을 알게 되었다.
어피치는 제이지에게 해당 로직을 개선하라고 닦달하기 시작하였고, 제이지는 DB 캐시를 적용하여 성능 개선을 시도하고 있지만 캐시 크기를 얼마로 해야 효율적인지 몰라 난감한 상황이다.
어피치에게 시달리는 제이지를 도와, DB 캐시를 적용할 때 캐시 크기에 따른 실행시간 측정 프로그램을 작성하시오.조건
- 캐시 교체 알고리즘은 LRU(Least Recently Used)를 사용한다.
- cache hit일 경우 실행시간은 1이다.
- cache miss일 경우 실행시간은 5이다.
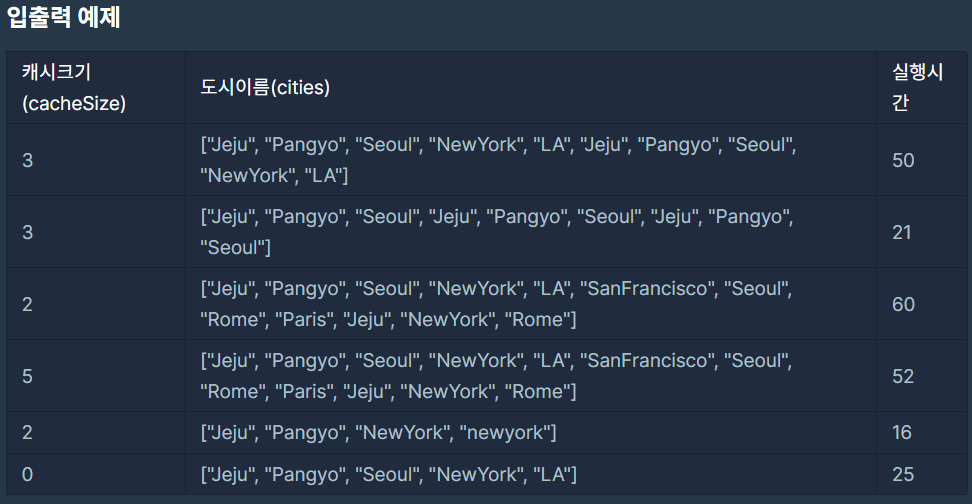
예제

코드
// LRU 패턴을 이해하고 Doubly Linked List를 구현하지 않은 상태에서 일반 for문으로 풀기
function solution(cacheSize, cities) {
let cacheTime = 0;
const executed = [];
for (let i = 0 ; i < cities.length ; i++){
if(executed.includes(cities[i].toLowerCase())){
cacheTime++
executed.splice(executed.indexOf(cities[i].toLowerCase()),1)
executed.unshift(cities[i].toLowerCase())
if (executed.length > cacheSize) executed.pop()
} else {
cacheTime += 5
executed.unshift(cities[i].toLowerCase())
if (executed.length > cacheSize) executed.pop()
}
}
return cacheTime
}
///LRUCache를 구현후 Doubly Linked List를 활용하여 풀기.
class LRUCache {
constructor(cacheSize, cities) {
this.cache = new Map();
this.cacheSize = cacheSize;
this.cities = cities;
this.executionTime = 0;
}
accessCity(city) {
city = city.toLowerCase();
if (this.cache.has(city)) {
const value = this.cache.get(city);
this.cache.delete(city);
this.cache.set(city, value);
this.executionTime += 1;
}
else {
this.cache.set(city, true);
this.executionTime += 5;
if (this.cache.size > this.cacheSize) {
const lruCity = this.cache.keys().next().value;
this.cache.delete(lruCity);
}
}
}
run() {
this.cities.forEach(city => {
this.accessCity(city);
});
return this.executionTime;
}
}
function solution(cacheSize, cities) {
const lruCache = new LRUCache(cacheSize, cities);
return lruCache.run()
}🗒️코멘트
문제를 처음 접했을 때는 난감했다. 처음으로 코테를 푸는데 기본 배경지식을 요구하는 문제였기 때문이다.
LRU 알고리즘을 알고 있어야지 문제를 이해할 수가 있었다. 만약 이 알고리즘을 모르는 상태였으면 어떤 식으로 문제가 진행되는지 감도 제대로 못 잡았을 것 같다.
하지만 어떤 블로거에 깔끔한 설명으로 인해 이해는 쉬웠고 우선 일반 For문을 이용해 JavaScript의 고전적인 방법으로 문제를 풀었고 성공했다. 하지만 이 문제는 LRU 알고리즘을 이용해 푸는 것이 핵심이기에 LRU Class를 만들어 풀었고 성공적으로 맞췄다.
처음으로 자신만의 Doubly Linked List와 Class를 만들어 뿌듯한 기분이었다.
2. 귤 고르기
문제 설명
경화는 과수원에서 귤을 수확했습니다. 경화는 수확한 귤 중 'k'개를 골라 상자 하나에 담아 판매하려고 합니다. 그런데 수확한 귤의 크기가 일정하지 않아 보기에 좋지 않다고 생각한 경화는 귤을 크기별로 분류했을 때 서로 다른 종류의 수를 최소화하고 싶습니다.
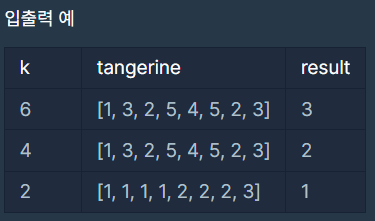
예를 들어, 경화가 수확한 귤 8개의 크기가 [1, 3, 2, 5, 4, 5, 2, 3] 이라고 합시다. 경화가 귤 6개를 판매하고 싶다면, 크기가 1, 4인 귤을 제외한 여섯 개의 귤을 상자에 담으면, 귤의 크기의 종류가 2, 3, 5로 총 3가지가 되며 이때가 서로 다른 종류가 최소일 때입니다.
경화가 한 상자에 담으려는 귤의 개수 k와 귤의 크기를 담은 배열 tangerine이 매개변수로 주어집니다. 경화가 귤 k개를 고를 때 크기가 서로 다른 종류의 수의 최솟값을 return 하도록 solution 함수를 작성해주세요.
예제

코드
function solution(k, tangerine) {
const tanCount = new Map();
tangerine.forEach((el) => {
if(tanCount.has(el)){
tanCount.set(el,tanCount.get(el)+1)
} else {
tanCount.set(el,1)
}
})
const countBySize = [...tanCount.values()].sort((a, b) => b - a);
let answer = 0
for (const t of countBySize) {
answer++;
if (k > t) {
k -= t;
} else break;
}
return answer
}🗒️코멘트
각 사이즈마다 귤의 갯수를 구하는 것은 Map을 이용해 키와 값을 연결지어주는 것으로 손쉽게 할 수 있었다. 한 마디로 말해서 Map을 적용시키는 것은 예전보다 많이 능숙해졌다는 것을 뜻한다. 뿌듯 뿌듯.
하지만 다음으로 어려웠던 것이 바로 문제의 조건을 맞추는 것이다. 처음에는 Sliding Window 알고리즘을 사용해서 풀었으나 일부 문제는 맞고 일부 문제는 틀려 문제를 다시보고 또 보고 했으나...다른 사람들의 질문을 살펴본 결과 굳이 k에 딱 맞아 떨어지지 않아도 된다는 전제가 있어 바로 그 조건을 만족할 수 있게끔 알고리즘을 제외하고 그냥 단순한 for문으로 교체하였다.
프로그래머스 문제의 조건 부분이 명확하지 않은 점이 한 두번이 아니라서...고생하는 점이 많다.
