웹 애플리케이션, 웹사이트의 back-end 이해하기! 아래 내용은 코드카데미, 생활 코딩의 강의를 기본으로 하며, 공부 목적으로 번역 및 정리했다 ✍🏻
1. Front-end
많이 단순화하자면, 프론트엔드는 유저가 직접 보고 상호작용할 수 있는 부분이다. 웹사이트나 애플리케이션 프론트엔드의 코어는 html, css, javascript 그리고 image, video 등과 같은 static assets으로 이루어져 있다. (이 외에도 다양한 도구나 프레임워크를 사용하긴 하지만) 우리가 웹 사이트를 돌아다닐 때, 위에서 말한 asset들은 클라이언트와 서버의 응답 요청을 통해 보여지게 되는 것이다.
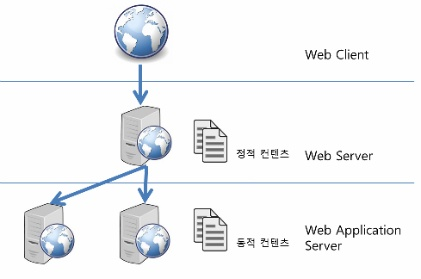
 이미지 출처: opentutorials의 서버와 클라이언트 강의
이미지 출처: opentutorials의 서버와 클라이언트 강의
1.1 클라이언트
정보/서비스의 소비자. 클라이언트는 왠지 어감 때문에 유저나 방문자일 것 같은 느낌이 드는데, 사실 여기서 클라이언트는 웹 브라우저, 다른 애플리케이션, 스마트 기기와 같이 콘텐츠를 요청하는 non-human이다. 직역하니 웃긴데😓 어쨌든 유저 자체가 아니라 유저가 사용하는 무언가를 뜻한다. 그래서 front-end 개발을 다른 말로 client-side 개발이라고도 한다.
1.2 서버
정보/서비스의 제공자. 유저가 보는 정보는 클라이언트가 받은 것들인데, 이 정보를 보내는 곳이 서버다. 그 중에서도 웹서버는 인터넷에서 정보 요청을 듣고 반응을 보내는 과정이고, 브라우저는 웹서버에 그 웹사이트에 대한 요청을 하게 된다.
- 프로토콜
컴퓨터나 원거리 통신 장비 사이에서 메시지를 주고 받는 양식과 규칙의 체계. 클라이언트가 서버에 접속할 때 어떤 방식으로 통신할 것인가에 대한 부분이라고 할 수 있다. 해당 규칙으로 그 사이트를 구성하는 자원에 대해 reuest를 하게 된다.
웹사이트에 접근하기 위해 가장 친숙한 프로토콜은 아마 http일테지만, ftp(file trsnfer protocol)등 인터넷에는 우리가 잘 알지 못하는 여러 프로토콜이 사용된다.
- http
hyper text tranfer protocol. 웹브라우저와 웹서버가 데이터를 주고받기 위해 만든 통신 규칙 중 하나다. www(world wide web)에서 정보를 주고받을 수 있는 프로토콜이며, 주로 html 문서를 주고 받는데에 쓰인다.
2. Back-end
이해를 돕기 위해 front, back을 비유해보자면
배달앱으로 떡볶이를 주문하는 것을 생각해보자. 이 관점에서 프론트엔드는 일회용기, 수저, 음식과 같이 배달로 얻어진 모든 것들이다. 반면 백엔드는 이러한 것을 보내기 위한 모든 뒷단으로 재료 준비와 조리, 신메뉴 개발, 직원 관리 등이 될 것이다.
이처럼 Back-end 개발은 사용자에게 보이지 않는 부분을 담당하며, 다른 말로 Server-side 개발이라고 한다. 프론트엔드는 언어가 정해져있는 반면, Back-end는 PHP, Java, Python 등 여러 옵션이 있다는 차이점이 있다.
2.1 애플리케이션 서버(WAS)
웹 서버와 웹 애플리케이션 서버를 처음 접하면 도대체 뭐가 다른 것인지 의문 점이 생긴다. 같은 서버 사이드에 있는데 이름도 유사하니 🙄 아래와 같이 정리된 내용이 있어 가져와보았다. (출처)
- 웹 서버 - 정적인 콘텐츠(html, css, js)를 제공
- WAS - DB조회, 로직 처리 등 동적인 콘텐츠를 제공
애플리케이션 서버는 클라이언트에 dynamic contents를 전송하거나, 보안 관리, 지불 처리, 그밖의 모든 업무들을 처리하기 위해 필요로 되어지는 프로그래밍 로직의 집합이다. 구매 이후 확인 이메일 전송, 검색 엔진에서 돌리는 복잡한 알고리즘까지 모두 책임진다.
웹 서버와 독립적으로 존재할 수 있으나, WAS 자체로도 웹 서버의 역할을 수행할 수 있다. 즉 꼭 웹서버가 필요한 것은 아니지만, 기능 분배 및 보안 상의 이유로 웹서버와 WAS를 함께 사용하게 된다. 아래 이미지는 본문에 첨부된 링크에서 참고한 이미지다.

- 다이나믹 컨텐츠
static content만 존재하는 website의 서버는 요청을 받고 전송만 하면 된다. 상호작용이 없는 것은 아니나, 개인의 포트폴리오 페이지 정도의 사이트를 생각하면 쉽다. 내가 올려놓은 정보가 클라이언트에 보낸 후 변하거나 이동하지 않기 때문이다.
반면 트위터 같이 실시간으로 내용이 생성되고 이를 유저가 찾게 되면 복잡해진다. 즉, 유저가 콘텐츠를 끊임없이 생성하고 그에 대해 각 유저가 서로 다른 정보를 요청하게 되면 사이트는 dynamic contents를 갖고 있다고 말할 수 있다.
2.2 Data
- Database
결제 시 저장된 신용카드 정보, 드라마를 보다가 정지했을 때 찍히는 Time stamp처럼 현대 사회에서 웹 애플리케이션이 저장해야 할 정보는 너무 너무 너무❗️많다. 이렇게 많은 정보를 잘 사용하기 위해서는 데이터가 잘 정돈되어있어야 한다.
- SQL? NoSQL?
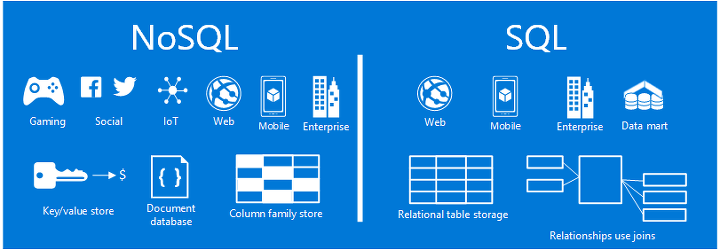
웹 애플리케이션의 백엔드는 정보를 관리하기 위해 적어도 한 개 이상의 database를 포함하고 있다. database는 간단히 말해 정보의 집합인데, 관계형데이터(SQL)과 비관계형데이터(NoSQL)로 구분된다. (이미지 출처: The Couchbase Blog)

SQL: Structured Query Language. 관계형 데이터 베이스는 정보를 행과 열로 이루어진 테이블에 저장한다. e.g. MySQL, PostgreSQL
NoSQL: 정보를 Key-value chain 또는 Document storage model에 저장한다. e.g. MongoDB, Redis
2.3 API
- Application program Interface
서버는 데이터와 일관된 방식으로 상호작용하기 위해 종종 web API를 포함한다. API는 여러가지 뜻이 있지만 그 중에서도 web API는 웹 서버나 브라우저가 요청-응답 하는 과정에서 웹 애플리케이션의 데이터와 상호작용할 때 미리 정의된 방법(규칙)의 집합이다.
예를 들어 유저가 이커머스 사이트에서 물건을 구매하면, 보이지 않는 단에서는 web API를 통해 일관된 방식으로 데이터베이스에 있는 물건의 재고를 업데이트하게 되는 것이다.
클라이언트의 요청과는 다르게, API는 웹 애플리케이션의 데이터와 어떻게 interact & reponse할지에 초점을 두게 된다. (데이터를 만들고, 있는 데이터를 읽거나 업데이트하고, 지우는 등)
web API -> database
- create
- read
- update
- delete
- 인증, 권한
server-side logic 중 또 다뤄볼 컨셉은 인증, 권한이 있다. 인증은 유저의 identity가 유효한지 확인하는 것, 권한은 유저가 접근할 수 있는 정보나 할 수 있는 행동에 제약을 거는 것이다. 예를 들어 인스타그램 사이트에서 내 계정에 로그인하면 인증 절차를 걸치고, 인증 이후 사진 업로드 혹은 삭제, 프로필 편집과 같은 권한이 주어지는 것이다.
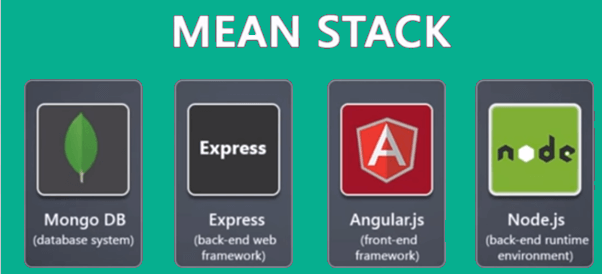
3. 스택stack
웹 애플리케이션의 프론트엔드, 백엔드를 만들 때 쓰이는 기술의 집합을 stack이라 부른다. MEAN stack은 MongoDB, Express.js, AngularJS, Node.js를 쓰는 것을 말한다. MongoDB는 데이터베이스에 쓰이고, Node.js 환경에서 Express.js는 백엔드 프레임워크, 그리고 Angular는 프론트엔드 프레임워크에 쓰인다.

- Back-end framwork
대부분의 개발자는 백엔드를 만들기 위해 도구를 모아놓은 프레임워크를 통해 back-end build를 한다. 아래는 각 언어에 존재하는 프레임워크를 정리한 표다.
| framework | language |
|---|---|
| Laravel | PHP |
| Express.js | Javascript |
| Ruby on Rails | Ruby |
| Spring | Java |
| JSF | Java |
| Django | Python |
| Flask | Python |
여기 저기 끄적이며 다니다보니 좁고 얕은 지식들만 모이게되는 것 같다. 얼른 쌓아서 깊고 넓게 알 수 있도록 노력하자 👊🏻

좋은 글 잘 읽었습니다!! 화이팅이에요!~~