

프로그래머스 'Hello, JavaScript: 자바스크립트 입문' 강의와 구글링을 통해서 정리한 글입니다.
JS에서는 한 구문이 끝날때마다 세미콜론을 붙인다는 규칙이 있다.
근데 JS에는 ASI(자동 세미콜론 삽입)이 있어, 세미콜론이 필요한 자리에 세미콜론이 없어도 오류없이 실행된다.
자바스크립트에 세미콜론을 써야 하나요? (Feat: ASI)-YouTube
변수 선언
var a; // 변수 a 선언
a = 10; // 변수 a 초기화
console.log(a);
출력
10var a = 10; // 변수 a 선언과 초기화를 동시에 했다.
console.log(a);
출력
10var a = 10, b = 20, c = 30; // 여러 개의 변수를 동시에 선언할 수 있다.
console.log(a,b,c);
출력
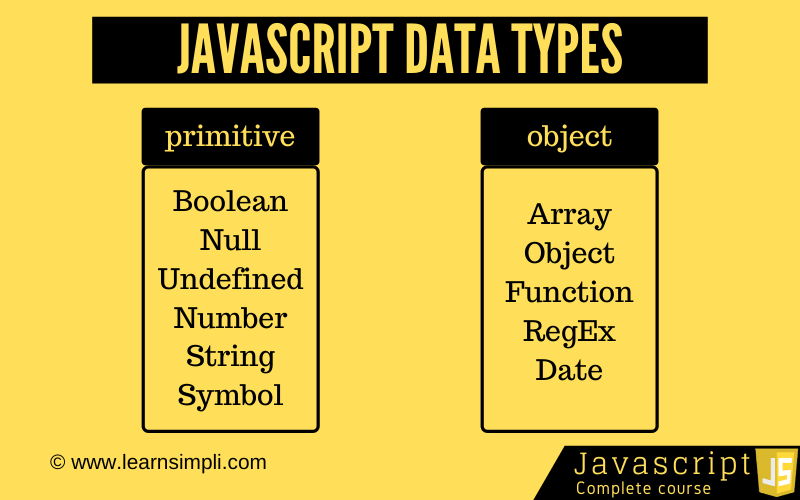
10 20 30JS의 자료형

기본 자료형 (원시 자료형)과 객체 (오브젝트)로 나뉜다.
1. 기본 자료형
https://school.programmers.co.kr/learn/courses/3/lessons/42
1-1. Boolean (불리언)
var a = true, b = false;
console.log(typeof(a),typeof(b));
출력
boolean boolean1-2. Number (숫자)
var a = 10, b = 10.123;
console.log(typeof(a),typeof(b));
출력
number number파이썬과는 다르게 int와 float 구분없이 number로 나타난다.
구분을 위해서는 Number.isInteger() 로 불리언을 리턴받거나, if 문으로 변수가 1로 나누어 떨어지는지 확인하는 방법이 있다.
1-3. String (문자열)
var a = 'hello', b = 'h';
console.log(typeof(a),typeof(b));
출력
string string1-4. undefined
var a;
console.log(a);
출력
undefined시스템에서 어떤 변수나 속성이 정의되지 않은 경우를 표현하기 위해 사용
- 선언만 하고 초기화가 되지 않은 변수의 타입이나 값
- 객체의 정의되지 않은 속성의 타입이나 값
1-5. null
var a = null;
console.log(a);
console.log(typeof(a));
출력
null
object개발자가 명시적으로 아무것도 없는 비어있는 상태를 나타낼 때 사용
- typeof의 결과는 object이며 값은 null
2. 객체 (오브젝트)
JavaScript - 객체(Object)에 대해 알아보자 velog.io
JavaScript는 객체기반의 스크립트 언어이며 JavaScript를 이루고 있는 거의 모든 것은 객체이다.
2-1. object
https://school.programmers.co.kr/learn/courses/3/lessons/45
객체의 각 속성(property)은 이름(key)과 값(value)으로 이뤄짐
- 속성의 값은 모든 자료형이 가능, object 포함
var book = { title : "인어공주", page : 100}; // {} 사이에 속성(property)가 들어간다.
// title이 key이고 "인어공주"가 value가 된다.객체의 속성에 접근하는 법
- 객체 이름 뒤에 점(.)을 사용하고 속성 이름에 접근 할 수 있음
- 객체 이름 뒤에 대괄호([]) 안에 속성 이름을 문자열로 접근할 수 있음
var man = { name : "홍길동", age : 20};
console.log(man.name); // 홍길동이 출력됩니다.
console.log(man["name"]); // 홍길동이 출력됩니다.객체의 속성의 값을 변경하는 법
- 객체 속성에 접근해서 변수에 값을 저장하듯이 사용
var man = { name : "홍길동", age : 20};
man.name = "이몽룡";
man.age = 18:
console.log(man);
출력
{name: '이몽룡', age: 18}파이썬의 딕셔너리와 사용법이 동일한 듯 하다.
var obj = { 1: "hello", 2: "hi" }
console.log(obj.1)
console.log(obj[1])
출력
//Uncaught SyntaxError: missing ) after argument list
hello그러나 key에 정수가 쓰였을때 점(.)으로 접근하려고 하면 신택스에러가 발생한다.
대신 대괄호([])를 사용하면 정상적으로 접근 할 수 있다.
2-2. array (배열)
var arr = [1,2,3];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[4]);
출력
1
2
undefined파이썬에서의 리스트와 유사해보인다.
var arr = [1,2,3];
console.log(arr[-1]);
출력
undefined그러나 파이썬의 리스트슬라이싱은 사용할 수 없다. (아쉽)
2-3. function
호출에 의해 여러번 실행할 수 있는 코드 블럭
- 반복되는 코드 감소
- 코드의 개발 및 수정 용이
function 함수이름(파라미터1, 파라미터2){
/*
실행될 코드
*/
return 반환값;
}