
javascript에 대해 찾아보면, python처럼 아름답고 간결하다는 평은 없는 것 같다. (오히려 못생겼다는 소리가 많지...🙄)
하지만 프론트엔드뿐 아니라 백엔드에서도 활용할 수 있고, 2019 stack overflow survey에서 가장 많이 쓰이는 언어로 선정된 만큼 쓰임이 많은 것은 확실하다. (응답한 8.7만명 중 약 67%로 2/3 수준)
배울 때 제대로 정리하고 반복하기 위해 기록한다. 다음 나올 내용은 codecademy 강의를 기반으로 한다🤘🏻
1. Introduction
1.1 언어의 사용
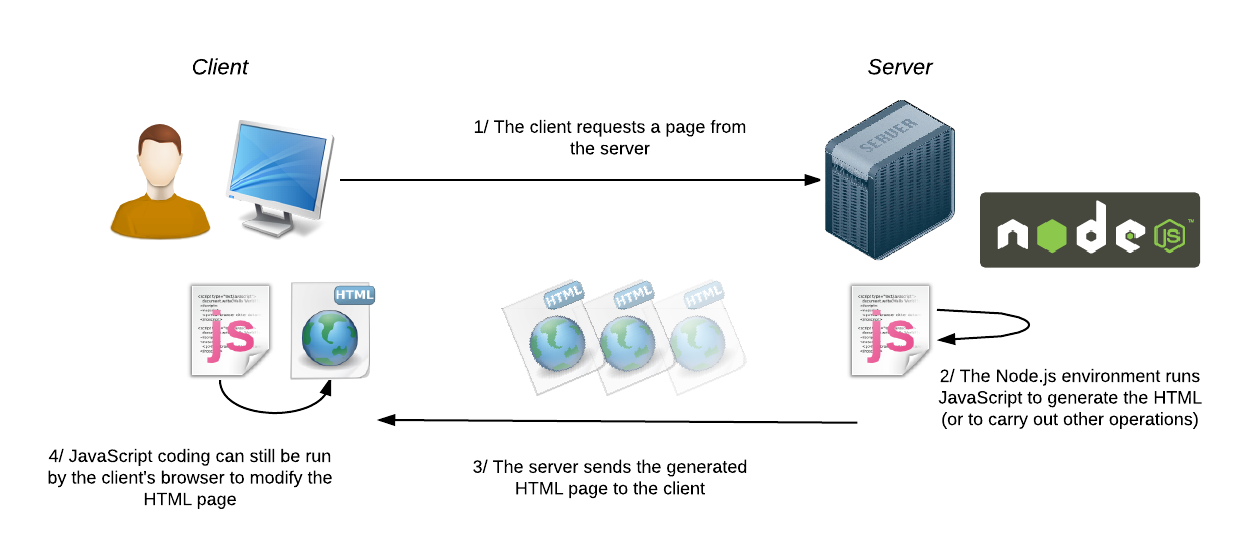
객체 기반의 스크립트 프로그래밍 언어. 프론트엔드에서는 웹사이트를 동적으로 만드는 기능을 하며, Node.js와 같이 런타임 환경(프로그램이 실행되는 환경을 제공하는) 즉 서버 사이드 네트워크 프로그래밍에도 사용된다. MongoDB와 같은 친 JavaScript 데이터베이스를 사용하면 클라이언트부-서버-데이터베이스까지 모든 부분을 JavaScript 기반으로 구현할 수 있게 된다.

1.2 기본 개념
- 콘솔
브라우저마다 개발자 도구를 제공하는데, 그 주요 패널 중 하나가 콘솔이다. terminal shell과 유사한 interface로 웹 페이지 빈 공간에서 마우스 우클릭>검사를 누르면 확인할 수 있다. javascript만 작동하기 때문에 로그를 확인하거나 페이지 컨텍스트 내에서 코드를 입력해 바로 실행 및 관리(debug 등)하는 기능을 제공한다.
console.log()와 document.write()의 차이점 : 전자는 개발자를 위한 공간이며, 후자는 웹페이지 브라우저에서 볼 수 있다.
- 주석
- Single-line:
// comment // - Multi-line:
/* comment */
- 데이터 타입
- numbers
- string: ' ', " "에 둘러싸인 키보드에 있는 모든 글자(letters, spaces, numbers, etc.)
- boolean: T/F
- null: 값을 의도적으로 비워둔 것 (intentional absence of value)
- undefined: 정의되지 않은 값
- symbol
- object : collections of related data
- 속성을 가질 수 있다. property(=store information) e.g..length
- 함수를 실행할 수 있다. method(=perform action) e.g..toUpperCase()
2. 변수
2.1 정의
변수는 이름을 붙이고 데이터를 저장하는 역할을 한다. (=container of a value)
변수 사용 규칙
- Camel casing: 첫 번째 단어는 소문자, 두 번째 단어부터 upper case로 표시하는 standard convention을 따른다.
- 숫자로 시작하지 않는다
- keyword와 같을 수 없다.
2.2 종류
ES6로 넘어오면서 기존 변수 선언인 var에 새로운 방법 let, const가 추가되었다.
- const: constant의 약자. 선언한 뒤에는 Reassign이 불가하며, 변수의 값을 꼭 지정해야 한다.(안 하면 오류뜸!)
- var & let
- 선언한 뒤 value를 바꿀 수 있고, 변수 값을 지정하지 않을 수 있다(automatically undefined)
- let은 변수의 유효 범위를 블록으로 제한하나, var는 함수 내 또는 전역으로 유효 범위를 가진다.
var a = 1;
var b = 2;
if (a === 1) {
var a = 11; // 전역 변수
let b = 22; // if 블록 변수
console.log(a); // 11
console.log(b); // 22
}
console.log(a); // 11 var a 는 전역 변수로 선언되어 함수 내에서 변화된 값에 영향을 받음
console.log(b); // 2
/* 함수 블록 내 var a로 선언된 변수는 전역으로 유효해 함수 블록 안,밖에서 동일한 변수이나,
let b는 블록 내에서만 유효해 블록 밖에서는 여전히 전역 변수 var b이므로 블록 내용이 영향X
*/2.3 Operator
- 대입연산자(할당연산자)
변수에 값을 대입할 때 사용하는 이항 연산자. 왼쪽 피연산자에 오른쪽 피연산자를 대입한다.
var a=1 // 대입연산자
1 === 1 // 대입연산자와 비교연산자를 헷갈리지 말자!
// 산술연산자
a -= b # a-b
a *= b # a*b
a /= b # a/b- 증감연산자
increment and decrement operator
++ # 값을 1씩 증가-- # 값을 1씩 감소
// Postfix
let x = 3;
y = x++; // y = 3, x = 4
// Prefix
let a = 2;
b = ++a; // a = 3, b = 3- template literal
변수를 string에 끼워 넣는, 내장된 표현식을 허용하는 문자열 literal.
백틱 사용 시 변수를 placeholder ${ variable } 로 대체할 수 있다.
3. 조건문if
3.1 syntax
condition 안에는 true, false로 구분될 수 있는 값이 들어와야 한다. code block은 조건에 따라 실행되는 값이다.
if ( condition ) {
code block }
3.2 Operator
- 비교연산자
comparison operator. 처음에는 같거나 작다(크다), 같지 않다를 외우는게 어려웠는데, = 이 항상 오른쪽에 있다고 생각하면 외우기 쉽다.
- less than < greater than >
- less than or equal to: <= greater than or equal to: >=
- is equal to: === is NOT equal to !==
*비교연산자 ===는 완벽하게 참(a=true)이어야 결과값을 도출한다. truthy or falsy 데이터에는 반응하지 않는 점 유의!
*falsy data: 0 / '' / "" / null / undefined / NaN(not a number) 가 아닌 값은 모두 Truthy data로 분류된다
- 논리연산자
logical operator.
- the and operator:
a && b - the or operator:
a || b - the not operator:
!
- 삼항 조건 연산자
Ternary operator
변수가 a=true 형식으로 표현된다면
condition ? exprIfTrue : exprIfFalse
#조건 #true실행 #false실행
function getFee(isMember) {
return (isMember ? '$2.00' : '$10.00');
} # ismember일 경우 2달러, 아닐 경우 10달러를 return하는 함수
console.log(getFee(true));
// expected output: "$2.00"
console.log(getFee(false));
// expected output: "$10.00"
console.log(getFee(1));
// expected output: "$2.00"
변수가 그 외 형식으로 표현된다면
let favoritePhrase = 'Love That!';
favoritePhrase === 'Love That!' ?
console.log('I love that!') : console.log("I don't love that!”);
- switch statement
selection control machanism으로, else if 구문을 쓰는 것을 간소화함
Let cat = 'marble' ;
Switch (cat)
{ case ‘marble’: console.log('She is cute');
break; }
case ‘captain’: console.log ('He is adorable');
break; }
default : console.log (`Guess my cat's name`) ;
break; }