키워드 : 라이프사이클(클래스형 vs 함수형), react hooks
Lifecycle

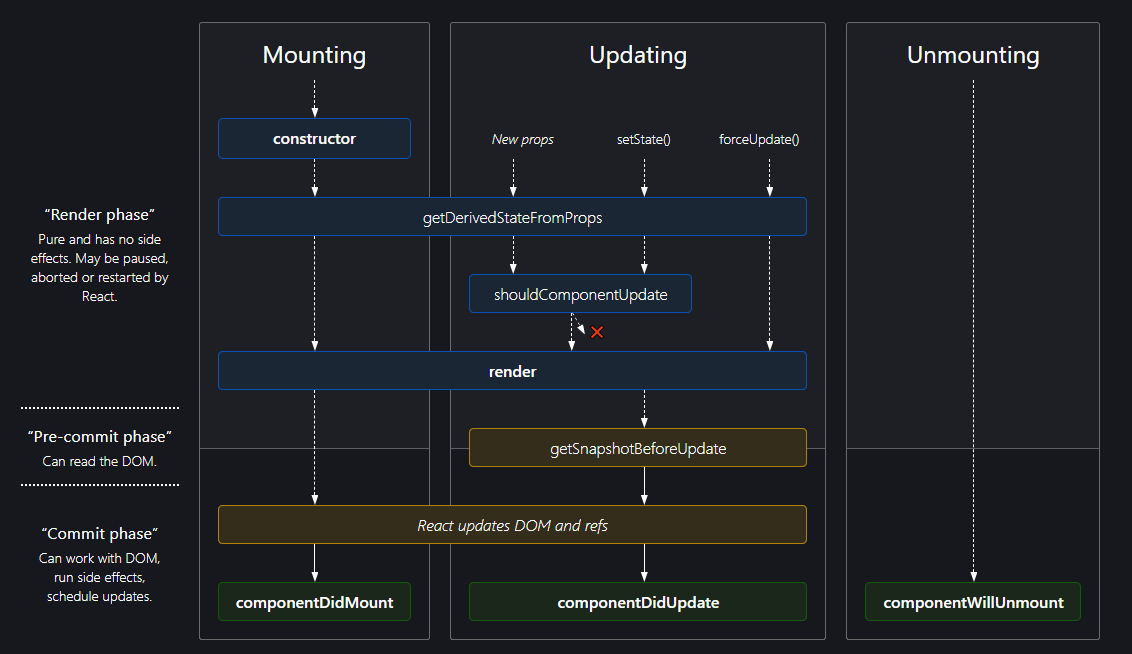
Lifecycle in Class 일반적인 순서
생성될 때 (마운트 될 때 - Mounting) : constructor, render, componentDidMount
업데이트할 때(Updating) : render, componentDidUpdate
제거할 때 (마운트 해제 될 때 - Unmounting) : componentWillUnmount
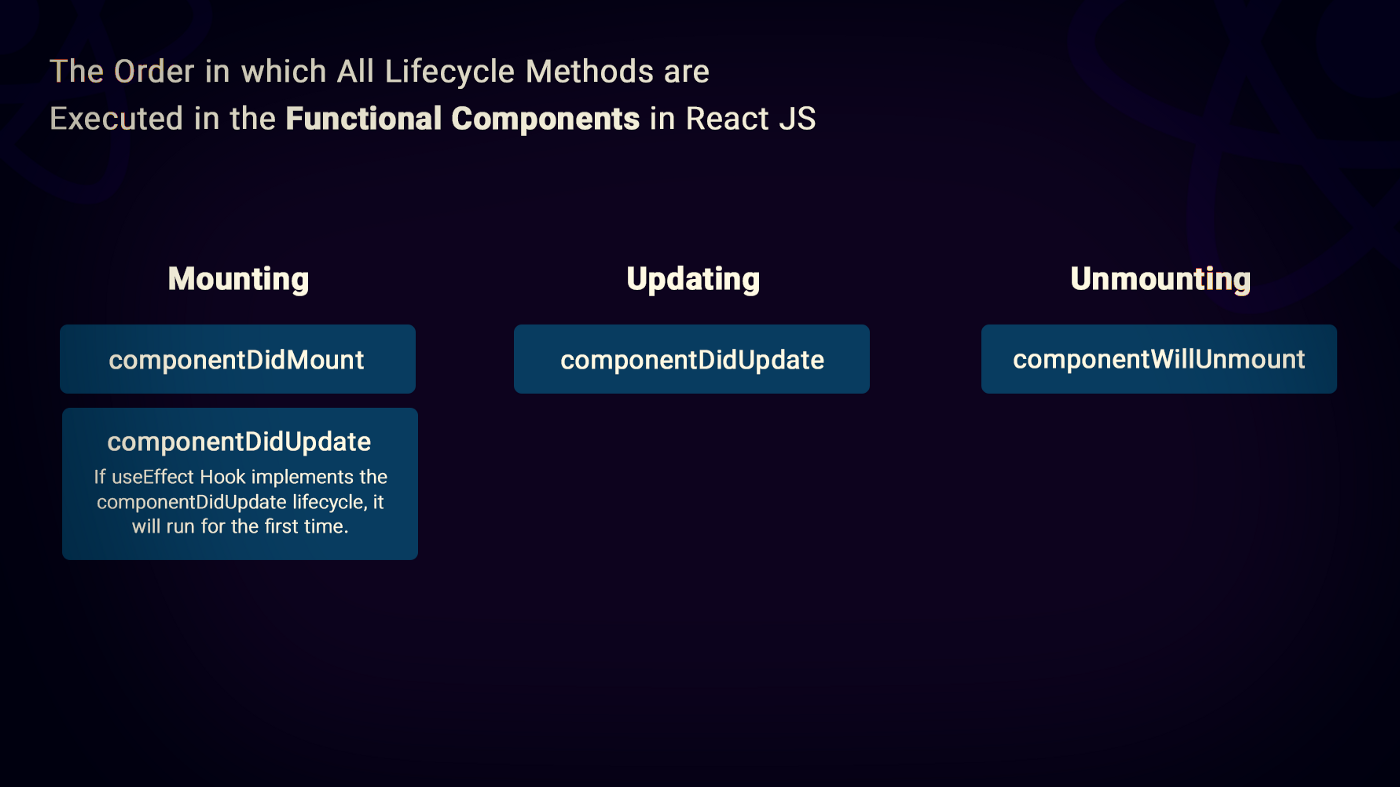
Lifecycle Function type 에서 쓰기
함수형 컴포넌트는 리액트 훅으로 함수형 컴포넌트들을 관리합니다.
라이프사이클 함수들은 이제 [componentDidMount, componentDidUpdate, componentWillUnmount] useEffect Hook으로 합쳐집니다.

Mounting :
useEffect(() => {
console.log(“ComponentDidMount & ComponentDidUpdate”);
}, []);Updating :
useEffect(() => {
console.log(“ComponentDidMount”);
}, []);Unmounting :
useEffect(() => {
return () => {
console.log(“ComponentWillUnmount”); };
}, []);그냥 다 한개라고 보면 쉽다.
리액트 훅
what is a Hook?
기존에는 Class형 컴포넌트에서만 상태를 관리 할 수 있었고, 함수형 컴포넌트에서는 상태를 관리할 수 없었지만, Hook이 등장하면서 더 이상 상태를 관리하기 위해 Class를 쓸 필요가 없어졌다.또한 상태 관리 뿐만 아니라 기존 클래스형 컴포넌트에서만 가능하던 기능들을 전부 구현함으로써 클래스의 존재의의가 희미해졌다.
Hook의 종류
Effect Hook: useEffect
useEffect는 React class의 componentDidMount나 componentDidUpdate, componentWillUnmount가 하나의 API로 통합된 것이다. 리액트는 기본적으로 렌더링 이후에 effect를 실행한다. 그리고 effect 함수는 컴포넌트 내에 있기 떄문에 props와 state에 접근할 수 있다. 첫번쨰 렌더링과 이후 업데이트 시 마다 effect가 수행된다.
이렇게 쓰면 안된다.
useEffect(() => {
console.log('렌더링')
})이렇게 두번째 인자에 빈 배열을 추가하면 한번만 실행하고 무슨 일이 있지 않으면 가만있다.
빈 배열 안에 이펙트에서 쓰는 인자를 넣으면 그 이펙트가 일어날때마다 실행된다.
useEffect(() => {
console.log('렌더링')
}, [])State Hook: useState
useState는 state와 setState()로 나뉘며 초기에 initialValue를 받고, 해당 초기값은 처음 렌더링시에만 사용한다. Hook은 간단히 말하면 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 “연동(hook into)“할 수 있게 해주는 함수다.
-----------------------(class로 구현)------------------------
class Example extends React.Component {
constructor(props) {
super(props)
this.state = {
count: 0,
}
}
render() {
return (
<div>
<p>You clicked {this.state.count} times</p>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
Click me
</button>
</div>
)
}
}
-----------------------------(Hook으로 구현)--------------------------------
import React, { useState } from 'react'
function Example() {
const [count, setCount] = useState(0)
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
)
}Other built-in Hook
useContext와 useReducer 라는 Hook도 존재한다. useContext는 컴포넌트를 중첩하지 않고 react context를 구독할 수 있다. 그리고 useReducer는 복잡한 컴포넌트의 상태들을 reducer로 관리할 수 있게 해준다.
이 밖에도 useMemo와 useCallback, useRef등 다양한 hook이 존재한다.
나중에 알아보자.
Hook의 절대적인 규칙
✅ 훅은 오직 리액트 함수 내에서만 사용되어야 한다. 일반적인 JavaScript 함수에서는 호출하면 안된다.
✅ 리액트 함수 최상위에서 호출해야 한다. -> 반복문, 조건문, 중첩된 함수 내에서 hook을 호출하면 안된다.
useState 나 useEffect 같은 훅들이 여러 번 사용될 수 있는데, 리액트는 이 훅들을 호출되는 순서대로 저장해 놓는다.(=LinkedList) 그래서 매 렌더링마다 순서대로 훅을 호출할 수 있는것이다. 근데 만약 조건문이나 반복문안에서 훅을 썻다고 해보자, 그럼 훅이 어떤 조건에따라 실행되지 않을 수 있다.
그럼 렌더링 때마다 맨처음 함수가 실행될때 리액트가 기억해놓은 훅의 호출 순서가 꼬여서 실행될 것이고 결국 버그를 초래할 것이다. 그래서 항상 리액트 함수 최상위 레벨에서만 훅을 호출해야 한다.
이번주 배운것 / 느낀것 / 내게 아쉬웠던 것
한번에 배울게 너무 많다보니 머리가 아프다 ㅜㅜ
다행히 팀원님도 나와 같은 생각이어서 우리는 우리의 속도로 가기로 했다!
멀리 가기보다 함께 가기! 화이팅!