JHipster란?
자바 기반 생성 개발 플랫폼이다.
node 진영의 yeoman을 이용해서 매우 빠르고 간단하게 어플리케이션을 생성할 수 있는 프로젝트이다.
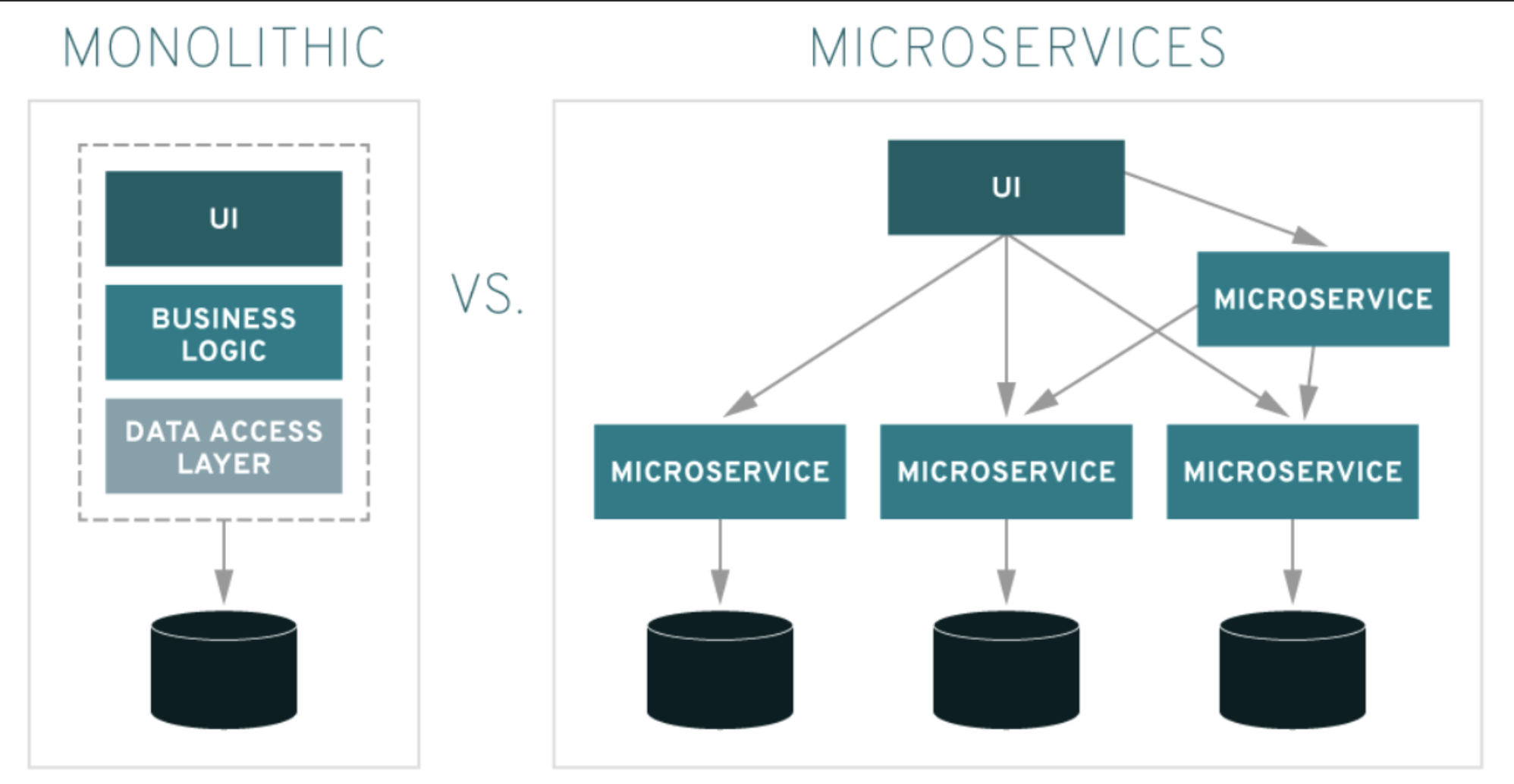
일반적인 웹 어플리케이션 뿐만 아니라 요즘 트렌드인 microservice 어플리케이션도 매우 빠르고 쉽게 생성할 수 있다.
*microservice - 어플리케이션을 핵심기능 별로 세분화, 각 기능을 서비스라고 부르며, 독립적으로 구축하고 배포할 수 있다.

server-side(Spring Boot)와 frontend(Angular/React/Vue) 영역의 프로젝트를 한번에 생성해주는 것이며, 모든 기술들을 함께 할 수 있게 해주는 오픈소스이다.

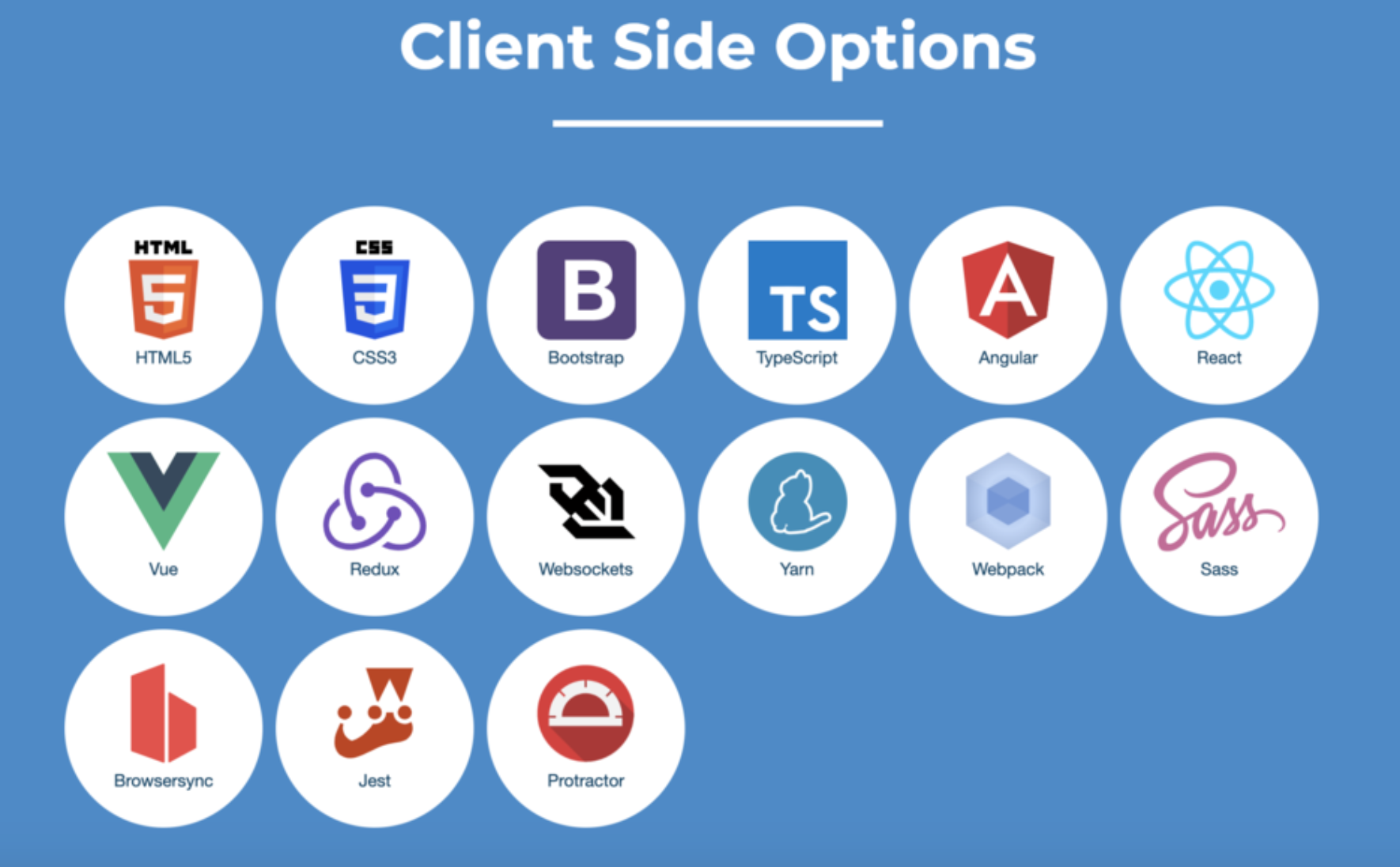
client side option example

NPM
-
빠르고 안정적인 종속성 관리
-
모든 client-side 도구들을 사용하고 설치
-
npm install -g generator-jhipster
angular
-
SPA(Single Page Application) 개발을 위한 구글의 오픈소스 자바스크립트 프레임워크이다
-
웹 애플리케이션은 물론 모바일 웹, 네이티브 모바일과 데스크탑 애플리케이션까지 프론트엔드 개발에 필요한 대부분의 기능을 갖추고 있다.
-
정적 타입을 제공하는 TypeScript를 주력 언어로 채택하여 대규모 애플리케이션 개발에 보다 적합한 환경을 제공한다.
react
-
React는 페이스북에서 제공하는 자바스크립트 UI 라이브러리다.
-
Angular가 프레임워크인 데 반해 React는 라이브러리다. 즉, 웹을 만드는 데 꼭 필요한 도구들이 전부 기본적으로 제공되지 않는다. 그런만큼 가볍고, 선택의 폭이 넓다.
-
React는 컴포넌트 기반이다. 컴포넌트에 데이터를 흘려보내면 설계된 대로 UI가 조립되어 사용자에게 보여진다.
*프레임워크와 라이브러리의 차이점
프레임워크: 소프트웨어의 특정 문제를 해결하기 위해서 상호 협력하는 클래스와 인터페이스의 집합
-> 뼈대나 기반구조. Application 개발 시 필수적인 코드, 알고리즘, 데이터베이스 연동 등과 같은 기능들을 위해 어느정도 뼈대(구조)를 제공해주는 것. 객체 지향 개발을 하면서 일관성 부족 등의 문제를 해결.
라이브러리: 단순 활용이 가능한 도구들의 집합
-> 특정 기능에 대한 도구 or 함수들을 모은 집합.
차이점: Flow(흐름)에 대한 제어 권한이 어디에 있느냐의 차이
-
프레임워크는 전체적인 흐름을 자체적으로 가지고 있으며, 프로그래머가 그 안에 필요한 코드를 작성
-
라이브러리는 사용자가 흐름에 대해 제어를 하며 필요한 상황에 가져다 쓰는 것
vue
-
자바스크립트 프레임워크
-
철저히 뷰(View)에 최적화된 프레임워크
-
컨트롤러 대신 뷰 모델을 가지는 MVVM(Model-View-ViewModel) 패턴을 기반으로 디자인되었으며, 컴포넌트(Components)를 사용하여 재사용이 가능한 UI들을 묶고 뷰 레이어를 정리하는 것을 가장 강력한 기능
-
템플릿(Template) 위주의 개발을 권장
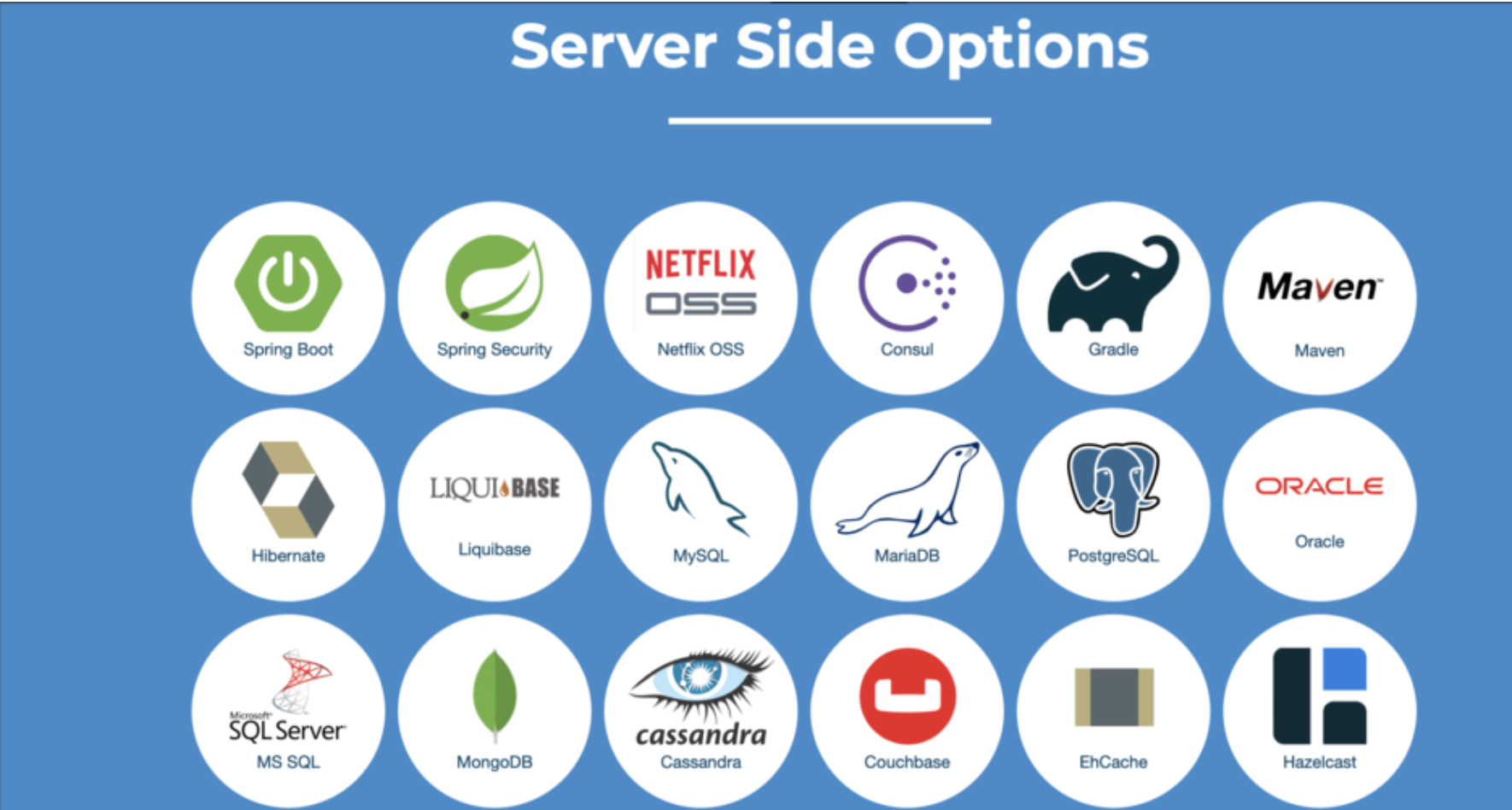
server side option example

maven/gradle
- 가장 유명한 Java build tool
spring
- 자바 플랫폼을 기반으로 만들어진 오픈소스 프레임워크
spring boot
-
스프링의 하위 프로젝트 중 하나
-
스프링에서 어려운 설정이나 WAS에 대한 설정없이 바로 개발에 들어갈 수 있도록 만든 프레임워크
-
최소한의 설정으로 스프링의 여러가지 라이브러리나 플랫폼을 사용할 수 있는 장점
-
내장형 톰캣, 제티 등을 탑재하여 단독 실행가능 기능
-
빠르고 가벼움, 필요할 때 매우 강력
-
live reload
Yeoman이란?
웹 개발을 프레임워크 및 라이브러리들을 통합하여 쉽게 프로젝트들을 생성할 수 있는 Tool
자바스크립트 프런트엔드 어플리케이션에 가장 적합
높은 성능
기본적으로 node.js가 설치되어 있어야한다.
JHipster를 사용하기 전 필수로 설치할 도구
-
Java
-
Node.js
-
Git
-
Yeoman: npm install -g yo
JHipster 설치
npm install -g generator-jhipster