
📝 등장 배경
어플리케이션의 규모가 커지면 커질 수록 자바스크립트 파일을 분리하게 되고 거기서 생기는 중복된 오류 혹은 전역 스코프에서 발생되는 문제를 효과적으로 해결하기 위해서 모듈 시스템이 등장하게 되었다.
📝 모듈 시스템의 장점
- 유지 보수 용이 - 파일간의 의존성을 줄일 수 있기 때문에 기능 개성이나 수정 용이
- 변수 명 지정 용이 - 모듈로 분리하게 되면 네이밍 스페이스 관리 편이
- 재사용성 - 같은 코드를 반복하지 않고 모듈로 분리해서 필요할 때마다 재활용 가능
📝 모듈 시스템의 종류
- AMD - 가장 오래된 모듈 시스템
- CommonJS - NodeJS 환경을 위해 만들어진 모듈 시스템
- UMD - AMD와 CommonJS와 같은 다양한 모듈 시스템을 함께 사용하기 위해 만들어짐
- ES Module - ES6에 도입된 자바스크립트 모듈 시스템
👉 ES Module 방식
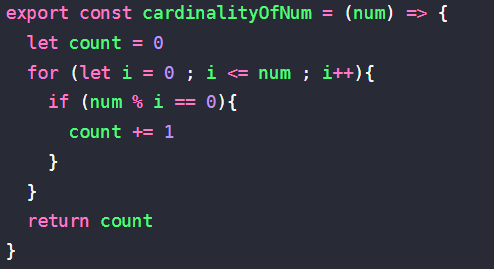
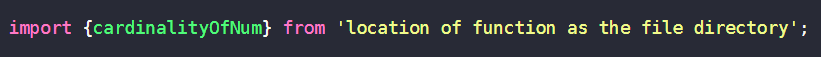
자바스크립트에서 공식적으로 지원하는 모듈이며, 사용 시 type = module로 사용되며, 외부에서 모듈 사용 시 함수 마다 export(그림 [1-1])를 선언하고 외부에서 해당 함수를 호출 시 import 명령어(그림 [1-2])를 통해 모듈을 불러와 적용할 수 있다.


👉 CommonJs Module 방식
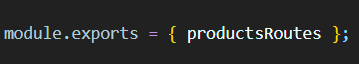
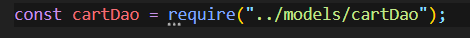
Nodejs 환경에서 자바스크립트 모듈을 사용하기 위해 만들어진 모듈 시스템으로써 모듈을 외부로 내보낼 때는 module.exports (그림 [2-1])명령어를 사용하고, 외부에서 모듈을 불러올 때는 require (그림 [2-2])를 사용하여 모듈을 불러올 수 있습니다.


그림 [2-2]
💡 Nodejs에서 ES Module을 적용하고 싶을 시, package.json → type = “module” 선언해야 하며 만약 설정을 만지지 않을 경우, `SyntaxError : Cannot use import statment outside a module`에러 발생