
기본 HTML 태그
- a: 링크를 거는 태그
<a href="www.naver.com">네이버</a>- div: 더미 영역 표현. 주로 클래스 값을 주거나 id 값을 줘서 스타일 적용
- class는 중복해서 여러곳에 사용 가능(비슷한 스타일을 여러곳에 적용할 때 주로 사용)
- id는 고유한 속성(하나 이상써도 오류는 나지 않지만 하나만 쓰도록 해야함)
<div>
<h1>hello world</h1>
</div>- ul: 순서가 없는 리스트 나열
- li: ul 하위 항목으로 각각의 리스트들을 나타냄
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>- span: 스타일을 주기 위해 주로 사용 기능은 없음
<span>스타일을 입힐 글자</span>- img: 이미지를 띄워주는 태그
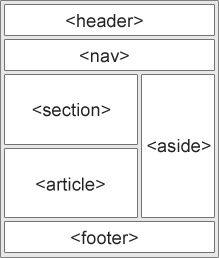
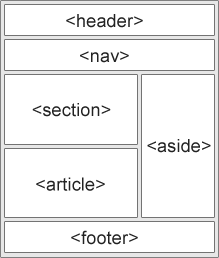
<img src="이미지 위치" alt="이미지를 띄울 수 없을 때 보여주는 텍스트">레이아웃 HTML 태그
div와 똑같은 기능을 하지만 구분해놓기 위함
div에 class 값을 줘서 레이아웃을 만들기도 함
- header: 상단 영역
- section: 본문 영역
- nav: 네비게이션과 관련된 영역
- footer: 하단 영역
- aside: 사이드 쪽에 추가적인 정보 표시

(reference: w3schools)
<!DOCTYPE html>
<html>
<head>
<body>
<header>상단 영역</header>
<nav>네비게이션 영역</nav>
<section>
<h3>본문</h3>
<article>article</article>
<aside>
사이드영역
</aside>
</section>
<footer>하단 영역</footer>
</body>
</head>
</html>