// E4D217 C47FE8
자바스크립트와 웹 프론트엔드 강의와 구글링을 통해서 정리한 글입니다.
Javascript와 Web
1. HTML (HyperText Markdown Language)
https://opentutorials.org/course/1074/2
웹페이지를 만들기 위한 언어로 웹브라우저 위에서 동작하는 언어
HTML에는 웹 페이지의 구조가 나타난다.
2. CSS (Cascading Style Sheet)
https://opentutorials.org/course/1074/8
CSS는 HTML을 시각적으로 꾸며주는 역할
HTML 문서의 요소가 어떻게 표시될지 정의하여
웹 페이지 안에 존재하는 요소들의 스타일을 나타낸다.
문법
[selector] { [property_name]:[value]; ... }- selector : tag이름, id, class로 작성 가능
- tag이름 : 태그 이름 그대로 사용(h1, h2, p, img, ...)
- id :
#을 붙이고 id 사용(#name, #id, ... ) - class :
.을 붙이고 class 이름 사용 (.lyric, ...)
- property_name : selector에 해당하는 엘리먼트의 style 속성
- value : 앞에 정의한 style property의 값
적용방법과 우선순위
- html 요소에 직접 속성으로 정의
<html>
<body>
<!-- 태그 안에 스타일 시트를 직접 기술, selector 불필요 -->
<h1 style="color:red">생활코딩 CSS 강의</h1>
</body>
</html>- head 태그 안에 style 태그를 사용해 정의
<html>
<head>
<style type="text/css">
h1 {
color:red;
}
</style>
</head>
<body>
<!-- 태그 안에 스타일 시트를 직접 기술, selector 불필요 -->
<h1>생활코딩 CSS 강의</h1>
</body>
</html>- head 태그 안에 link 태그를 사용하여 css파일 불러오기
<html>
<head>
<link type="text/css" href="http://opentutorials.org/file/style.css" rel="stylesheet" />
</head>
<body>
<!-- 태그 안에 스타일 시트를 직접 기술, selector 불필요 -->
<h1>생활코딩 CSS 강의</h1>
<p>CSS는 쉽습니다.</p>
</body>
</html>/* http://opentutorials.org/file/style.css 의 내용 */
h1{
color:red;
}3. JavaScript
HTML과 CSS로 만들어진 웹페이지를 동적으로 변경해주는 언어
브라우저에서는 Javascript를 통해 HTML, CSS에 접근할 수 있는 API를 제공함 (document, window 등)
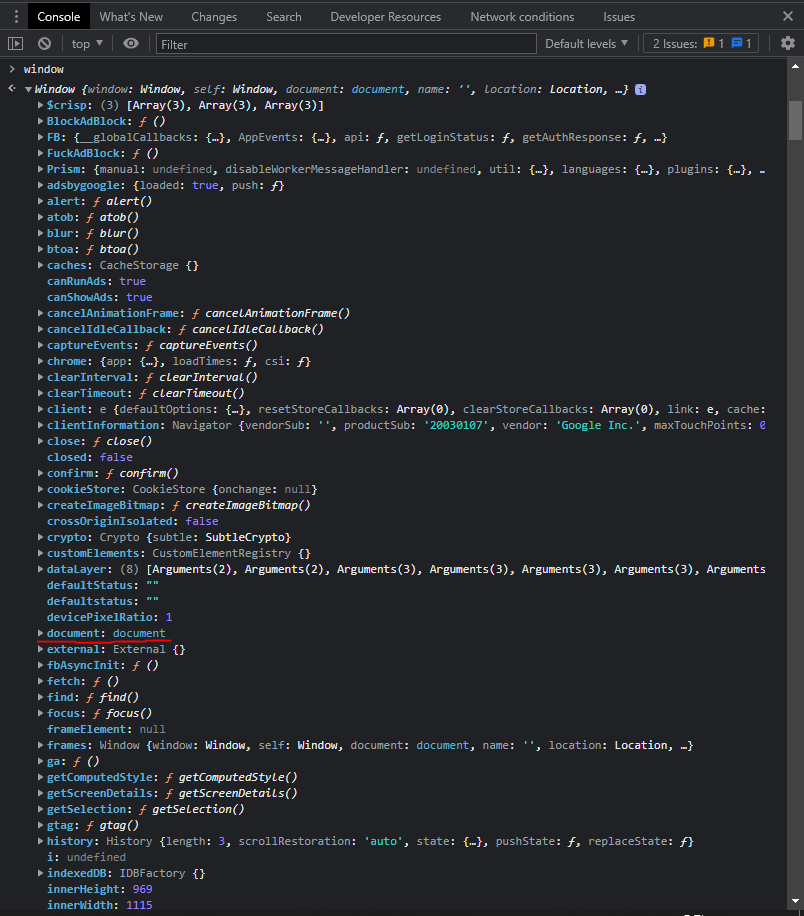
근데 document가 window 하위에 있는게 아닌가? 헷갈려서 검색해보니위 블로그 설명대로, 최상위 객체 window 밑에 document가 있다.
따라서 window 에서 document 하위의 속성들을 호출할 수 있다.
다만, 그 쓰임에 맞게 사용을 하는게 좋다고 한다. window 객체란?
Javascript 실행시 브라우저에 나타나는 최상위객체
window 객체를 통해 표시된 웹 페이지의 정보에 접근하거나 변경을 할 수 있음
콘솔창에 변수 또는 함수 선언시 window 객체안에 선언됨
window.location : 현재 브라우저 창의 주소를 나타내는 객체
window.location.href : 브라우저 창에 입력된 주소, 변경 가능
window.navigator : 브라우저 자체에 대한 정보
window.screen : 디스플레이의 사이즈window.document : 웹 페이지 문서의 HTML, CSS 등에 대한 접근 가능