
> 이전 상태
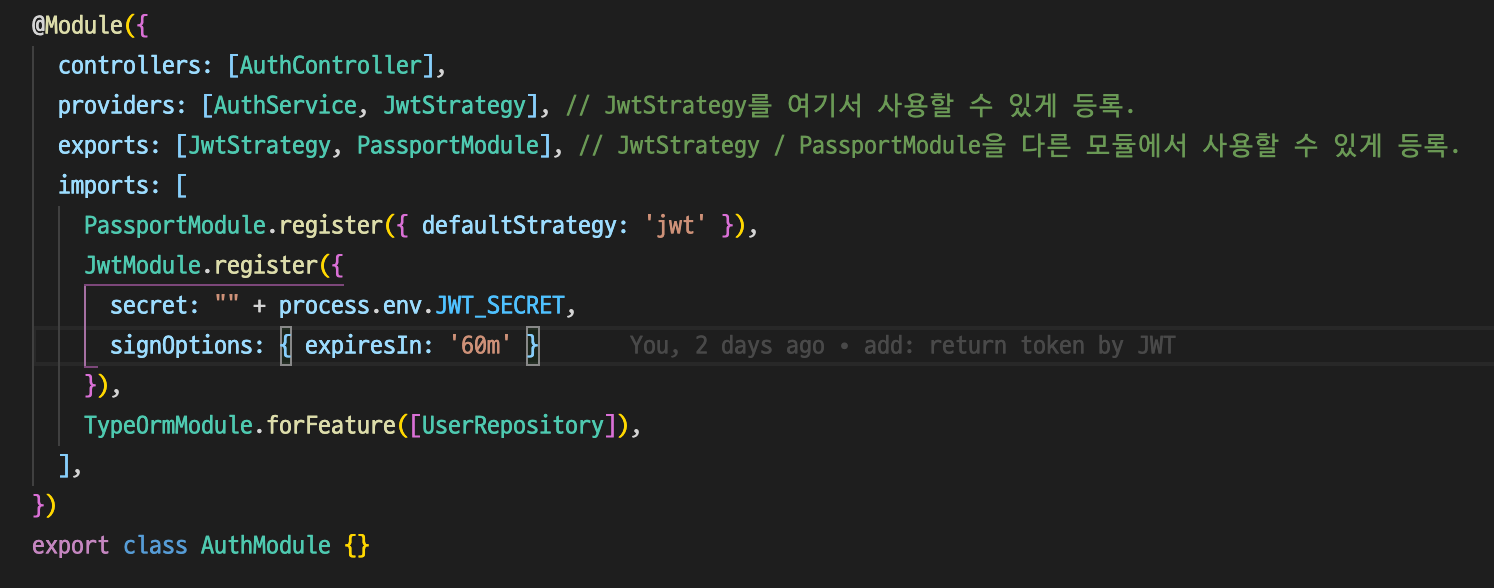
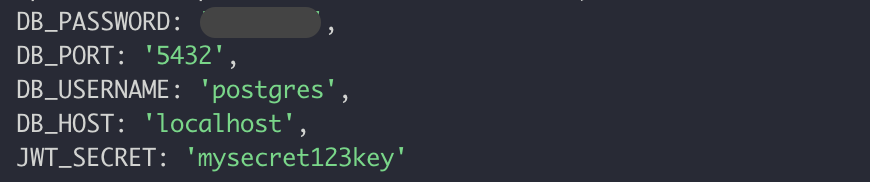
NestJS에서 JWT 모듈을 등록하던 중 secret key를 .env파일을 통해 적용하려 했었는데
계속해서 "statusCode": 500이 발생하였던 적이 있습니다.
그래서 검색을 통해 해결책을 알아냈었고 다음과 같이 .env를 호출할 때 앞에
""+를 붙여 성공하였었습니다.

뭔가 마음에 들지 않았지만 학습의 흐름이 끊기지 않는 것이 우선이라 생각해서
어느정도 진도를 나간 후 확인해보기 위해 우선 그대로 두었습니다.
그리고 곧...🥲
> 오류 내용
그리고 @UseGuards(AuthGuard())를 통해 유저 정보를 가져오기 위해서
테스트를 시행해 보았는데 계속해서 "statusCode": 401만 출력되었습니다.

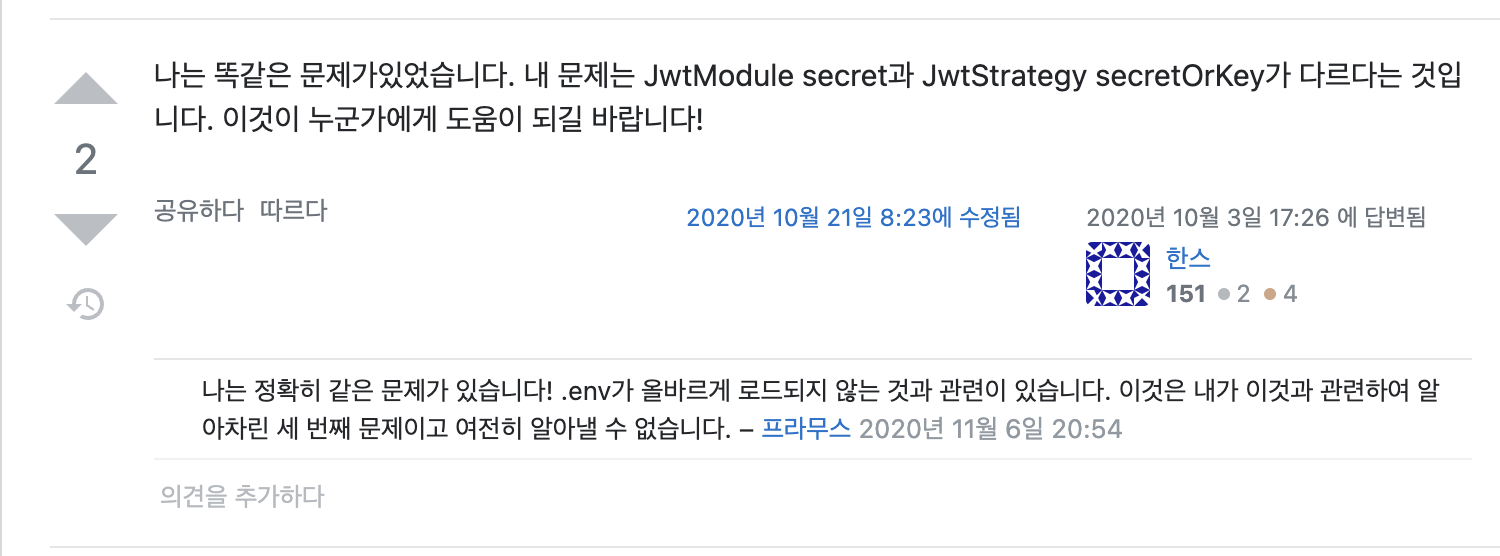
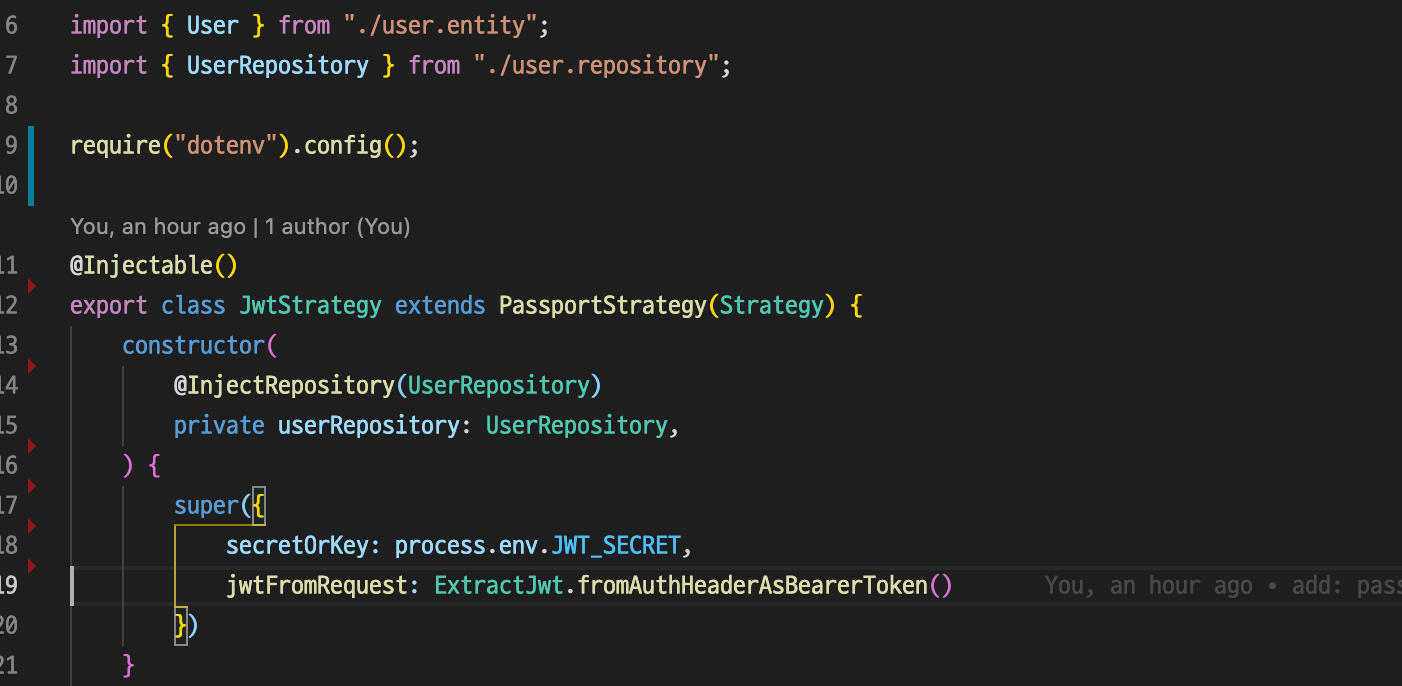
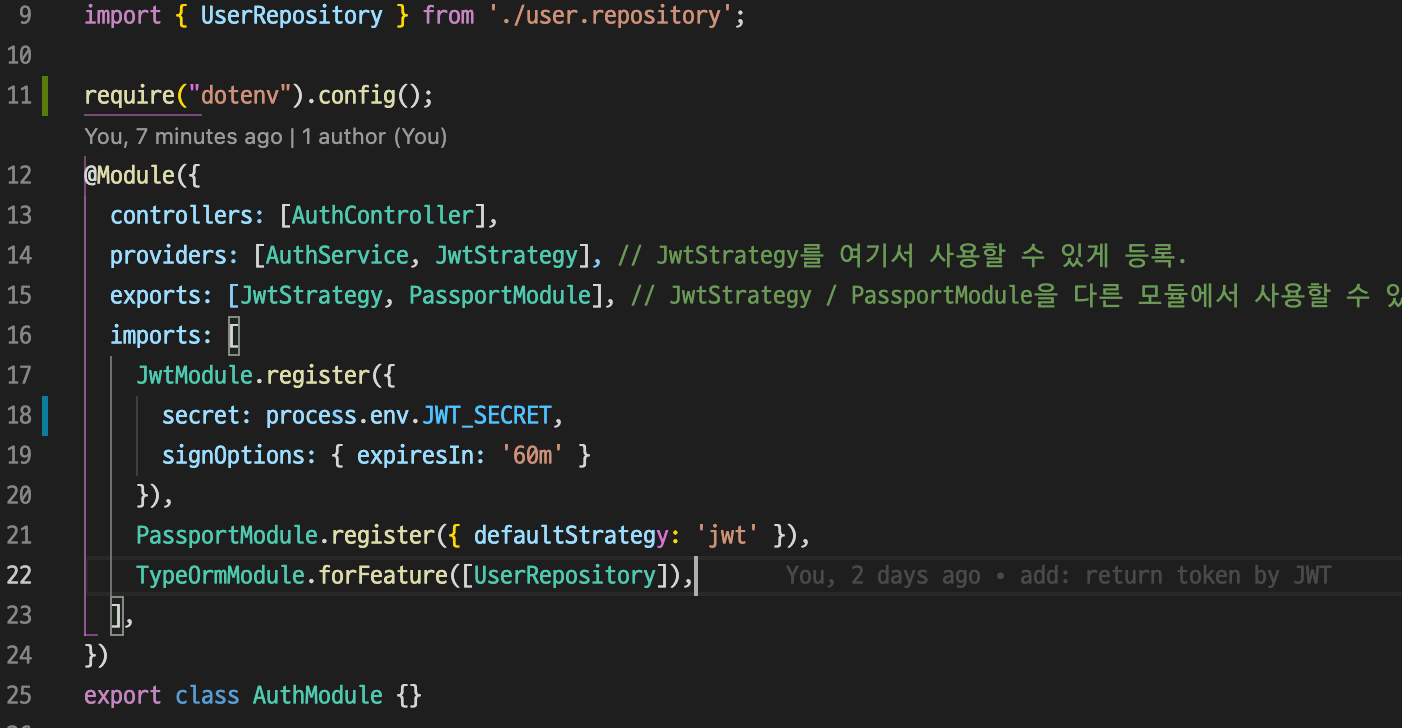
검색 결과 위와 같은 글을 찾았고 즉시 key를 넣는 부분에 .env를 호출하는 대신
'123'으로 JwtModule과 JwtStrategy의 키를 모두 바꾸고 실행해 보았습니다.
그리고 더이상 401이 발생하지 않고 유저 정보를 잘 가져올 수 있었습니다.
하지만 이렇게 마무리하면 의미가 없다 생각했습니다.
.env를 제대로 사용할 수 없으니까요.
> 해결 과정 및 방법
❗️2011.12.11일 추가:
이후 yalm 파일을 통한 custom 환경설정을 통해 .env를 사용하지 않고 환경변수를 설정하였습니다.
다른 환경변수 설정 방법이 궁금하신 분은 🥕 링크를 눌러주세요!
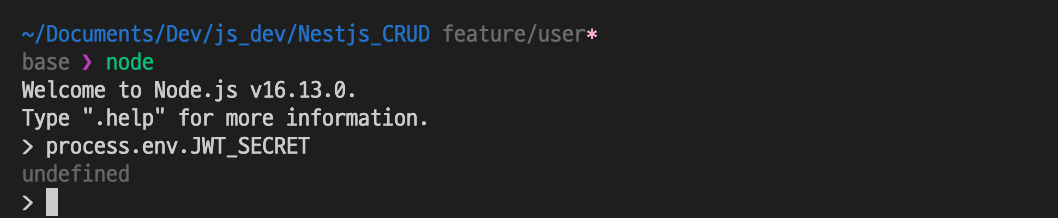
일단 환경변수가 제대로 리턴되는지 확인하는 방법을 찾게되어 터미널에 node를
입력한 후 환경변수 동작이 잘 되는지 확인해 보았습니다.

아... 왜...??

그런데 또 console.log(process.env)를 통해서는 출력이 되는..왜..????
우선 호출이 되므로 후다닥 우당탕탕 쨍그랑 이것저것 한시간정도 적용해보다
결국 다음 한 줄을 넣어 성공했습니다.
require("dotenv").config();


아마도 사용하는 모듈에 .env가 제대로 적용 되고있지 않았던 것 같습니다.
공식문서대로라면 이렇게 하지 않아도 동작했기 때문에 차후 같은 일이 반복되면
지금의 경험을 바탕으로 더 깊이 알아봐야겠습니다.
오늘도 성취감을 얻고 약간의 시력을 잃은 것 같습니다.😎
혹시나 이 글을 보시는 분께서도 잘 해결되셨길 바라며 글을 마치겠습니다!^^
▶︎ 🌈 작은 회고 🤔
참 오랜만에 블로그 글을 쓰는 것 같습니다.
wecode 부트캠프를 수료하고 이제 취업준비를 시켜주시는데 여간 빡쎈게 아닙니다.
주니어 개발자의 이력서가 세상 이력서 중 가장 작성하기 어렵지 않나 싶습니다.
동시에 면접준비와 기초 소양을 위해 또 많은 것을 공부해야하고
저같은 경우 Django에서 NestJS로 전향하기 위해 조금 더 신경써야할 부분도 있습니다.
아무튼 이런 저런 압박감들 속에서 다행히 같이 취업준비를 하기 위해 모인 분들의
성품이 너무나 좋으시고 도움도 많이 주셔서 힘든 와중에 큰 힘이 되고 있습니다.
이렇게 글로 남기지 않으면 훗날 지금의 고난과 감사함을 잊고 겸손함도 잊게 될까봐
작성 완료를 누른 후에 다시 수정하러 오게 되었습니다.
개인적으로 여러가지 악조건에 있지만 오늘 해결한 문제처럼 모두 뚫고 전진해서
훗날 개발자 세상에 뛰어들어 고난을 헤치며 지쳐있는 분들에게 힘이 되었으면 합니다.
이러한 마음으로 오늘도 작은 기록을 남겨봅니다.🙂
